Há muito conteúdo por aí. Você está lendo um pouco agora. Olá!
Para o propósito do público, é importante que o conteúdo esteja organizado. Livros têm capítulos, filmes têm cenas, e podcasts têm episódios.
Essa mesma organização também precisa ser aplicada ao layout de página, tanto digitalmente quanto no papel. Isso pode ser feito aplicando hierarquia aos seus elementos de design. Seguir a hierarquia visual é apenas uma maneira sofisticada de dizer que a informação está sendo organizada do mais importante para o menos importante.
O espectador define o que é mais importante para ele; o designer apenas dá algumas dicas.
Qualquer peça de informação que o espectador veja primeiro é determinada como a mais importante e, portanto, fica no topo da hierarquia. Os elementos que ganham a atenção do espectador em seguida são os que ocupam posições mais baixas na hierarquia visual.
Entendendo a hierarquia visual
A hierarquia visual desempenha um grande papel no design de interface do usuário. Pense em como uma boa página de destino se parece: logotipo da empresa no topo, menu no topo ou à esquerda, elementos de pouca importância mais para baixo. Esses elementos são colocados com um propósito.
O que é hierarquia visual?
A hierarquia visual é o arranjo de elementos em um design pela ordem de importância de cada elemento. O peso visual, ou o contraste visual, que cada elemento carrega é o que define sua importância em relação a outros elementos no design.
Os seguintes princípios devem ser vistos como as regras de ouro da hierarquia visual. Essas diretrizes ajudam os designers gráficos a produzir resultados que chamam a atenção para todos os lugares certos, tudo isso enquanto são agradáveis de se olhar.

Usar software de editoração eletrônica pode ajudar os designers gráficos a organizar todos os seus materiais de forma ordenada em uma página com a ajuda de guias, modelos e ferramentas adicionais para ajudar a refinar layouts.
Mesmo não designers podem tirar proveito disso; a hierarquia visual entra em jogo ao projetar apresentações para reuniões, para que os participantes possam entender facilmente os pontos que você está tentando fazer (sem ouvir uma palavra do que você está dizendo).
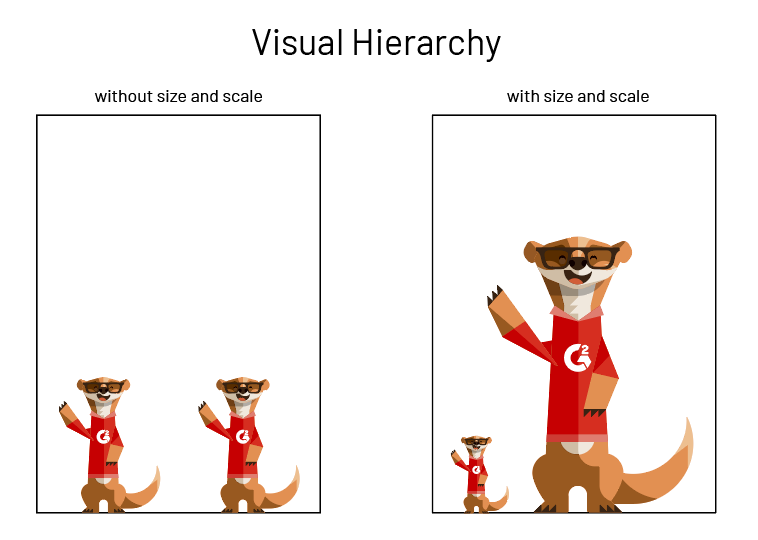
Tamanho e escala
É mais provável que você ouça algo quanto mais alto ele for. Não há volume auditivo na hierarquia visual, mas o tamanho e a escala dos elementos têm um efeito semelhante.

Um desses Montys é claramente mais importante que o outro.
Quanto maior um elemento, mais provável é que o vejamos, movendo-o para o topo da hierarquia.
Elementos que não são tão importantes podem ser feitos menores para reduzir a visibilidade e ênfase. Isso move esses elementos para o fundo da hierarquia visual.
Isso não significa necessariamente que os elementos mais importantes tenham que ser enormes. Use o tamanho com moderação e mantenha-o de bom gosto; elementos que são grandes demais podem sobrecarregar o resto do design, enquanto elementos que são pequenos demais podem se perder na tradução.
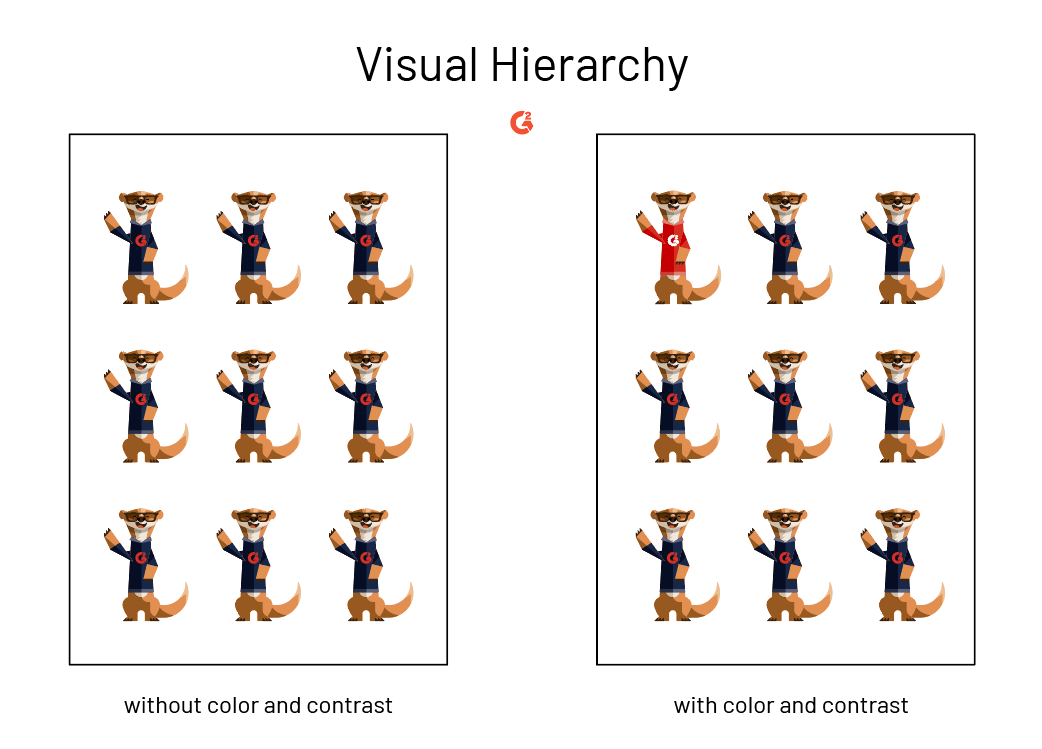
Cor e contraste
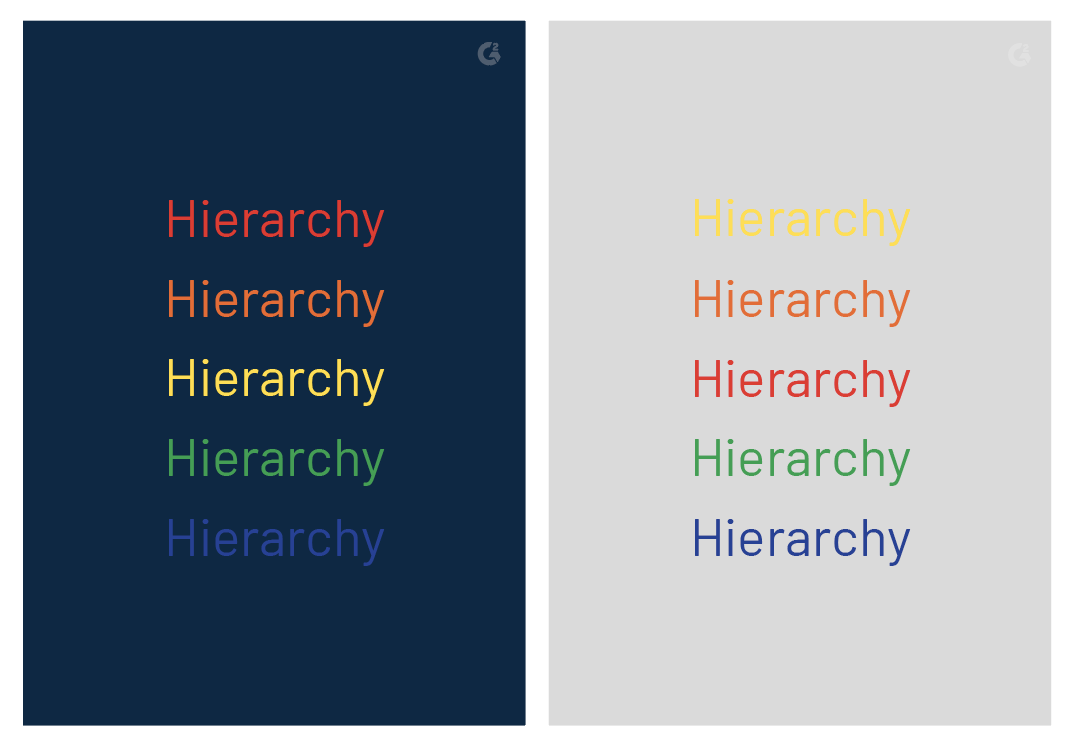
Outra maneira de fazer elementos importantes se destacarem para o espectador é com cor e contraste. Em um mundo (ou site) cheio de preto e branco, um pouco de cor faz uma grande diferença.
Vista suas informações ou elementos mais importantes com uma cor brilhante para fazê-los se destacar contra um tom mais pálido. Pense no efeito que o destaque em um livro didático tem; se palavras ou frases singulares estão em uma cor mais brilhante, elas chamarão a atenção do leitor antes que qualquer outra palavra tenha uma chance. Se já houver um fundo colorido no seu design, você pode fazer isso usando esquemas de cores contrastantes.
Alto contraste destacará qualquer ponto importante que você queira transmitir.

Cores contrastantes têm outro efeito na hierarquia visual: alteram a distância percebida dos elementos. Cores quentes se destacarão contra fundos escuros, fazendo-as parecer mais próximas do que cores frias em um fundo escuro. Por outro lado, cores frias se destacam sobre um fundo claro, fazendo-as parecer mais próximas do que cores quentes em um fundo claro.
| DICA: Teoria das cores é importante entender ao projetar para hierarquia visual. |

Novamente, use cor e contraste com moderação – o uso excessivo pode confundir os espectadores porque, de repente, tudo parecerá importante e será impossível saber para onde se virar. Lembre-se, a hierarquia visual deve servir como um guia.
Fontes
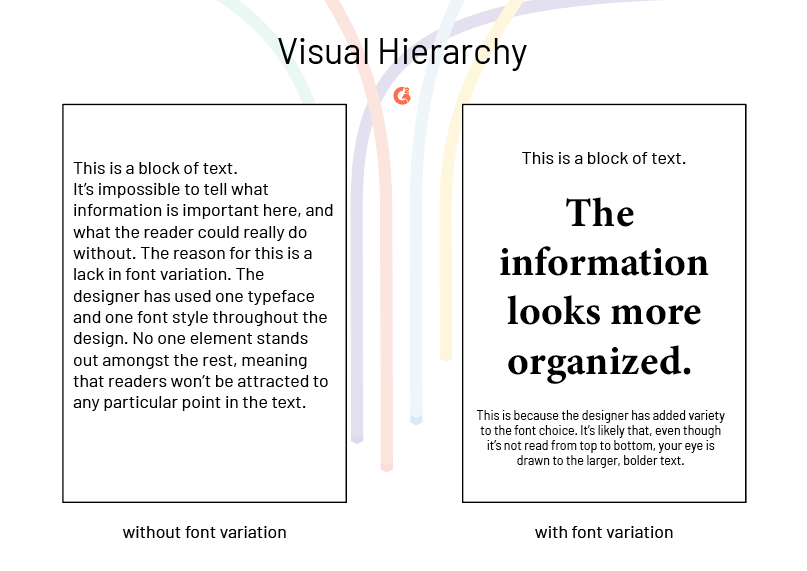
Não estamos falando de colocar Times New Roman e Curlz juntos e fazê-los competir por importância. Uma família tipográfica como Times New Roman é composta por fontes; pesos, tamanhos e estilos variados de Times New Roman. Por exemplo, Times New Roman Itálico em 16 pt é uma fonte diferente de Times New Roman Negrito em 36 pt.
| RECURSO: Saiba mais sobre a diferença entre família tipográfica vs fonte. |
Aproveitar esses pesos, tamanhos e estilos é o que pode mover informações mais alto (ou mais baixo) na hierarquia visual. Eles podem ser usados individualmente ou juntos para tornar algumas palavras mais aparentes e poderosas do que outras.

Uma única família tipográfica pode ser usada em todo um design, mas uma variedade de fontes dentro dessa família ainda tem o poder de organizar os elementos textuais por sua importância.
Maior e mais negrito significa mais importante, enquanto texto menor e mais fino se torna secundário. Não confunda essa regra – pode fazer um documento parecer um pouco estranho se não for aplicada corretamente.
Hierarquia tipográfica
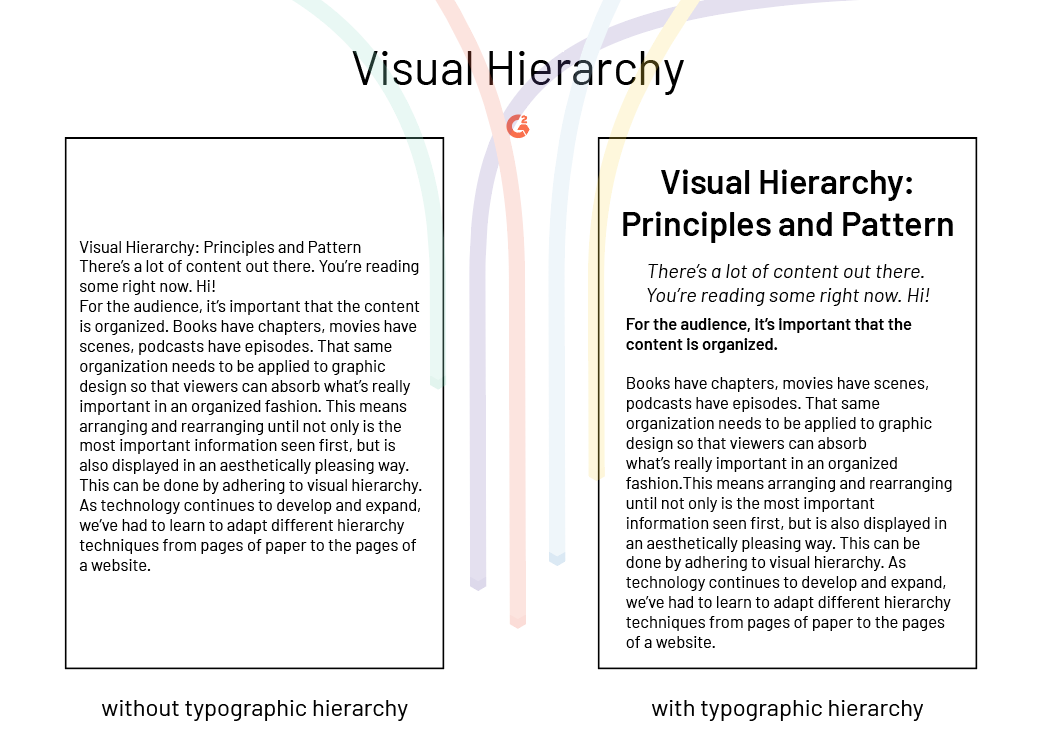
Você não precisa adivinhar onde colocar essas fontes. Pense em como um layout de jornal ou revista se parece: título, subtítulo, texto. Esta é a abordagem mais básica e pode ser aplicada a uma infinidade de designs, incluindo cartões de visita, folhetos e artigos.
| Nível 1 tipografia será o conteúdo mais importante na página. Estes são frequentemente cabeçalhos e devem ser a primeira coisa que o leitor vê. |
| Nível 2 tipografia também deve se destacar, mas não tanto quanto seu nível um. Estes devem ajudar a organizar seu design em grupos ou seções com informações relacionadas. Deve dividir o texto e insinuar alguma direção aos leitores. |
| Nível 3 tipografia é usada quando a página é composta principalmente de texto. Este nível é frequentemente o corpo do conteúdo e é frequentemente o menor tamanho de fonte, mas ainda deve ser legível. |

Usar esses diferentes níveis é outra maneira de indicar o que é importante para o leitor sem ter que colocá-lo em luzes neon.
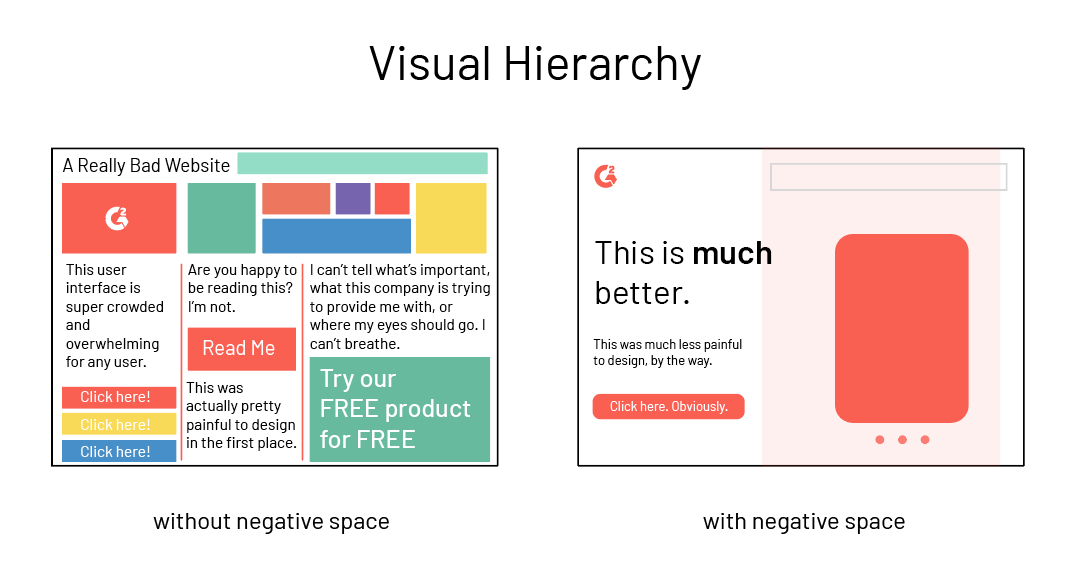
Espaço negativo
Se você quiser chamar a atenção para uma peça específica de conteúdo, tente dar a ela um pouco de espaço para respirar. Espaço negativo deixado ao redor de um formulário, botão ou peça importante de texto faz com que pareça o homem estranho. De uma boa maneira.
Embora você possa pensar que adicionar mais elementos à sua página a tornará melhor, o oposto é verdadeiro; sua página se torna desordenada e cheia de informações que são difíceis de separar por importância.

Espaço em branco não é um desperdício. Em vez disso, dá aos espectadores e leitores um pouco de tempo para respirar antes de passar para o próximo elemento, e pode ajudar a transformar elementos importantes em pontos focais em vez de apenas parecerem mais uma engrenagem na máquina.
Padrões de leitura
Em todas as culturas, os humanos leem de cima para baixo. Esta é a maneira mais previsível de como nossos olhos leem, mas e se tivermos apenas tempo para escanear? Existem dois padrões que o olho humano pode seguir ao absorver informações rapidamente, seja uma ilustração, site ou artigo impresso.
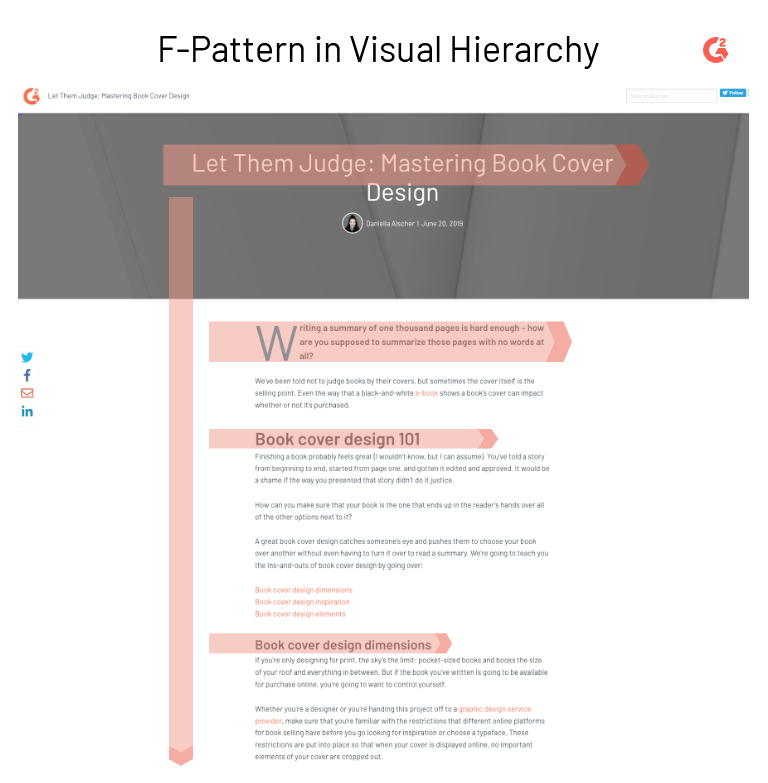
Padrão F
O padrão F geralmente se aplica a como lemos páginas com muito texto, como a que você está agora. Um leitor escaneará a página na forma de um "F" (ou "E"): primeiro, através do topo da página para ler os títulos, depois descendo o lado esquerdo da página para procurar números ou marcadores, e finalmente através da página para procurar termos sublinhados ou em negrito.

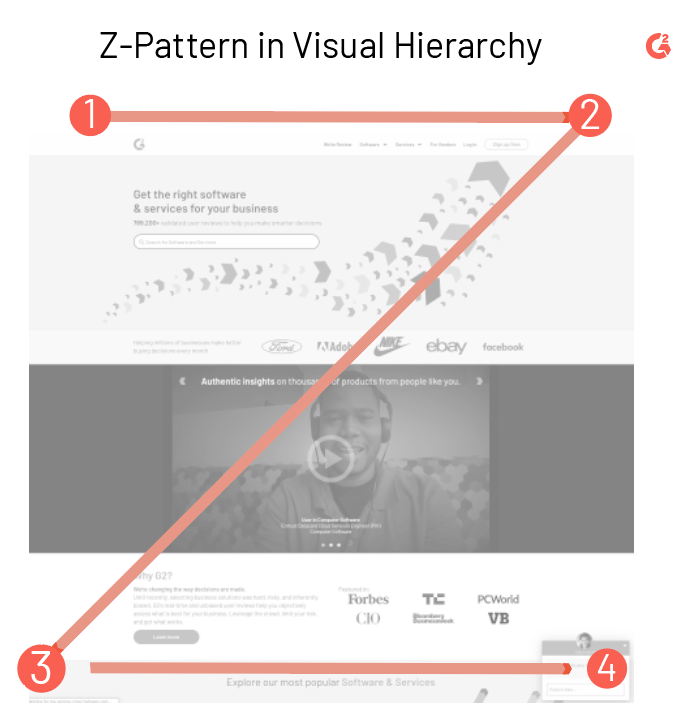
Padrão Z
Designs com mais imagens e menos blocos de texto são tipicamente montados em um padrão Z.
Neste padrão, um leitor escaneará a parte superior da página da esquerda para a direita. É aqui que a informação mais importante é encontrada em sites.
Os olhos do leitor então se movem para baixo e diagonalmente para o canto oposto e escaneiam a parte inferior da página da mesma forma que escanearam o topo, formando assim a forma de um "Z".
 Um grande número de páginas da web são projetadas dessa forma; os web designers são bastante inteligentes. A informação mais importante está quase sempre naquela barra superior: um logotipo, ferramenta de busca, abas de navegação. A barra inferior, que é conectada pela linha diagonal do "Z", inclui outras informações importantes, como um chatbot, informações de contato ou links para outras páginas do site.
Um grande número de páginas da web são projetadas dessa forma; os web designers são bastante inteligentes. A informação mais importante está quase sempre naquela barra superior: um logotipo, ferramenta de busca, abas de navegação. A barra inferior, que é conectada pela linha diagonal do "Z", inclui outras informações importantes, como um chatbot, informações de contato ou links para outras páginas do site.
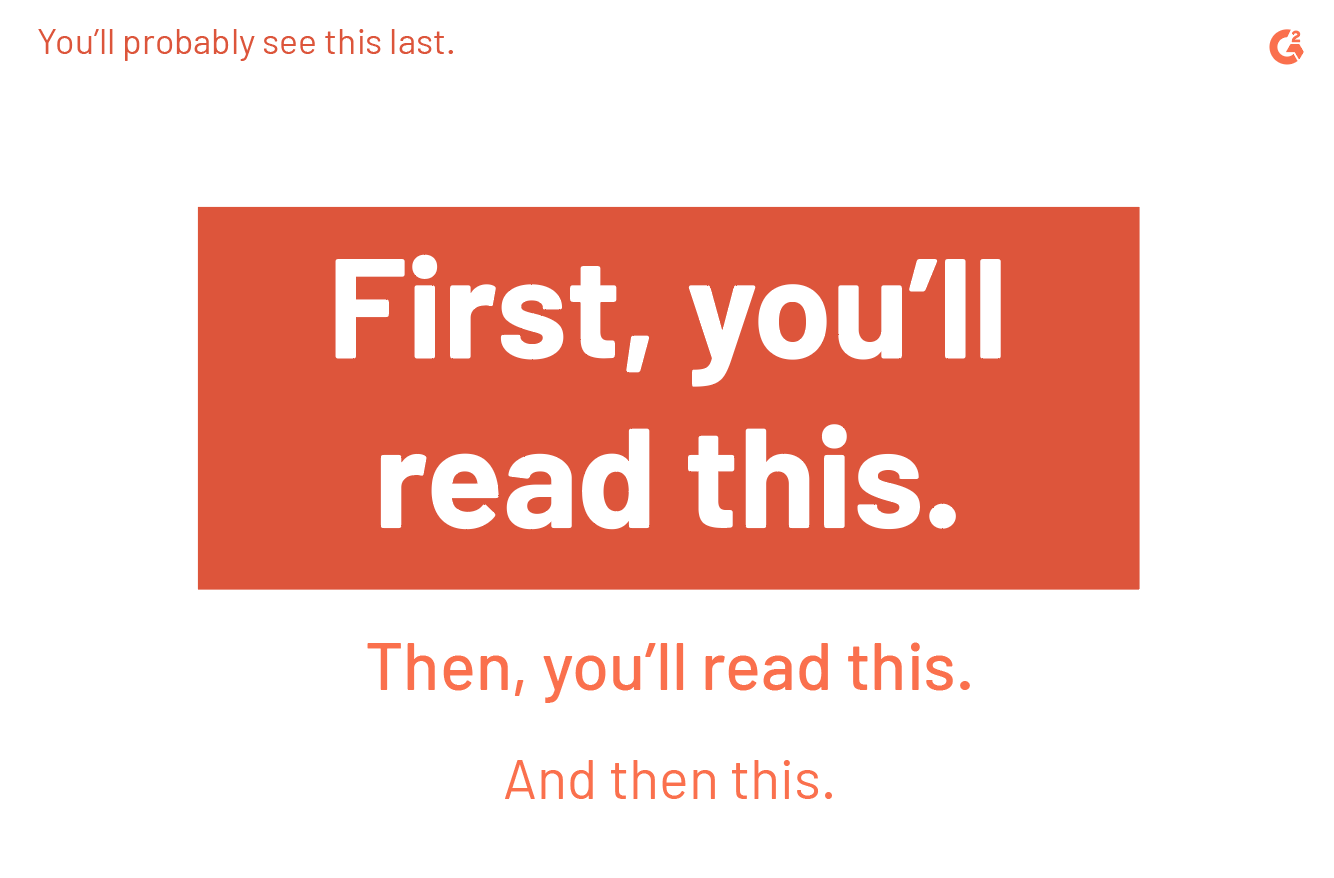
Quão importante você diria que é a informação abaixo deste cabeçalho?
É um Cabeçalho 5, o menor da página. Estamos concluindo o artigo aqui, então estamos prestes a resumir tudo o que você já leu, o que significa que, embora importante, você já leu esta informação. A informação mais importante foi o título; foi o que lhe disse o que você estava prestes a ler. Como isso é pesado em texto, você provavelmente escaneou aqueles links de salto, depois foi pela página para conferir quaisquer links extras que lhe demos. De nada.
A hierarquia visual é eficaz, poderosa e não deve ser negligenciada ao projetar, especialmente se você tiver informações importantes para compartilhar. Nenhum princípio é mais importante que outro, pois todos envolvem maneiras de fazer com que a informação que você precisa destacar realmente salte da página.
Quer aprender mais sobre Software de Criação de Sites? Explore os produtos de Construtor de Sites.

Daniella Alscher
Daniella Alscher is a Brand Designer for G2. When she's not reading or writing, she's spending time with her dog, watching a true crime documentary on Netflix, or trying to learn something completely new. (she/her/hers)