Nosso mundo nunca foi tão tecnicamente avançado, então é óbvio que todos querem experimentar o melhor da tecnologia.
Existem milhões de sites e aplicativos móveis na internet hoje, mas nem todos têm uma interface de usuário (UI) e design de experiência do usuário (UX) funcionais. Alguns acham difícil prosperar no mercado de aplicativos altamente competitivo.
Os consumidores querem sites ou aplicativos móveis bem projetados, rápidos e eficientes para realizar suas tarefas diárias. Portanto, o foco no desenvolvimento de uma UI funcional e uma UX agradável nunca foi tão alto. Muitas empresas contratam provedores de serviços de design de experiência do usuário para criar experiências que melhorem a usabilidade do design de UI e atendam aos requisitos dos usuários.
O que é design de interface do usuário (UI)?
O design de interface do usuário foca no estilo e na estética de um dispositivo tecnológico. Cada elemento visual com o qual um usuário pode interagir deve ser estrategicamente projetado para otimizar a usabilidade de uma interface. O processo de design de UI antecipa as necessidades dos usuários para garantir que cada elemento de design esteja unido visualmente e em propósito.
Para ter uma chance, é importante aprender sobre o design de boas interfaces e experiências onde o consumidor e a empresa se beneficiem mutuamente.
Entendendo o design de UI
Ao tentar entender o design de UI, é útil pensar em si mesmo como um guia turístico, e a experiência geral de uma família de turistas está em suas mãos. Você quer garantir que essa família tenha uma jornada incrível, então você vai querer criar um tour que desvie e mova a atenção deles de um lugar para outro, guiando-os para as informações mais valiosas. Os designers de UI têm um objetivo semelhante em mente. Embora não estejam projetando um tour físico, os designers de UI são responsáveis por guiar visualmente um usuário através de uma interface.
Uma interface é simplesmente o espaço onde humanos e computadores interagem. Para criar um design funcional para uma interface, é crucial focar em prever o que os usuários podem precisar fazer e garantir que a interface tenha esses elementos. Um bom design de UI combina os elementos de entrada, visual, navegação e informação de um site. Ele trabalha com conceitos de design de interação, design visual e arquitetura da informação. Isso significa os botões que os usuários clicarão, o texto que eles lerão, as imagens que eles olharão, os ícones que reconhecerão, etc. Tornar esses elementos fáceis de acessar, entender e usar também é essencial.
Criar a estética de um site ou aplicativo móvel é responsabilidade de um designer de UI. A aparência do design deve harmonizar com seu funcionamento real para criar um design de UI envolvente e compreensível. Os designers frequentemente implementam os elementos de arte e princípios de design para evocar respostas específicas dos usuários.
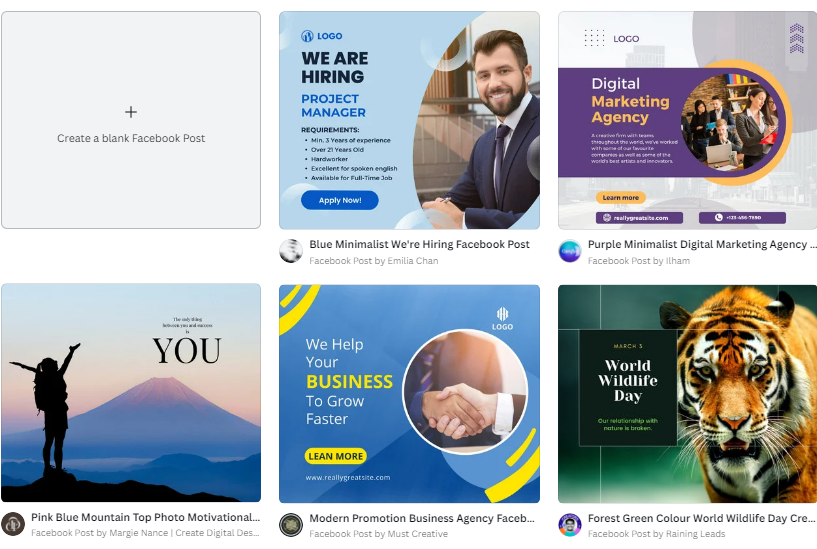
Canva é uma das ferramentas de design mais populares no mercado hoje, e seu design de UI certamente desempenhou um papel em sua história de sucesso. Os cartões na imagem abaixo criam uma galeria de exibição clara e atraente de modelos de design personalizáveis que os usuários gostariam de usar.

UX vs. UI
.png)
Melhores práticas para projetar uma interface
Os usuários podem não perceber conscientemente um bom design de UI, mas rapidamente se frustrarão com um design ruim. Um design eficaz pode criar uma conexão entre os usuários e uma interface. Para atender às expectativas dos consumidores e alcançar os objetivos de negócios, siga estas quatro regras básicas:
Clareza é fundamental
Uma parte essencial de qualquer bom design é antecipar as expectativas do usuário. Os designers de UI têm que se perguntar: Isso pertence aqui? Que problema isso resolve? Como eu poderia colocar isso de outra forma?
Os usuários querem se sentir confortáveis e confiantes ao navegar em um site ou aplicativo. Nada é mais desanimador do que estar incerto sobre como voltar para outra página ou confuso sobre o que um botão faz. Com um design claro, os usuários sentem que controlam o aplicativo em vez de serem manipulados.
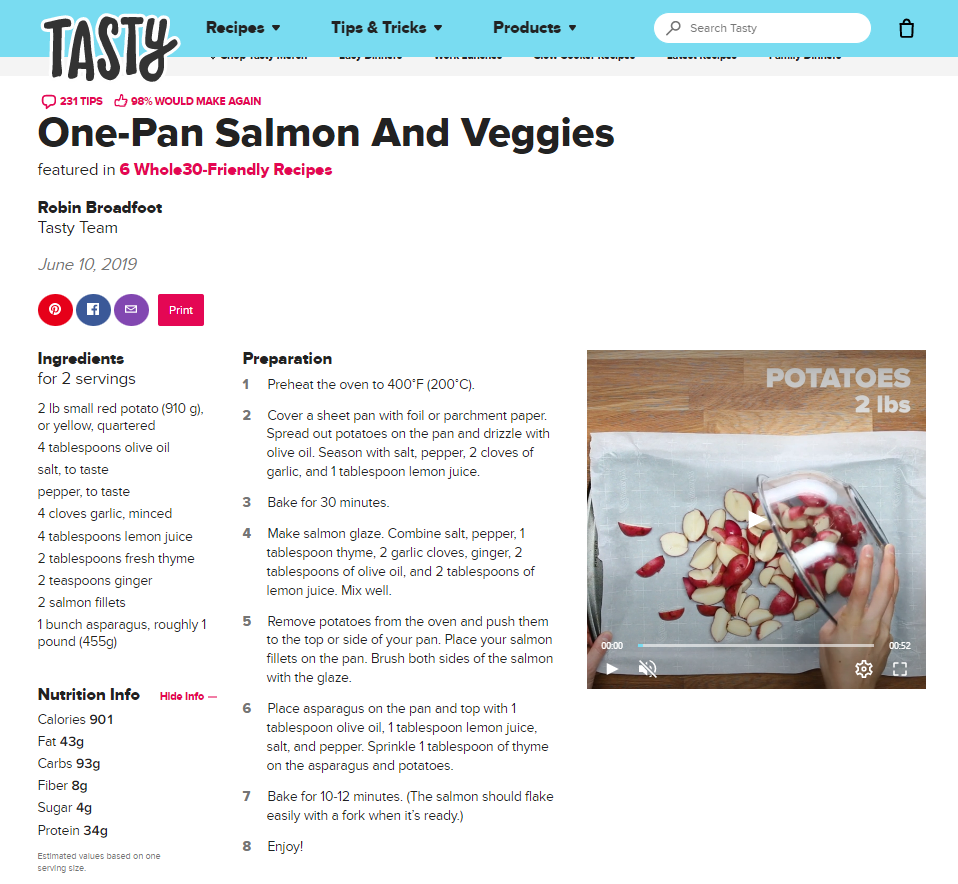
Se você é como eu, cozinhar pode ser uma tarefa frustrante. Com base nos aspectos visuais do design abaixo, o designer considerou os requisitos dos usuários. Cada interação potencial é simples, e o usuário é confortavelmente guiado para os próximos passos da receita.

Mantenha a consistência
Consistência e familiaridade andam de mãos dadas. Imagine como seria frustrante se todos os botões estivessem em um novo lugar toda vez que você usasse o micro-ondas. Isso se aplica aos elementos de uma interface também. Os clientes não devem ter que reaprender um produto continuamente.
Em um bom design, teoria das cores e tipografia são elementos de design que geralmente são mantidos consistentes para que, quando um usuário navegue por telas, eles estejam familiarizados com a colocação dos elementos de navegação. A consistência elimina a confusão, constrói confiança entre o usuário e a interface e aumenta o reconhecimento da marca.
Abrace a hierarquia visual
A hierarquia visual é um princípio fundamental do bom design de UI. Refere-se a como os designers organizam elementos para ilustrar sua importância, já que todo design visa comunicar uma mensagem ou ideia. O papel do designer é guiar o olhar do usuário para a informação mais importante.
Vários fatores contribuem para como percebemos a informação, mas entender os elementos e princípios do design é um ótimo ponto de partida. Em termos de tipografia, legibilidade e clareza são importantes, mas o tamanho do texto também é crucial. Um bom designer sabe que tornar o texto mais importante o maior tornará mais provável que os usuários se envolvam com esse conteúdo.
Esse conceito também pode ser aplicado a formas e imagens. Se sua interface apresenta um botão de chamada para ação, como "inscreva-se aqui" ou "comece agora", é importante garantir que esses elementos se destaquem do restante do design. As empresas dependem da hierarquia visual para se comunicar efetivamente com os usuários e guiá-los através da jornada de compra.

Seja intencional
Um bom design de UI é sobre colocar os usuários no caminho do sucesso, seja comprando online, pagando contas ou assistindo a um filme. Os designers de UI visam criar interfaces que sejam tanto esteticamente agradáveis quanto intencionais. Para conseguir isso, os designers devem constantemente se perguntar como cada decisão de design melhora a funcionalidade geral.
Para criar um ótimo design de UI, os objetivos e metas do aplicativo devem estar na vanguarda de cada decisão. É aqui que o design de UI se cruza com o papel de um designer de UX. Se houver sobrecarga cognitiva dentro de um design ou um elemento valioso estiver faltando, a experiência do usuário pode se deteriorar. No entanto, quando uma interface é projetada com um propósito, o aplicativo se torna conveniente para os usuários.
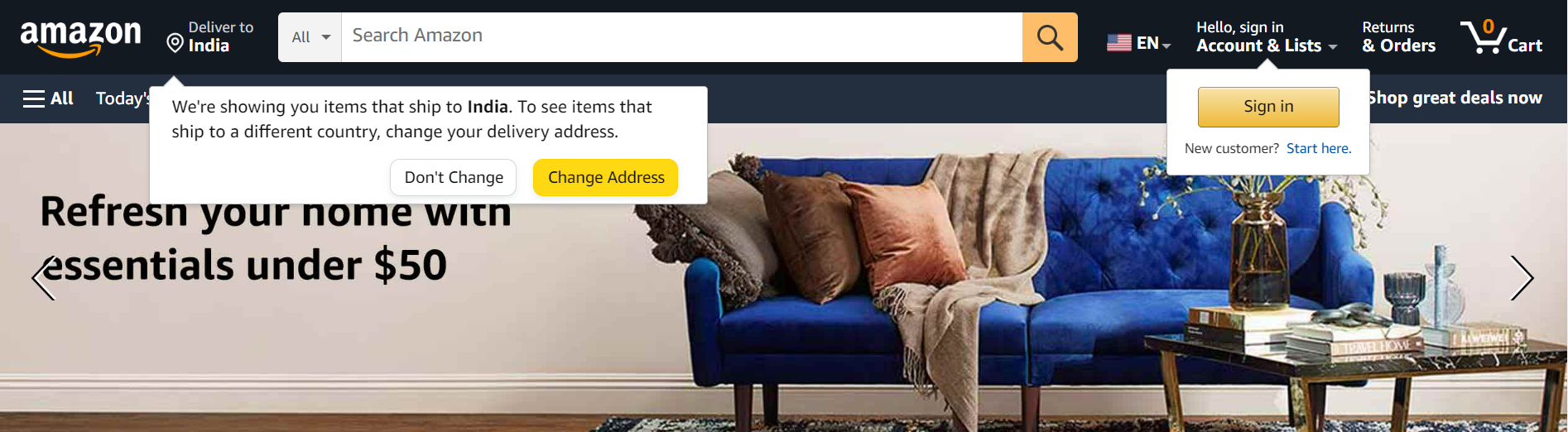
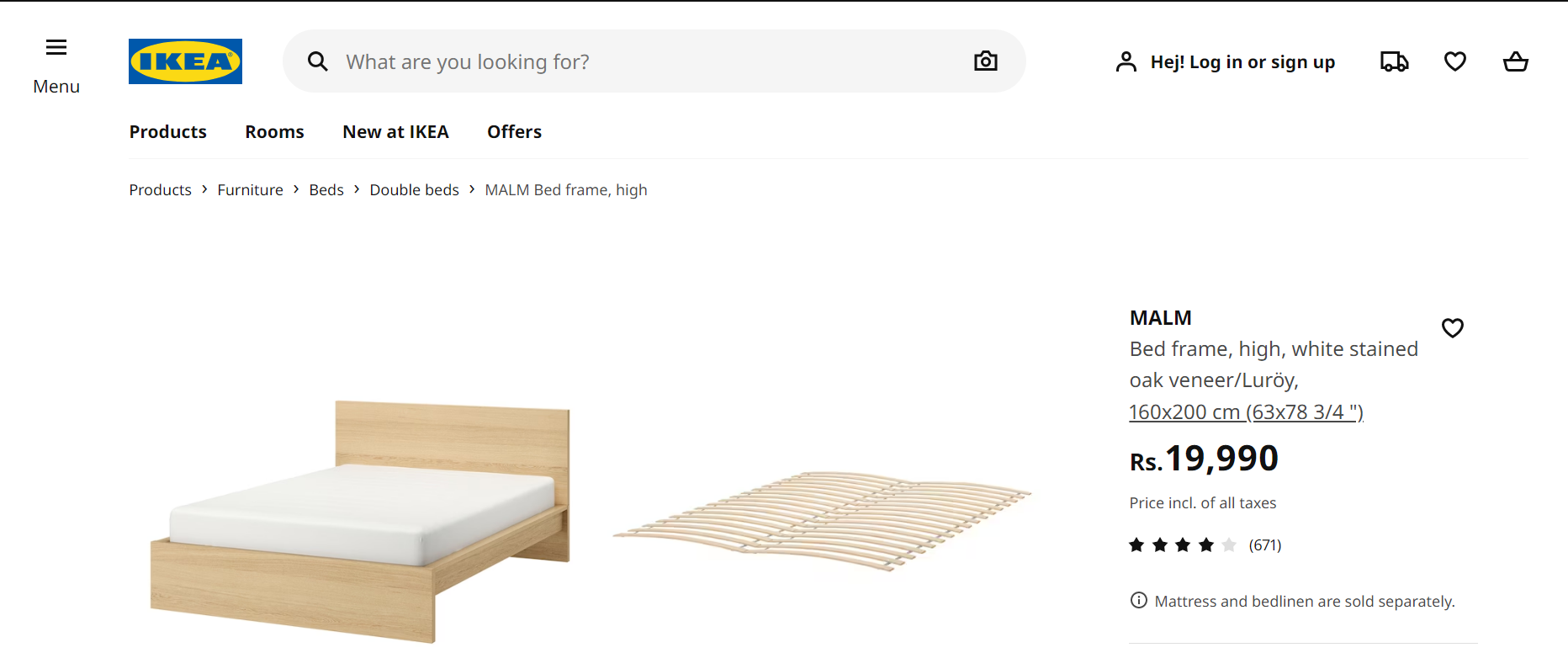
No exemplo mostrado abaixo, os elementos de preço contribuem para ajudar o usuário a entender melhor suas despesas.

Tendências de UI que todo designer deve conhecer
À medida que a tecnologia avança, é claro que a necessidade de bons designs de UI só continuará a crescer. Para se manter atualizado, os designers precisam focar nas necessidades dos usuários e acompanhar os conceitos de design thinking em evolução. Ao se manter atualizado com as últimas tendências e ter uma mente aberta para absorver e aplicar novas ideias e abordagens, os designers podem criar designs de UI engenhosos e atraentes que atendam às necessidades dos usuários.
Design de movimento
Ao visualizar um site em um desktop, o cursor é um elemento crucial que faz a ponte entre o usuário e a operação do site. Além de ser usado para sugerir funcionalidades específicas, muitos designs de UI incorporam cursores para melhorar a interatividade e melhorar a experiência do usuário. Muitas vezes, o cursor pode acionar animações na página, envolvendo os usuários e tornando a interface memorável e impactante.

Interações de cursor personalizadas
Ao visualizar um site em um desktop, o cursor é um elemento crucial que faz a ponte entre o usuário e a operação do site. Além de ser usado para sugerir funcionalidades específicas, muitos designs de UI incorporam cursores para melhorar a interatividade e melhorar a experiência do usuário. Muitas vezes, o cursor pode acionar animações na página, envolvendo os usuários e tornando a interface memorável e impactante.
.gif)
Scrollytelling
Scrollytelling refere-se a descobrir conteúdo e animações à medida que um usuário rola uma página. Cria uma sensação de descoberta e realização, impactando fortemente o usuário. Scrollytelling é uma técnica de UI simples usada para fascinar os usuários e tornar o processo de contar histórias eficaz e imersivo. É frequentemente usado em aplicativos que requerem experiências imersivas, como jogos ou mídia interativa.
.gif)
Mais do que apenas o "app-le" dos olhos
Para criar um bom design, você deve focar na satisfação e nos requisitos do usuário. Isso significa que não apenas você precisa criar uma interface que pareça boa, mas também precisa ser funcional e simples de usar. Quando feito corretamente, um design de UI eficaz ajuda a comunicar a mensagem e melhora a experiência do usuário.
Os designers de UI trabalham muito de perto com designers de UX e gráficos para criar interfaces amigáveis, eficientes e visualmente estimulantes. Uma interface bem projetada pode impactar profundamente o usuário e aumentar o reconhecimento e o valor da marca.
À medida que os consumidores se tornam cada vez mais dependentes da tecnologia, a necessidade de designers altamente qualificados que possam criar interfaces simples, mas impactantes, continuará a crescer. Desenvolver habilidades de design gráfico pode ajudar os designers de UI a se manterem atualizados e inovarem conforme necessário.
Quer melhorar no design? Leia sobre as principais habilidades de design que todo empregador deseja.
Este artigo foi publicado originalmente em 2019. Foi atualizado com novas informações e exemplos.

Emily Goorevich
Emily Goorevich is a former content marketing intern at G2, and currently works as an SEO Specialist at L2TMedia. She is originally from Maryland, and loves reading, listening to podcasts, and eating falafel.
