Às vezes, duas ou três cores simplesmente combinam. Não conseguimos explicar por quê, mas sabemos que está certo.
A teoria das cores é a explicação que você estava procurando. Mesmo que você não estivesse procurando essa explicação, isso não é desculpa para não conhecê-la.
A teoria das cores é importante para todos entenderem. Se você trabalha como designer gráfico freelancer ou decorador de interiores, a teoria das cores pode ser facilmente aplicada. Designers de sites que querem tornar seus sites acessíveis devem entender o contraste de cores; empreendedores que projetam suas embalagens e logotipos devem entender como as cores fazem seu público se sentir.
O entendimento da teoria das cores desempenha um papel enorme no sucesso de todos os designers e marcas, grandes e pequenas.
Por que adivinhar o motivo de algumas cores ficarem bem juntas quando você pode saber a resposta?
O que é teoria das cores?
A teoria das cores é tanto a ciência quanto a arte por trás do design bonito. Ela explica como os humanos interpretam as cores, bem como os efeitos que as cores têm quando são contrastadas ou combinadas umas com as outras. A teoria das cores inclui rodas de cores, definições, conceitos e aplicações.
A roda de cores
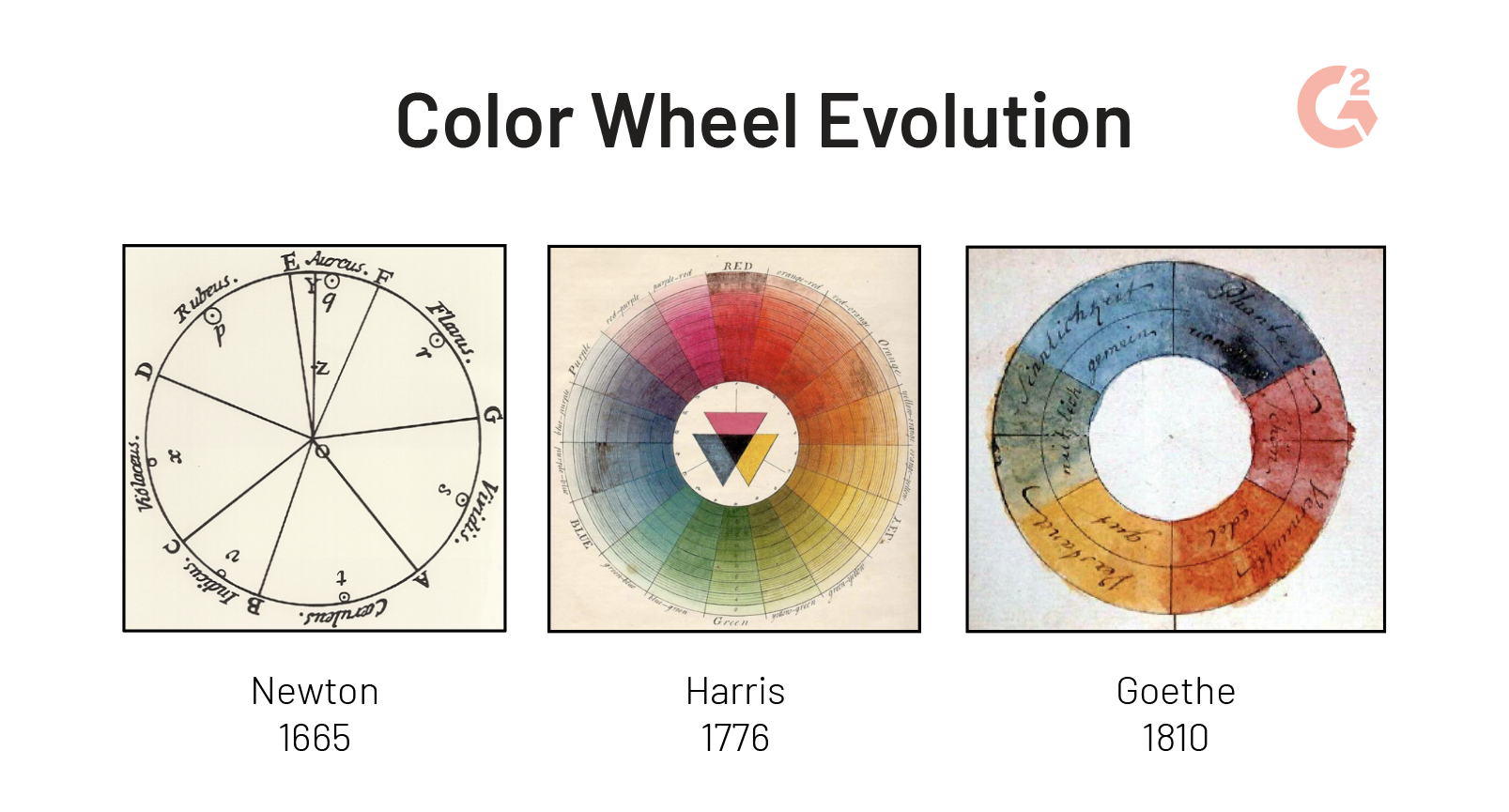
Embora pensemos na cor como algo usado na arte, a roda de cores realmente se originou na ciência; Sir Isaac Newton desenvolveu a primeira roda de cores e a publicou em 1665 enquanto estudava a luz branca e a reflexão. Confira a evolução da roda de cores abaixo.

A teoria de Newton associava cores a notas musicais. À medida que foi adotada por outros, essas cores foram associadas a teorias psicológicas, daí o termo familiar: psicologia das cores.
À medida que a tecnologia cresceu, duas rodas de cores apareceram: RYB e RGB.

A roda de cores RYB é a roda usada por artistas porque as combinações nessa roda se aplicam melhor a tintas e outras combinações impressas de cores. As cores primárias neste modelo são vermelho, amarelo e azul. À medida que a impressão em cores surgiu, o vermelho foi substituído por magenta; o azul foi substituído por ciano; o amarelo permaneceu amarelo; e o preto foi adicionado para criar o modo de cor CMYK.
A segunda é a roda de cores RGB, que é projetada para uso online porque mistura cores que são retroiluminadas por uma tela, como um monitor de computador ou televisão. As cores primárias neste modelo são vermelho, verde e azul. Conhecer a diferença entre RGB e CMYK não é apenas trivial; é necessário para designers digitais.
Dica: Se você quer ter certeza de que não há absolutamente nenhuma chance de variação ao imprimir suas cores, não deixe de conferir o Pantone.
Para o restante deste artigo, nos referiremos à roda RYB. Porque foi isso que aprendemos no jardim de infância.
Quer aprender mais sobre Software de Desenho? Explore os produtos de Desenho.
Tipos de esquemas de cores
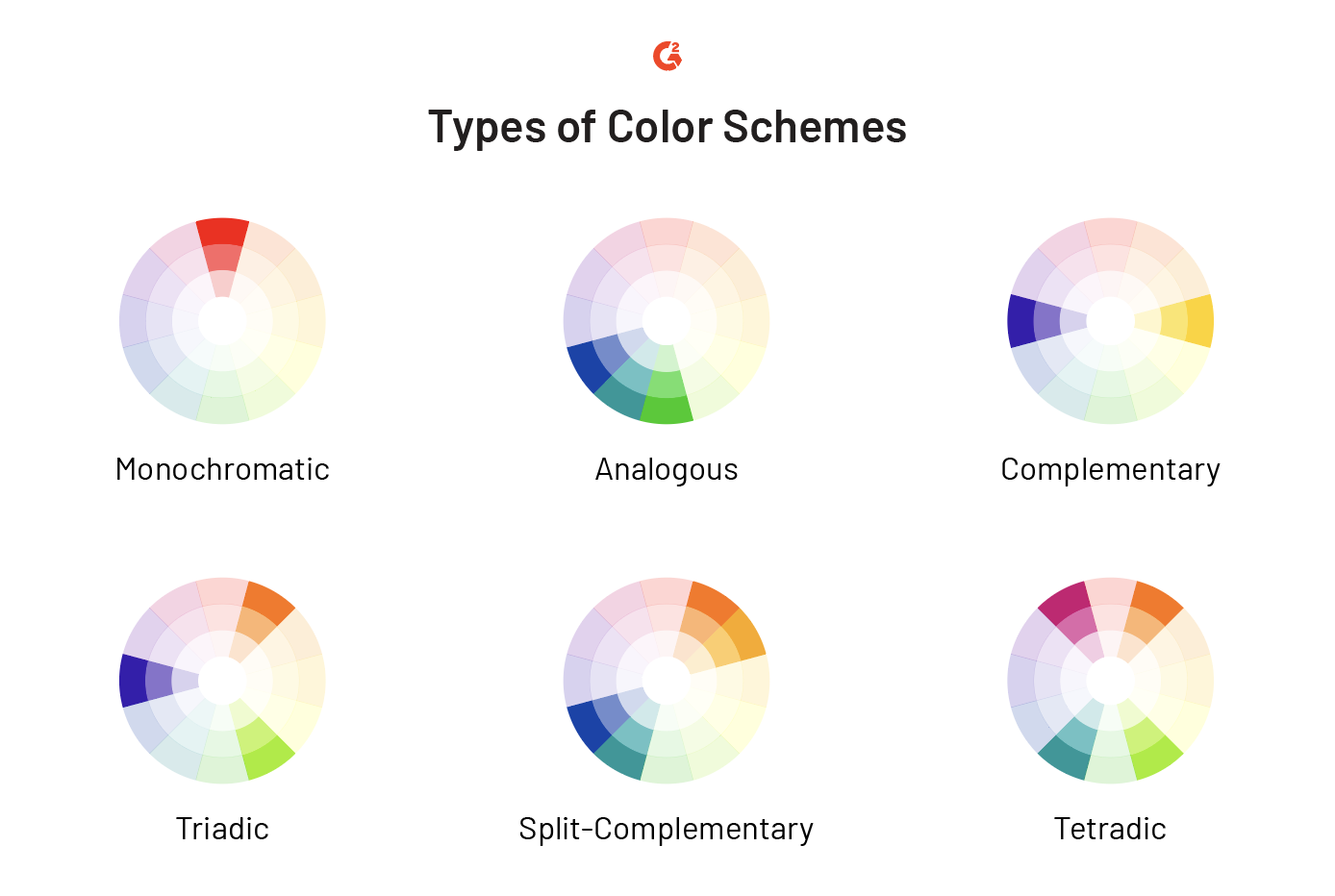
Existem várias relações que existem entre as cores na roda de cores. Essas relações são chamadas de combinações de cores ou esquemas de cores. Existem seis esquemas de cores que todo designer gráfico deve conhecer ao tentar escolher cores que combinam bem.

- Monocromático: variedades de uma cor
- Análogo: cores próximas umas das outras na roda de cores
- Complementar: cores diretamente opostas umas às outras na roda de cores
- Triádico: três cores que estão igualmente espaçadas na roda de cores
- Complementar dividido: dois esquemas de cores complementares que estão próximos um do outro na roda de cores
- Tetrádico: dois esquemas de cores complementares que não estão próximos um do outro na roda de cores
Ter uma compreensão mais aprofundada dessas relações ajudará tanto designers quanto outros profissionais a tomarem decisões mais informadas sobre as cores que usam em futuros designs, seja para uma ilustração ou um logotipo.
Cores primárias, secundárias e terciárias
A roda de cores consiste em doze cores: três primárias, três secundárias e seis terciárias.
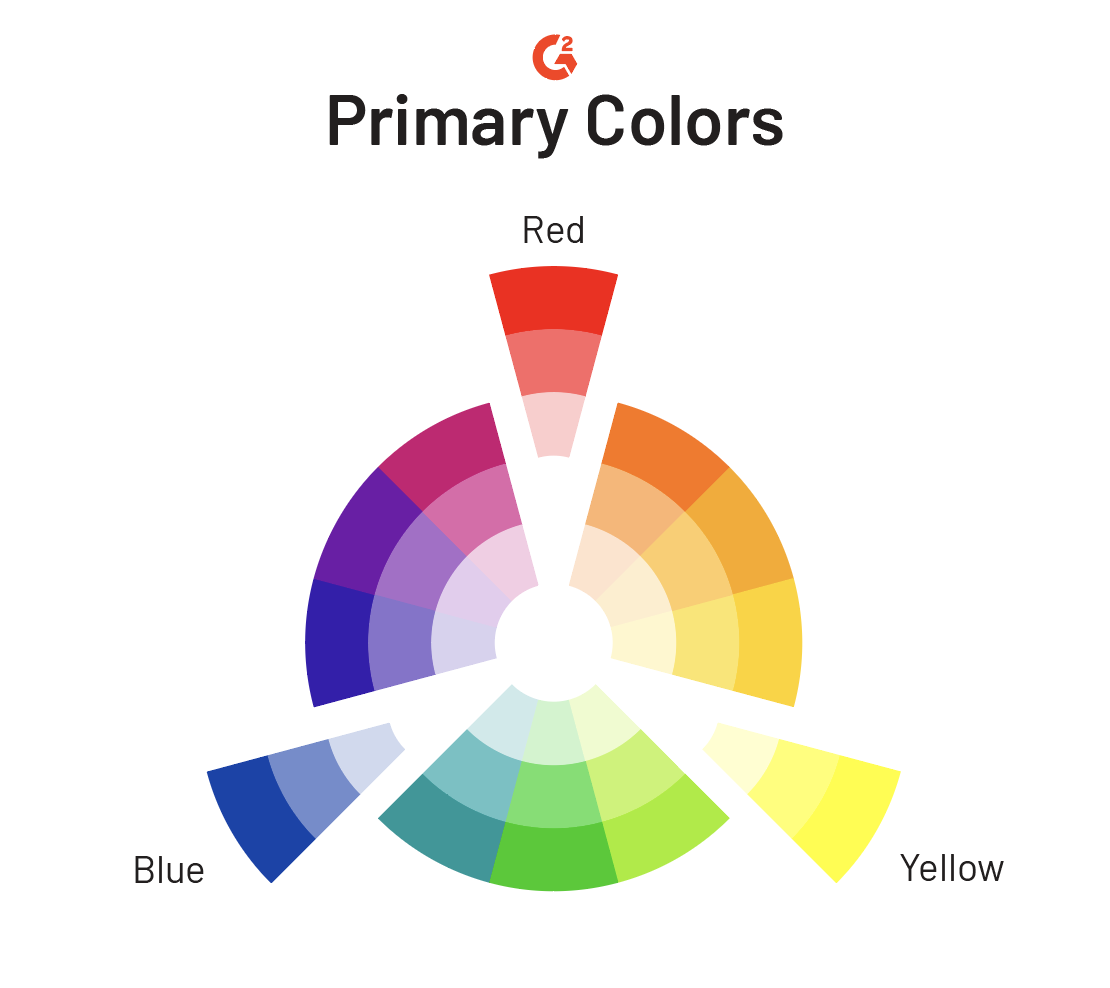
Cores primárias
As cores primárias são as três cores na roda de cores que não podem ser formadas pela mistura de outras cores. Vermelho, amarelo e azul são as cores primárias na roda de cores RYB. Daí suas iniciais formarem o nome da roda.

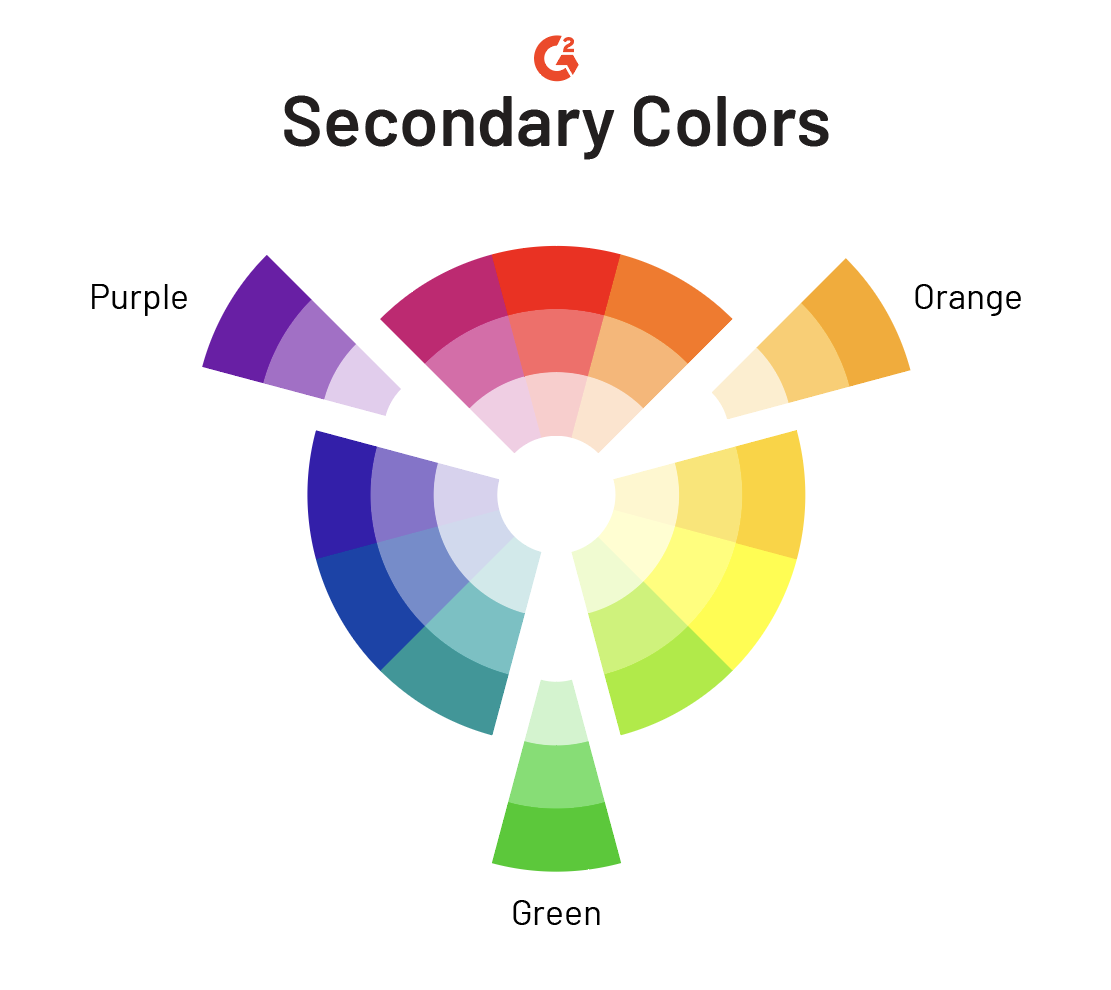
Cores secundárias
As cores secundárias são simplesmente as cores que são criadas ao misturar duas cores primárias. Existem três combinações possíveis que podem ser feitas e, portanto, três cores secundárias na roda de cores.
- Vermelho + Amarelo = Laranja
- Amarelo + Azul = Verde
- Azul + Vermelho = Roxo

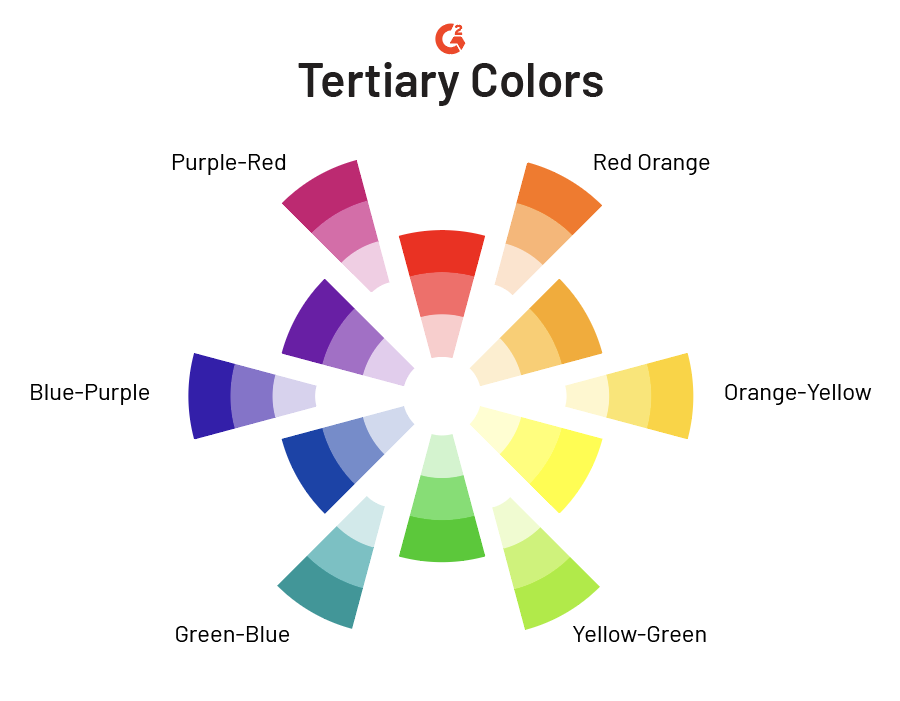
Cores terciárias
As cores terciárias são feitas quando cores primárias e secundárias são combinadas. Existem seis cores terciárias na roda de cores.

Essas cores são simplesmente nomeadas após seus pais combinados.
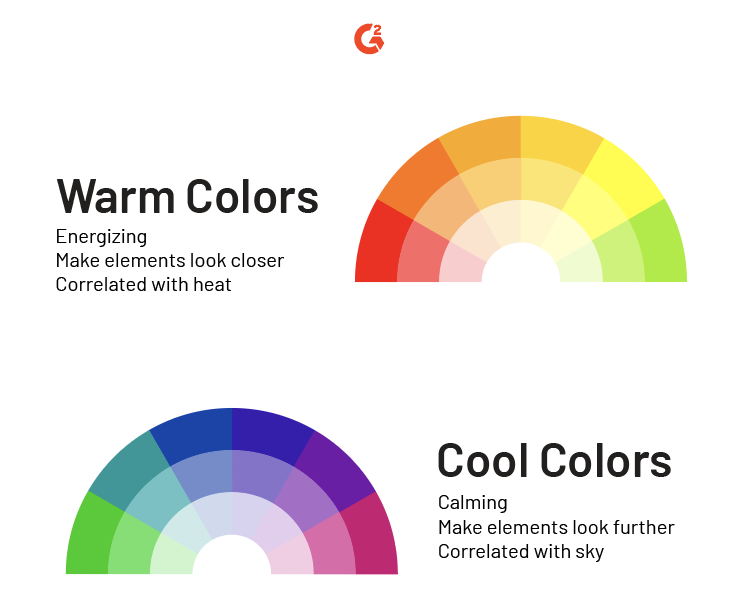
Cores quentes e frias
A roda de cores pode ser dividida de várias maneiras; acabamos de revisar três. Uma maneira adicional de dividir essas cores é pela sua temperatura. O calor e a frieza das cores trazem diferentes sensações para a pessoa que vê a cor.
Cores quentes geralmente evocam sentimentos de felicidade e energia; cores frias evocam sentimentos de calma e serenidade.
Cores quentes variam de vermelho-púrpura a amarelo. Cores frias variam de amarelo-verde a púrpura.

Às vezes, não é tão simples quanto parece. Dependendo de qual extremidade do espectro da cor particular ela se encontra, algumas cores podem mudar entre quente e frio. Por exemplo, um vermelho com mais laranja pode parecer e se sentir mais quente do que um vermelho com tons de púrpura e azul.
Termos adicionais
Existem alguns termos dentro do assunto de cores que muitas vezes se confundem, mas são importantes de entender.

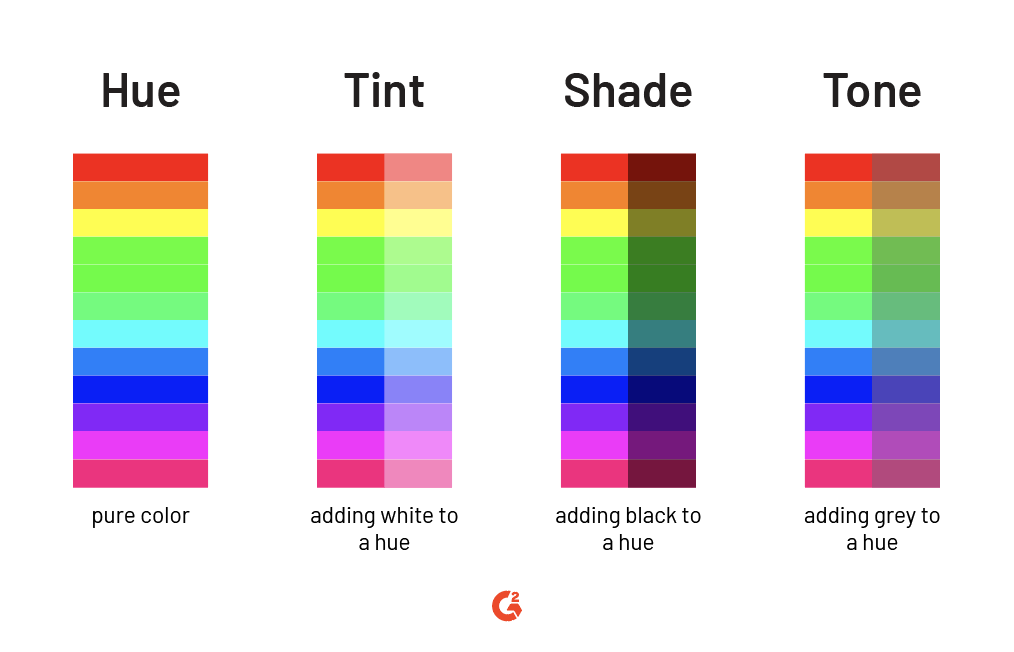
- Cor é o termo que usamos para descrever qualquer e toda sombra, tom, tonalidade e matiz. Vermelho é uma cor, vermelho claro é uma cor, vermelho escuro é uma cor, e assim por diante.
- Matiz refere-se à família geral de cores e à origem da cor que vemos. Neste exemplo, vermelho é o matiz. Para simplificar as coisas, matizes são uma das seis cores primárias ou secundárias: vermelho, laranja, amarelo, verde, azul ou roxo. Preto, branco e cinza nunca são referidos como matizes.
- Sombra refere-se a qualquer matiz misturado com a cor preta. Uma sombra escurecerá a versão do matiz original.
- Tom refere-se a qualquer matiz misturado com a cor branca. Isso clareará a cor, mas não a tornará mais brilhante (mesmo que possa parecer mais brilhante). Tons são simplesmente a versão desbotada do matiz original.
- Tonalidade refere-se a qualquer matiz misturado com a cor cinza. Ao adicionar cinza a um matiz, ele atenua a intensidade.
A conexão do arco-íris
As cores são mais do que bonitas: elas estão conectadas. Há uma razão por trás de por que algumas ficam bem juntas enquanto outras não e por que algumas fazem você se sentir feliz enquanto outras fazem você se sentir triste. Você não precisa ser um designer gráfico para pegar esse conhecimento e correr com ele: a cor é para todos.
Descubra mais sobre as outras habilidades que você precisa aprender se quiser trabalhar como designer gráfico.

Daniella Alscher
Daniella Alscher is a Brand Designer for G2. When she's not reading or writing, she's spending time with her dog, watching a true crime documentary on Netflix, or trying to learn something completely new. (she/her/hers)