Avis sur 46 DHTMLX UI

DHTMLX est une bibliothèque d'interface utilisateur JavaScript robuste qui offre une large gamme de composants pour créer des applications web dynamiques et intensives en données. Après avoir travaillé avec DHTMLX sur plusieurs projets, je peux dire avec confiance que c'est l'un des ensembles d'outils les plus complets et conviviaux pour les développeurs disponibles.
La documentation est claire, complète et inclut des exemples pratiques. L'équipe de support est réactive et utile, surtout pour les utilisateurs avec une licence commerciale. Avis collecté par et hébergé sur G2.com.
Rien, le produit est parfait depuis de nombreuses années. Avis collecté par et hébergé sur G2.com.

très flexible, bonne réflexion UX et capacités, nous pourrions trouver des solutions alternatives en utilisant des composants DHTMLX pour une mise en œuvre flexible dans nos produits. après avoir vérifié de nombreuses solutions, cela semble être l'un des meilleurs choix que nous ayons trouvés - combinant flexibilité et fonctionnalité. le support des équipes DHTMLX est très rapide. Avis collecté par et hébergé sur G2.com.
il y a encore quelques incompatibilités dans le support de droite à gauche, mais cela n'affecte pas principalement et nous pouvons les surmonter Avis collecté par et hébergé sur G2.com.
La bibliothèque est riche en personnalisations et fait gagner beaucoup de temps à nos développeurs. Leur support client est de premier ordre. Ils travaillent dur pour trouver toute solution déjà disponible dans leur bibliothèque. Avis collecté par et hébergé sur G2.com.
Certains éléments rigides créent des obstacles pour nos développeurs. Nous essayons toujours de comprendre comment contourner / désactiver les calculs de dates du diagramme de Gantt... Avis collecté par et hébergé sur G2.com.
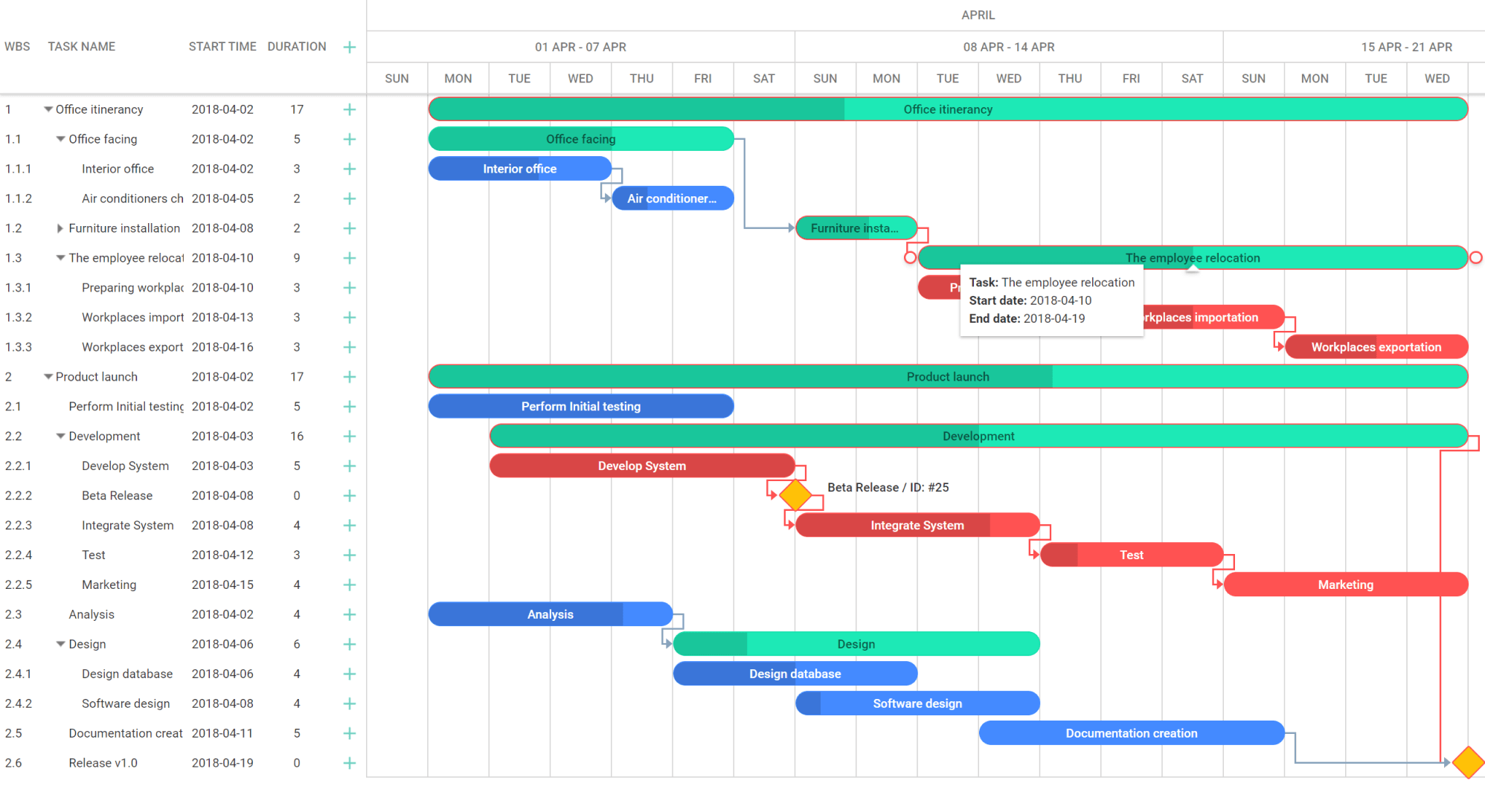
Le composant DHTMLX Gantt possède toutes les fonctionnalités pour être compétitif avec Microsoft Project ! Lorsque nous avons cherché un composant à inclure dans notre produit SAAS, nous avons conclu que ce diagramme de Gantt était le meilleur composant disponible. Il a le plus de fonctionnalités, le plus flexible avec le meilleur ensemble d'APIs pour que nous puissions le configurer selon nos exigences spécifiques.
La documentation est excellente ! Nous n'avons jamais contacté le support pour expliquer l'une des APIs ou fonctions. Nous avons contacté le support quelques fois lorsque nous avons des comportements spécifiques que nous voulons au-delà des APIs et en quelques heures, nous avons reçu des extraits de code et des instructions sur la façon d'atteindre nos objectifs à chaque fois. Il n'y avait rien qui ne pouvait être fait.
Nous avons pu intégrer ce composant dans notre système en moins d'une journée. Avis collecté par et hébergé sur G2.com.
Ceci est un composant. Nous aimerions pouvoir attribuer des ressources au niveau du projet ainsi qu'au niveau de la tâche... mais nous comprenons que cela est en cours de développement. Avis collecté par et hébergé sur G2.com.

C'est incroyable la facilité d'utilisation, la flexibilité et la large gamme de caractéristiques de ses composants, pouvant générer des applications web complexes et attrayantes en très peu de temps, en plus d'être hautement personnalisables, éditables et compatibles avec tous les navigateurs modernes. Avis collecté par et hébergé sur G2.com.
Jusqu'à présent, je n'ai rien eu à reprocher concernant les DHMLTX UI. Avis collecté par et hébergé sur G2.com.
Sur Kanban :
J'ai testé la version d'essai de Kanban dans notre application Angular et je trouve qu'il est facile à mettre en œuvre et à adapter aux besoins du projet. Pour une mise en œuvre rapide, j'ai posé une question à l'équipe de support sur la façon dont nous devrions personnaliser le Kanban pour répondre aux besoins de notre projet et j'ai reçu une réponse détaillée et rapide de leur équipe de développement avec des exemples explicites et des conseils.
Sur GANTT :
Après avoir testé plusieurs options de gantt, j'ai choisi Dhtmlx Gantt car il répondait parfaitement à mes besoins. Il est très polyvalent et facile à utiliser. La documentation est bien rédigée et explicite. Du point de vue du développeur, le gantt est facilement intégré et offre de nombreuses options de configuration. Après avoir testé la version gratuite, je suis passé à la version pro et les utilisateurs de l'application ont été ravis de la possibilité de redimensionner la colonne du gantt. Dans l'ensemble, je recommande ce produit surtout en raison de sa polyvalence. Avis collecté par et hébergé sur G2.com.
Les prix peuvent probablement être plus compétitifs pour les startups. Avis collecté par et hébergé sur G2.com.

- C'est stable
- C'est facile à configurer, même si vous n'avez pas beaucoup d'expérience en développement.
- C'est hautement personnalisable
- C'est plein de fonctionnalités dès le départ (et s'il manque quelque chose, vous pouvez écrire votre propre addon pour couvrir la fonctionnalité manquante)
- C'est beau dès le départ, ce qui n'est pas toujours le cas pour des composants similaires
- La fonctionnalité de charge de travail est incluse, ce qui n'est pas le cas pour de tels composants Avis collecté par et hébergé sur G2.com.
- Cela coûte de l'argent )) Mais, honnêtement, il vaut mieux payer pour le composant stable, puis lutter contre un sous-traitant bogué.
- La fonctionnalité comme "exporter" n'est pas très personnalisable, donc nous avons dû écrire notre propre module complémentaire pour répondre à nos besoins. Avis collecté par et hébergé sur G2.com.


Une fonctionnalité complète pour réaliser un Gantt en utilisant JS. Avis collecté par et hébergé sur G2.com.
Aucun pour l'instant. De nombreux développements intéressants et continus ont été impressionnants. Avis collecté par et hébergé sur G2.com.

Nous utilisons le produit de diagramme de Gantt, qui présente les avantages suivants :
1. Il dispose d'une gamme complète de fonctions, telles que les calculs de planification, le rendu de grandes quantités de données, les heures de travail personnalisées, etc.
2. Les documents utilisés sont également très détaillés, et il y a de nombreux exemples de démonstration des fonctions.
3. La solution technique utilise le javascript natif, ce qui ne sera pas limité au cadre.
4. Il y a de nombreux endroits qui peuvent être personnalisés, ce qui est pratique pour l'expansion.
5. Le support technique officiel est relativement rapide, et la réponse est très professionnelle. Avis collecté par et hébergé sur G2.com.
Inconvénients de l'utilisation du processus de diagramme de Gantt :
1. Le contrôle d'édition de la version native de javascript ne peut pas utiliser les composants fournis avec vue, il doit être écrit en javascript natif, et les composants écrits dans le cadre vue ne peuvent pas être réutilisés.
2. La version Vue encapsulée par le diagramme de Gantt a trop peu de fonctions et ne peut pas être bien étendue. Ce serait parfait si elle pouvait être la même que la version native de javascript.
3. Les champs de base associés au diagramme de Gantt ne peuvent pas être personnalisés pour le moment : id, start_date, end_date, duration. Avis collecté par et hébergé sur G2.com.