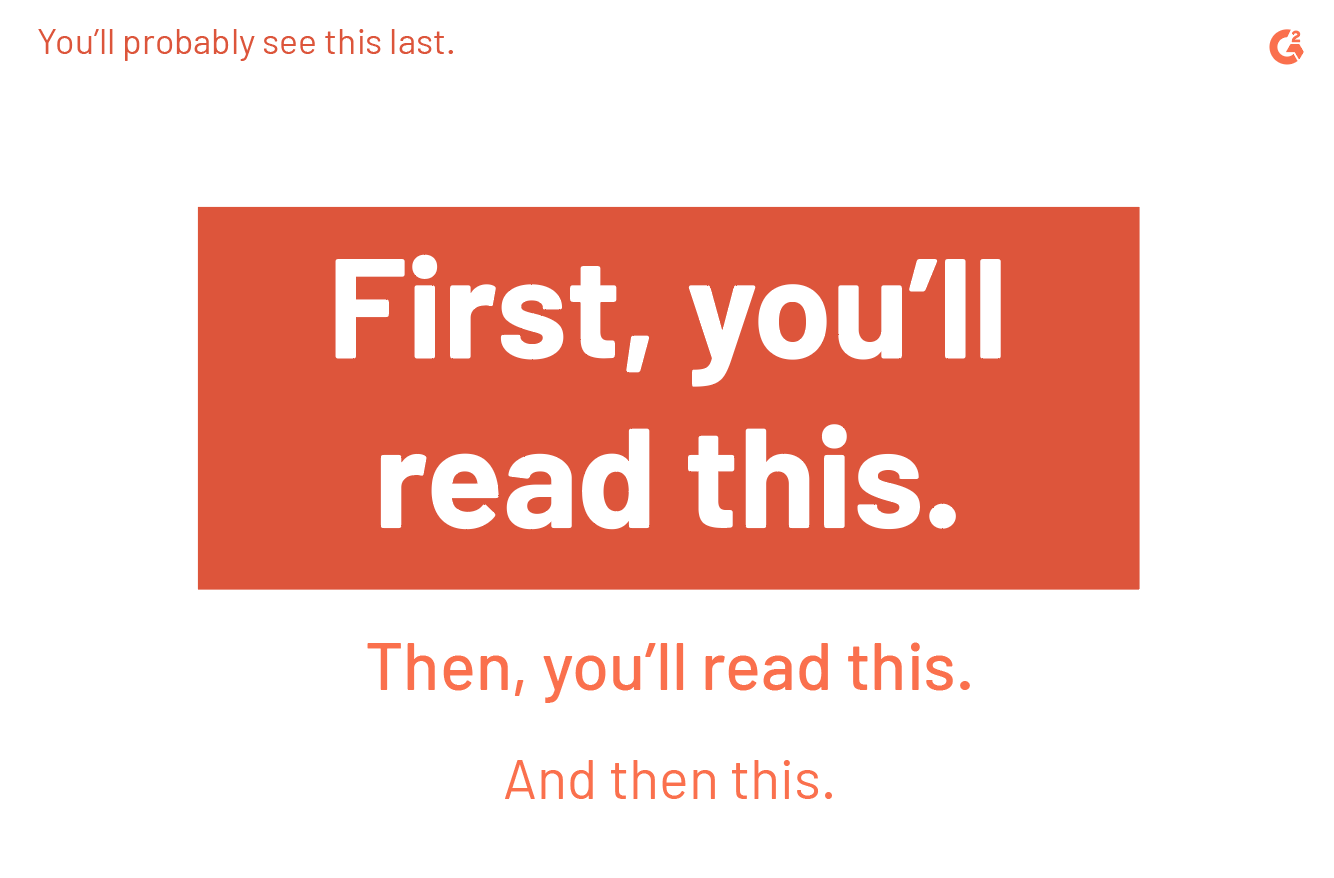
Il y a beaucoup de contenu disponible. Vous en lisez un peu en ce moment. Salut !
Pour le public, il est important que le contenu soit organisé. Les livres ont des chapitres, les films ont des scènes, et les podcasts ont des épisodes.
Cette même organisation doit également être appliquée à la mise en page, tant numériquement que sur papier. Cela peut être fait en appliquant une hiérarchie à vos éléments de design. Adhérer à la hiérarchie visuelle est simplement une façon sophistiquée de dire que l'information est organisée de la plus importante à la moins importante.
Le spectateur définit ce qui est le plus important pour lui ; le designer lui donne juste quelques indices.
Quel que soit le morceau d'information que le spectateur voit en premier, il est déterminé comme le plus important et se trouve donc en haut de la hiérarchie. Les éléments qui attirent l'attention du spectateur ensuite sont ceux qui se classent plus bas dans la hiérarchie visuelle.
Comprendre la hiérarchie visuelle
La hiérarchie visuelle joue un rôle important dans le design d'interface utilisateur. Pensez à ce à quoi ressemble une bonne page d'accueil : le logo de l'entreprise en haut, le menu en haut ou à gauche, les éléments de moindre importance vers le bas. Ces éléments sont placés avec un but.
Qu'est-ce que la hiérarchie visuelle ?
La hiérarchie visuelle est l'agencement des éléments dans un design par ordre d'importance de chaque élément. Le poids visuel, ou le contraste visuel, que chaque élément porte est ce qui définit son importance par rapport aux autres éléments du design.
Les principes suivants doivent être considérés comme les règles d'or de la hiérarchie visuelle. Ces lignes directrices aident les graphistes à produire des résultats qui attirent l'attention sur tous les bons endroits, tout en étant agréables à regarder.

L'utilisation de logiciels de publication assistée par ordinateur peut aider les graphistes à disposer tous leurs matériaux proprement sur une page avec l'aide de guides, de modèles et d'outils supplémentaires pour affiner les mises en page.
Même les non-designers peuvent en profiter ; la hiérarchie visuelle entre en jeu lors de la conception de présentations pour des réunions afin que les participants puissent facilement comprendre les points que vous essayez de faire passer (sans entendre un mot de ce que vous dites).
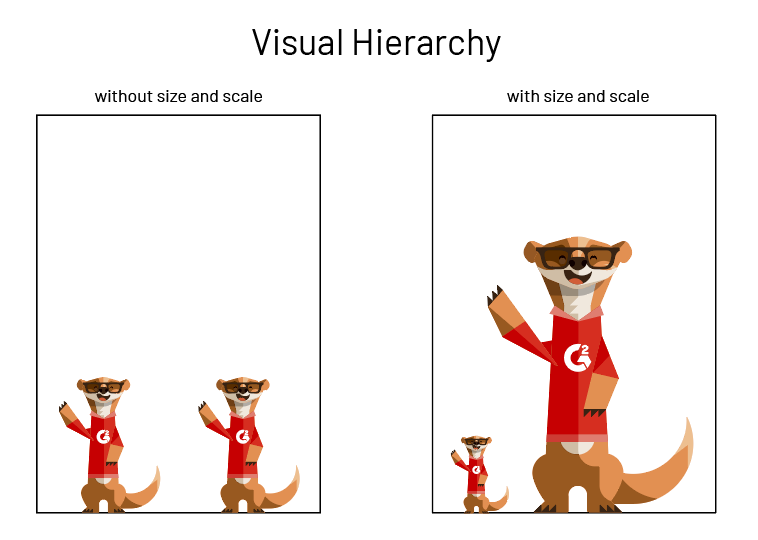
Taille et échelle
Vous êtes plus susceptible d'entendre quelque chose plus c'est fort. Il n'y a pas de volume auditif dans la hiérarchie visuelle, mais la taille et l'échelle des éléments ont un effet similaire.

L'un de ces Montys est clairement plus important que l'autre.
Plus un élément est grand, plus nous sommes susceptibles de le voir, le plaçant vers le haut de la hiérarchie.
Les éléments qui ne sont pas aussi importants peuvent être rendus plus petits pour réduire la visibilité et l'accent. Cela déplace ces éléments vers le bas de la hiérarchie visuelle.
Cela ne signifie pas nécessairement que les éléments les plus importants doivent être énormes. Utilisez la taille avec modération et gardez-la de bon goût ; des éléments trop grands peuvent submerger le reste du design, tandis que des éléments trop petits peuvent être perdus dans la traduction.
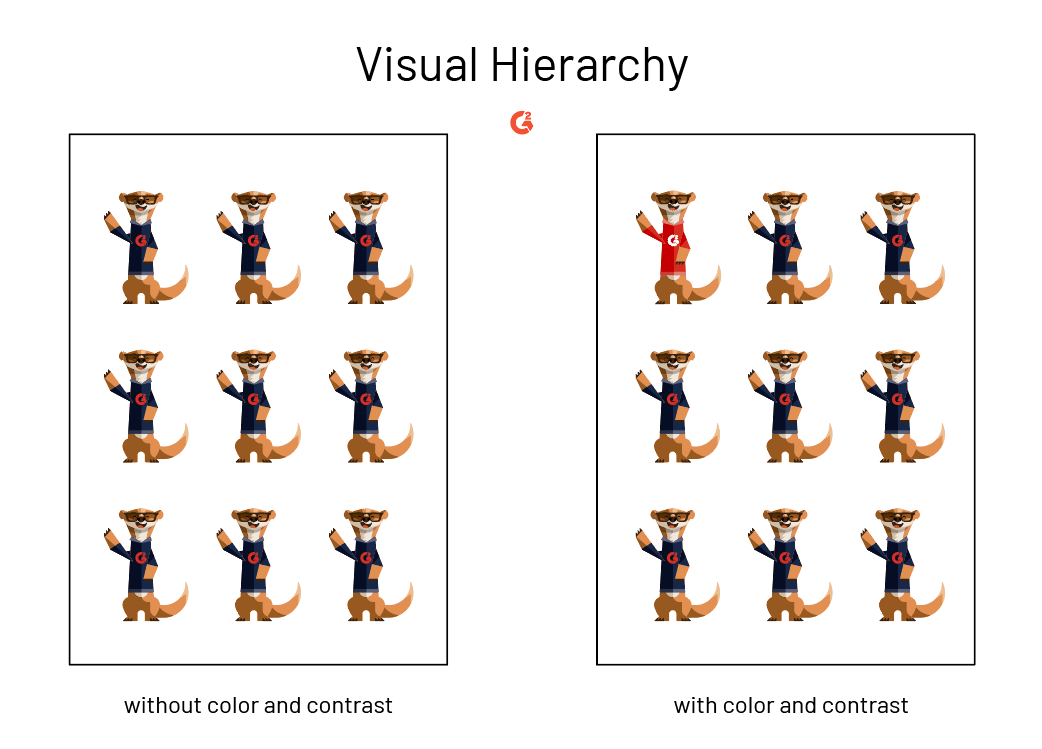
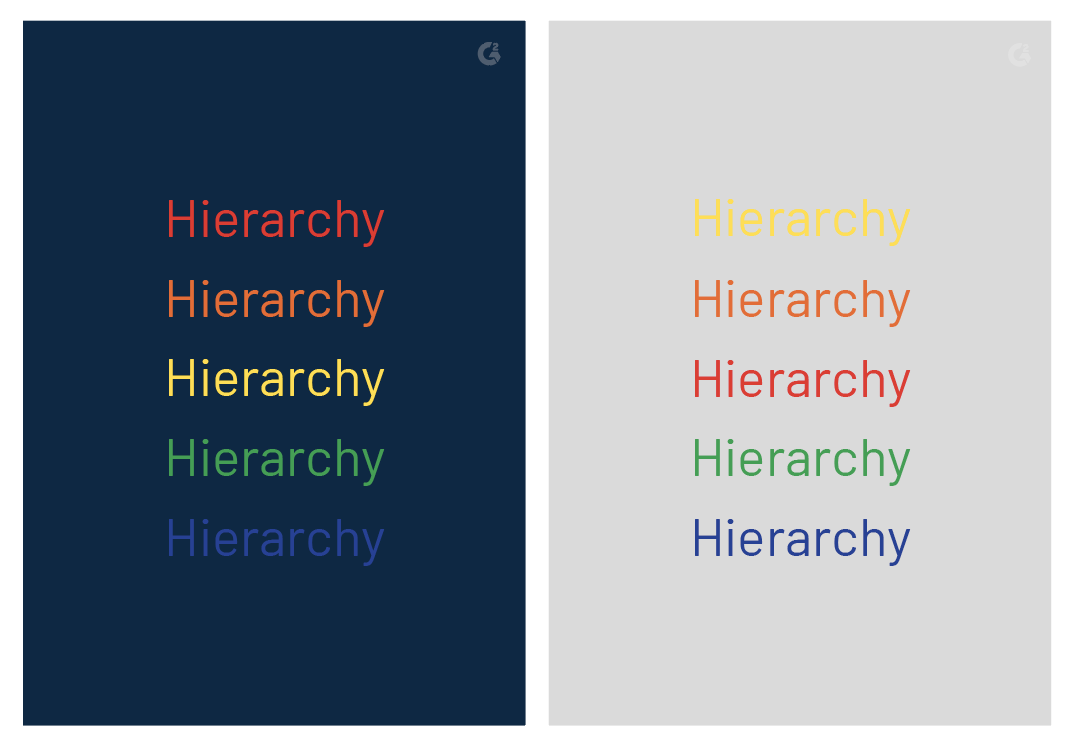
Couleur et contraste
Une autre façon de faire ressortir les éléments importants pour le spectateur est d'utiliser la couleur et le contraste. Dans un monde (ou un site web) plein de noir et blanc, un peu de couleur fait une grande différence.
Habillez vos informations ou éléments les plus importants d'une couleur vive pour les faire ressortir contre une teinte plus pâle. Pensez à l'effet que le surlignage dans un manuel a ; si des mots ou des phrases singuliers sont d'une couleur plus vive, ils attireront l'attention du lecteur avant que d'autres mots n'aient une chance. S'il y a déjà un fond coloré dans votre design, vous pouvez le faire en utilisant des schémas de couleurs contrastés.
Un contraste élevé mettra en évidence tous les points majeurs que vous souhaitez transmettre.

Les couleurs contrastées ont un autre effet dans la hiérarchie visuelle : elles modifient la distance perçue des éléments. Les couleurs chaudes se démarqueront sur des fonds sombres, les faisant apparaître plus proches que les couleurs froides sur un fond sombre. Inversement, les couleurs froides se démarquent sur un fond clair, les faisant apparaître plus proches que les couleurs chaudes sur un fond clair.
| CONSEIL : La théorie des couleurs est importante à comprendre lors de la conception pour la hiérarchie visuelle. |

Encore une fois, utilisez la couleur et le contraste avec modération – une utilisation excessive peut confondre les spectateurs car, soudainement, tout semblera important et il sera impossible de savoir où se tourner. Rappelez-vous, la hiérarchie visuelle est censée servir de guide.
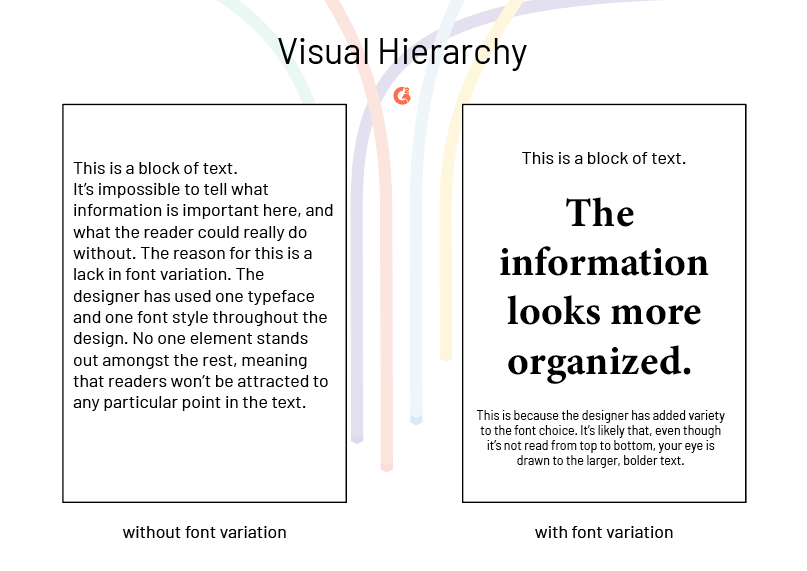
Polices
Nous ne parlons pas de mettre Times New Roman et Curlz ensemble et de les faire rivaliser pour l'importance. Une police de caractères comme Times New Roman est composée de polices ; des poids, tailles et styles variés de Times New Roman. Par exemple, Times New Roman Italique en 16 pt est une police différente de Times New Roman Gras en 36 pt.
| RESSOURCE : En savoir plus sur la différence entre police de caractères et police. |
Profiter de ces poids, tailles et styles est ce qui peut déplacer l'information plus haut (ou plus bas) dans la hiérarchie visuelle. Ceux-ci peuvent être utilisés individuellement ou ensemble pour rendre certains mots plus apparents et puissants que d'autres.

Une seule police de caractères peut être utilisée tout au long d'un design, mais une variété de polices au sein de cette police de caractères a toujours le pouvoir d'organiser les éléments textuels par leur importance.
Plus grand et plus gras signifie plus important, tandis que le texte plus petit et plus fin devient secondaire. Ne mélangez pas cette règle – cela pourrait rendre un document un peu étrange s'il n'est pas appliqué correctement.
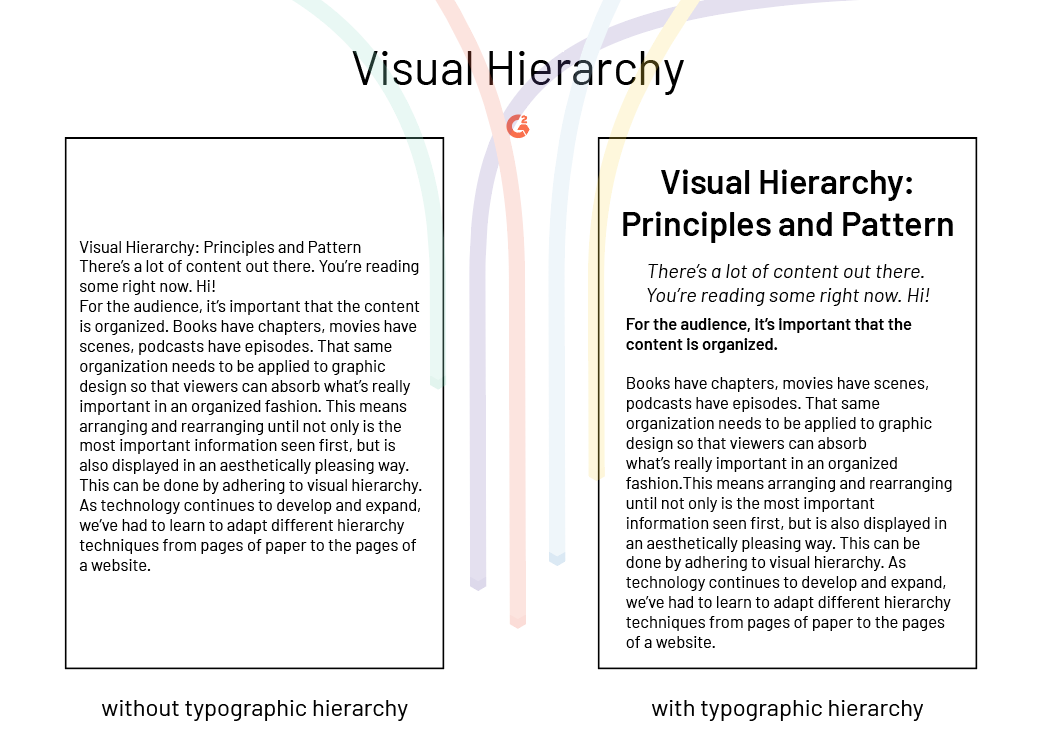
Hiérarchie typographique
Vous n'avez pas à deviner où placer ces polices. Pensez à ce à quoi ressemble la mise en page d'un journal ou d'un magazine : titre, sous-titre, texte. C'est l'approche la plus basique et elle peut être appliquée à une multitude de designs, y compris les cartes de visite, les brochures et les articles.
| Niveau 1 typographie sera le contenu le plus important de la page. Ce sont souvent des en-têtes et devraient être la première chose que le lecteur voit. |
| Niveau 2 la typographie devrait également se démarquer, mais pas autant que votre niveau un. Ceux-ci devraient aider à organiser votre design en groupes ou sections avec des informations connexes. Il devrait diviser le texte et insinuer une certaine direction aux lecteurs. |
| Niveau 3 la typographie est utilisée lorsque la page est principalement composée de texte. Ce niveau est souvent le corps du contenu, et est souvent la plus petite taille de police, mais doit toujours être lisible. |

L'utilisation de ces différents niveaux est une autre façon d'indiquer ce qui est important pour le lecteur sans avoir à le mettre en néon.
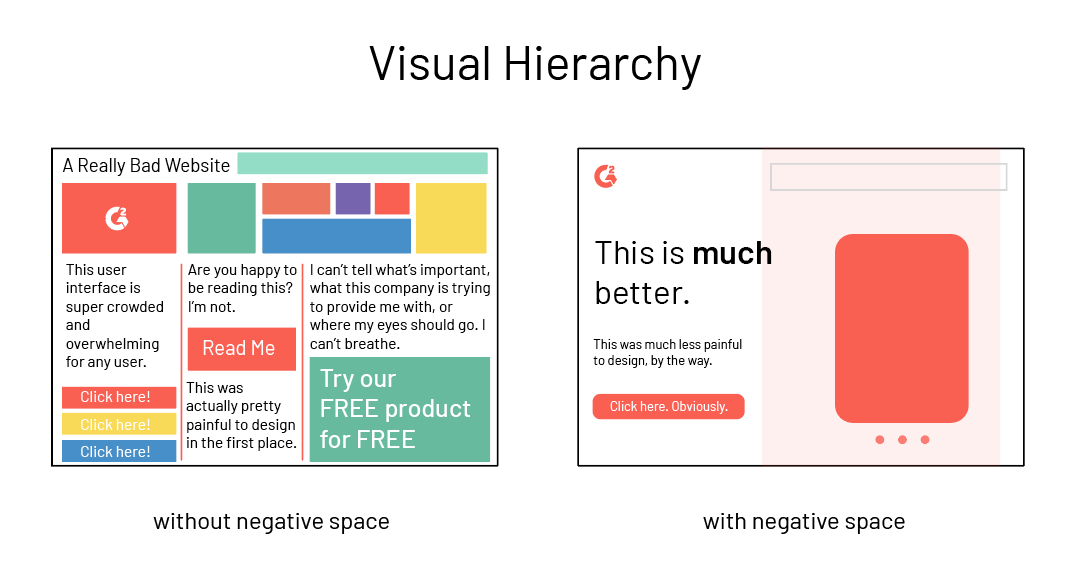
Espace négatif
Si vous voulez attirer l'attention sur un contenu spécifique, essayez de lui donner un peu d'espace pour respirer. L'espace négatif laissé autour d'un formulaire, d'un bouton ou d'un texte important le fait ressembler à l'homme étrange. Dans le bon sens.
Bien que vous puissiez penser qu'ajouter plus d'éléments à votre page la rendra meilleure, c'est le contraire qui est vrai ; votre page devient encombrée et pleine d'informations difficiles à séparer par importance.

L'espace blanc n'est pas un gaspillage. Au contraire, il donne aux spectateurs et aux lecteurs un peu de temps pour respirer avant de passer à l'élément suivant, et peut aider à transformer les éléments importants en points focaux au lieu de ressembler simplement à un autre rouage dans la machine.
Schémas de lecture
Dans toutes les cultures, les humains lisent de haut en bas. C'est la façon la plus prévisible dont nos yeux lisent, mais que se passe-t-il si nous n'avons que le temps de scanner ? Il existe deux schémas que l'œil humain peut suivre lorsqu'il absorbe rapidement des informations, qu'il s'agisse d'une illustration, d'un site web ou d'un article imprimé.
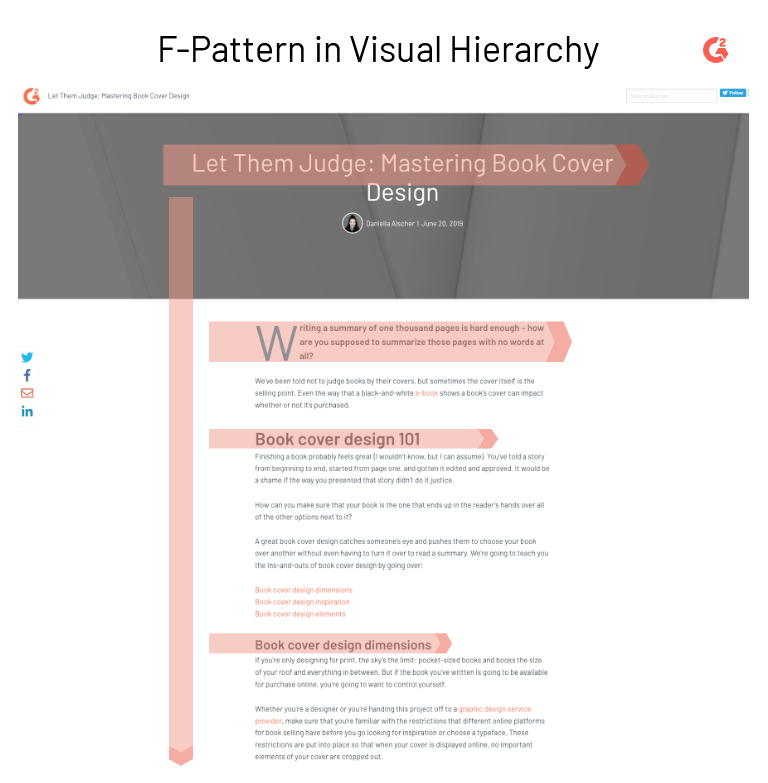
Schéma en F
Le schéma en F s'applique généralement à la façon dont nous lisons les pages riches en texte, comme celle sur laquelle vous êtes maintenant. Un lecteur scannera la page en forme de "F" (ou "E") : d'abord, en haut de la page pour lire les titres, puis le long du côté gauche de la page pour rechercher des chiffres ou des points à puces, et enfin à travers la page pour rechercher des termes soulignés ou en gras.

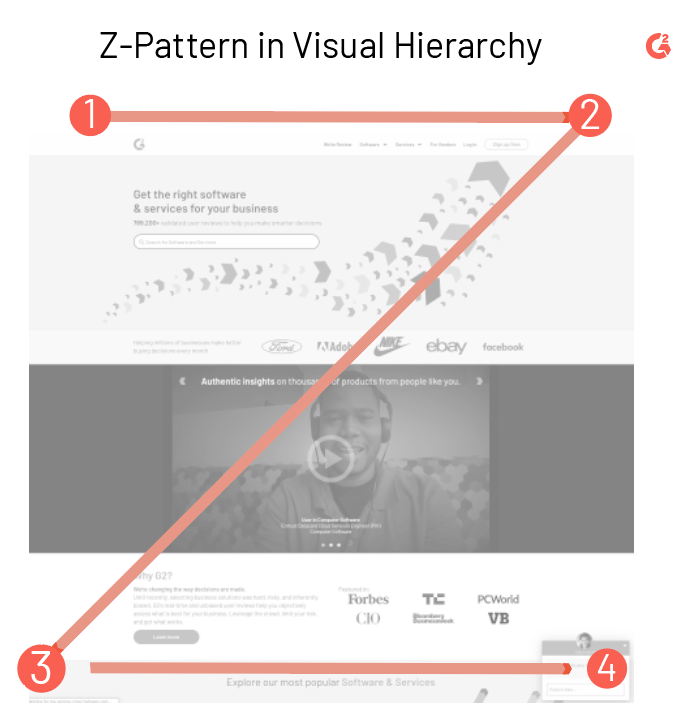
Schéma en Z
Les designs avec plus d'images et moins de blocs de texte sont généralement conçus selon un schéma en Z.
Dans ce schéma, un lecteur scannera le haut de la page de gauche à droite. C'est là que se trouvent les informations les plus importantes sur les sites web.
Les yeux du lecteur se déplacent ensuite vers le bas et en diagonale vers le coin opposé et scannent la partie inférieure de la page de la même manière qu'ils ont scanné le haut, formant ainsi la forme d'un "Z".
 Un grand nombre de pages web sont conçues de cette manière ; les concepteurs web sont assez intelligents. Les informations les plus importantes se trouvent presque toujours sur cette barre supérieure : un logo, un outil de recherche, des onglets de navigation. La barre inférieure, qui est reliée par la ligne diagonale du "Z", inclut d'autres informations importantes telles qu'un chatbot, des informations de contact ou des liens vers d'autres pages du site.
Un grand nombre de pages web sont conçues de cette manière ; les concepteurs web sont assez intelligents. Les informations les plus importantes se trouvent presque toujours sur cette barre supérieure : un logo, un outil de recherche, des onglets de navigation. La barre inférieure, qui est reliée par la ligne diagonale du "Z", inclut d'autres informations importantes telles qu'un chatbot, des informations de contact ou des liens vers d'autres pages du site.
À quel point diriez-vous que les informations sous cet en-tête sont importantes ?
C'est un en-tête 5, le plus petit de la page. Nous concluons l'article ici, donc nous allons résumer tout ce que vous avez déjà lu, ce qui signifie que, bien qu'important, vous avez déjà lu ces informations. Les informations les plus importantes étaient le titre ; c'est ce qui vous a dit ce que vous étiez sur le point de lire. Parce que c'est riche en texte, vous avez probablement scanné ces liens de saut, puis traversé la page pour vérifier tous les liens supplémentaires que nous vous avons donnés. De rien.
La hiérarchie visuelle est efficace, puissante, et ne doit pas être négligée lors de la conception, surtout si vous avez des informations importantes à partager. Aucun principe n'est plus important qu'un autre, car ils impliquent tous des moyens par lesquels vous pouvez faire en sorte que les informations que vous devez faire ressortir sautent vraiment de la page.
Vous voulez en savoir plus sur Logiciel de création de sites web ? Découvrez les produits Constructeur de site web.

Daniella Alscher
Daniella Alscher is a Brand Designer for G2. When she's not reading or writing, she's spending time with her dog, watching a true crime documentary on Netflix, or trying to learn something completely new. (she/her/hers)