Notre monde n'a jamais été aussi avancé technologiquement, il est donc évident que tout le monde veut vivre le meilleur de la technologie.
Il y a des millions de sites web et d'applications mobiles sur Internet aujourd'hui, mais tous n'ont pas une interface utilisateur (UI) et un design d'expérience utilisateur (UX) fonctionnels. Certains ont du mal à se démarquer sur le marché très concurrentiel des applications.
Les consommateurs veulent des sites web ou des applications mobiles bien conçus, rapides et efficaces pour accomplir leurs tâches quotidiennes. Ainsi, l'accent mis sur le développement d'une UI fonctionnelle et d'une UX agréable n'a jamais été aussi fort. De nombreuses entreprises font appel à des fournisseurs de services de design d'expérience utilisateur pour créer des expériences qui améliorent l'utilisabilité du design UI et répondent aux exigences des utilisateurs.
Qu'est-ce que le design d'interface utilisateur (UI) ?
Le design d'interface utilisateur se concentre sur le style et l'esthétique d'un appareil technologique. Chaque élément visuel avec lequel un utilisateur peut interagir doit être conçu stratégiquement pour optimiser l'utilisabilité d'une interface. Le processus de design UI anticipe les besoins des utilisateurs pour s'assurer que chaque élément de design est uni visuellement et dans son but.
Pour avoir une chance, il est important d'apprendre à concevoir de bonnes interfaces et expériences où le consommateur et l'entreprise bénéficient mutuellement.
Comprendre le design UI
Pour comprendre le design UI, il est utile de se considérer comme un guide touristique, et l'expérience globale d'une famille de touristes est entre vos mains. Vous voulez vous assurer que cette famille aura un voyage incroyable, donc vous voudrez concevoir une visite qui déplace leur attention d'un endroit à l'autre, les guidant vers les informations les plus précieuses. Les designers UI ont un objectif similaire en tête. Bien qu'ils ne conçoivent pas une visite physique, les designers UI sont responsables de guider visuellement un utilisateur à travers une interface.
Une interface est simplement l'espace où les humains et les ordinateurs interagissent. Pour créer un design fonctionnel pour une interface, il est crucial de se concentrer sur la prévision de ce que les utilisateurs pourraient avoir besoin de faire et de s'assurer que l'interface possède ces éléments. Un bon design UI combine les éléments d'entrée, visuels, de navigation et d'information d'un site web. Il fonctionne avec les concepts de design d'interaction, de design visuel et d'architecture de l'information. Cela signifie les boutons sur lesquels les utilisateurs cliqueront, le texte qu'ils liront, les images qu'ils regarderont, les icônes qu'ils reconnaîtront, etc. Rendre ces éléments faciles d'accès, de compréhension et d'utilisation est également essentiel.
Créer l'esthétique d'un site web ou d'une application mobile relève de la responsabilité d'un designer UI. L'apparence du design doit s'harmoniser avec son fonctionnement réel pour créer un design UI engageant et compréhensible. Les designers mettent souvent en œuvre les éléments de l'art et les principes du design pour évoquer des réponses spécifiques des utilisateurs.
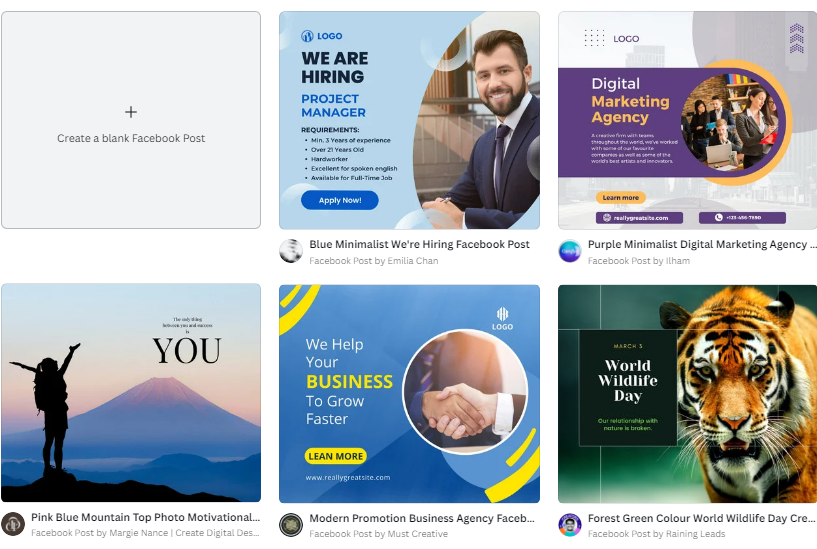
Canva est l'un des outils de design les plus populaires sur le marché aujourd'hui, et son design UI a certainement joué un rôle dans son histoire de succès. Les cartes dans l'image ci-dessous créent une galerie d'affichage claire et attrayante de modèles de design personnalisables que les utilisateurs voudraient utiliser.

UX vs. UI
.png)
Meilleures pratiques pour concevoir une interface
Les utilisateurs ne remarquent pas toujours consciemment un bon design UI, mais ils seront rapidement frustrés par un mauvais design. Un design efficace peut créer une connexion entre les utilisateurs et une interface. Pour répondre aux attentes des consommateurs et atteindre les objectifs commerciaux, suivez ces quatre règles d'or :
La clarté est essentielle
Une partie essentielle de tout bon design est d'anticiper les attentes de l'utilisateur. Les designers UI doivent se poser la question : Cela appartient-il ici ? Quel problème cela résout-il ? Comment pourrais-je le placer autrement ?
Les utilisateurs veulent se sentir à l'aise et confiants lorsqu'ils naviguent sur un site web ou une application. Rien n'est plus décourageant que d'être incertain sur la façon de revenir à une autre page ou de ne pas savoir ce qu'un bouton fait. Avec un design clair, les utilisateurs ont l'impression de contrôler l'application au lieu d'être manipulés.
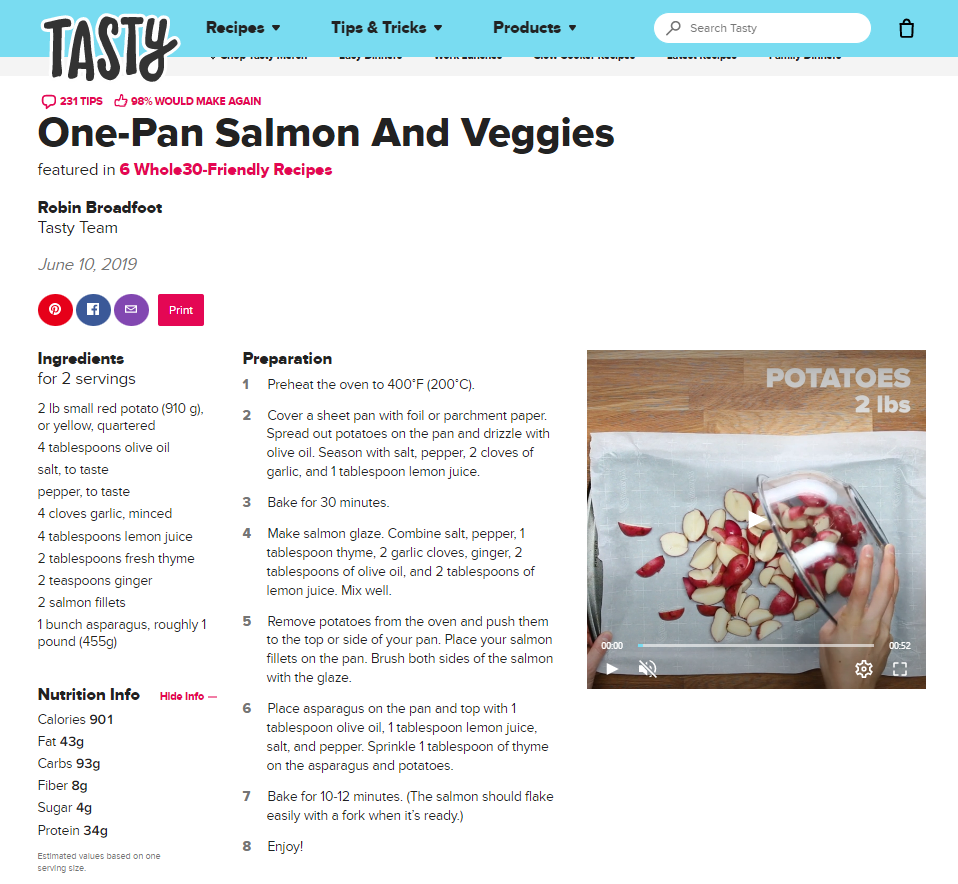
Si vous êtes comme moi, cuisiner peut être une tâche frustrante. Basé sur les aspects visuels du design ci-dessous, le designer a pris en compte les exigences des utilisateurs. Chaque interaction potentielle est simple, et l'utilisateur est confortablement guidé vers les étapes suivantes de la recette.

Gardez-le cohérent
La cohérence et la familiarité vont de pair. Imaginez à quel point il serait frustrant si tous les boutons étaient à un nouvel endroit chaque fois que vous utilisiez le micro-ondes. Cela s'applique également aux éléments d'une interface. Les clients ne devraient pas avoir à réapprendre un produit en continu.
Dans un bon design, la théorie des couleurs et la typographie sont des éléments de design qui sont généralement maintenus cohérents afin que lorsqu'un utilisateur navigue à travers les écrans, il soit familier avec le placement des éléments de navigation. La cohérence élimine la confusion, renforce la confiance entre l'utilisateur et l'interface, et augmente la reconnaissance de la marque.
Adoptez la hiérarchie visuelle
La hiérarchie visuelle est un principe fondamental du bon design UI. Elle se réfère à la façon dont les designers arrangent les éléments pour illustrer leur importance, car chaque design vise à communiquer un message ou une idée. Le rôle du designer est de guider l'œil de l'utilisateur vers les informations les plus importantes.
Plusieurs facteurs contribuent à la façon dont nous percevons l'information, mais comprendre les éléments et les principes du design est un bon point de départ. En termes de typographie, la lisibilité et la clarté sont importantes, mais la taille du texte est également cruciale. Un bon designer sait que rendre le texte le plus important le plus grand rendra plus probable que les utilisateurs s'engagent avec ce contenu.
Ce concept peut également être appliqué aux formes et aux images. Si votre interface comporte un bouton d'appel à l'action, tel que "inscrivez-vous ici" ou "commencez", il est important de s'assurer que ces éléments se démarquent du reste de votre design. Les entreprises s'appuient sur la hiérarchie visuelle pour communiquer efficacement avec les utilisateurs et les guider à travers le parcours d'achat.

Soyez intentionnel
Un bon design UI consiste à mettre les utilisateurs sur la voie du succès, qu'ils fassent des achats en ligne, paient des factures ou regardent un film. Les designers UI visent à créer des interfaces à la fois esthétiquement plaisantes et intentionnelles. Pour y parvenir, les designers doivent constamment se demander comment chaque décision de design améliore la fonctionnalité globale.
Pour créer un excellent design UI, les objectifs et les buts de l'application doivent être au premier plan de chaque décision. C'est là que le design UI croise le rôle d'un designer UX. S'il y a une surcharge cognitive dans un design ou qu'un élément précieux manque, l'expérience utilisateur peut se détériorer. Cependant, lorsqu'une interface est conçue avec un but, l'application devient pratique pour les utilisateurs.
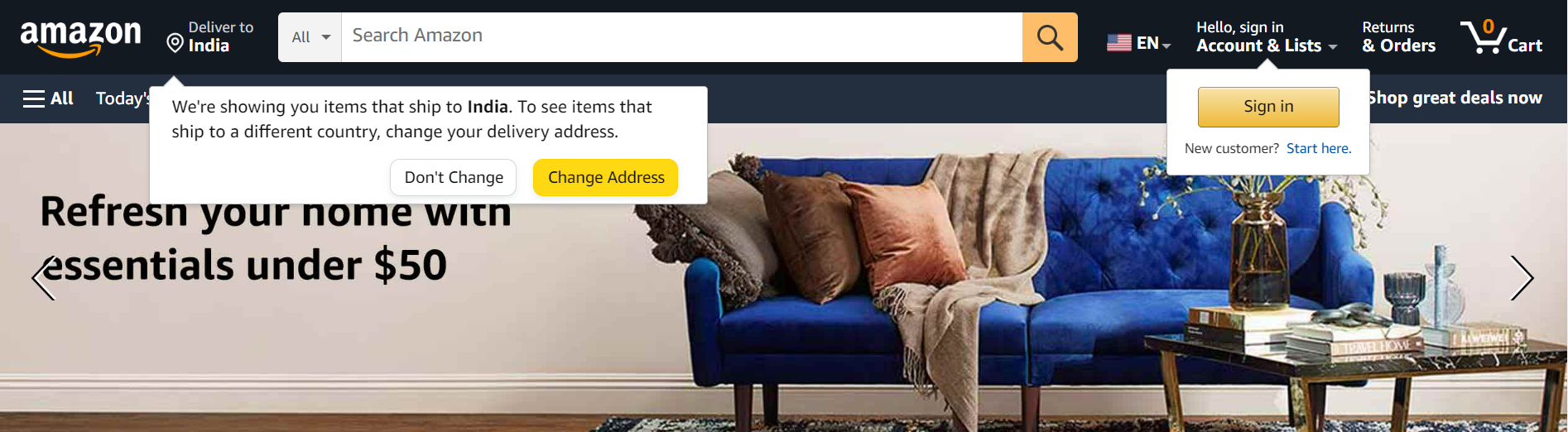
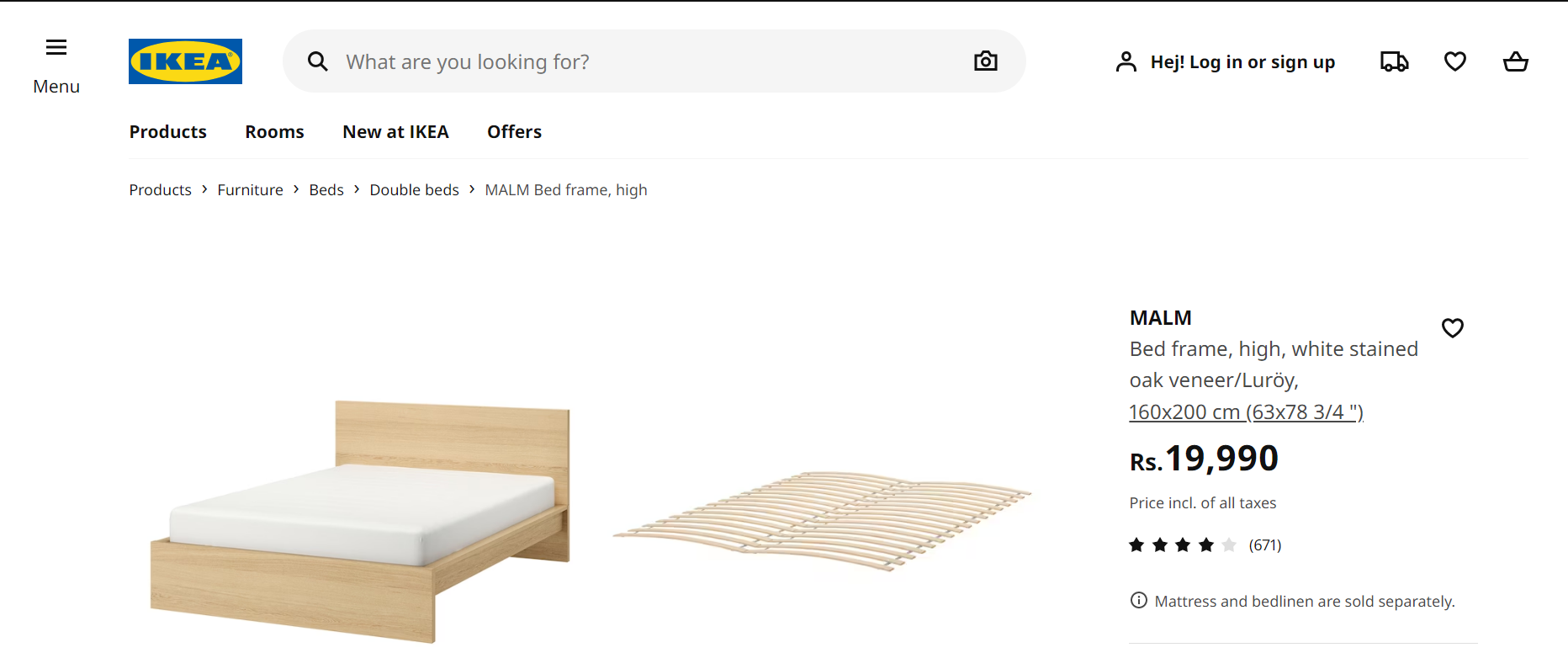
Dans l'exemple montré ci-dessous, les éléments de prix contribuent à aider l'utilisateur à mieux comprendre ses dépenses.

Tendances UI que chaque designer devrait connaître
À mesure que la technologie progresse, il est clair que le besoin de bons designs UI ne fera que croître. Pour rester à jour, les designers doivent se concentrer sur les besoins des utilisateurs et suivre les concepts évolutifs de design thinking. En restant à jour avec les dernières tendances et en ayant l'esprit ouvert pour absorber et appliquer de nouvelles idées et approches, les designers peuvent créer des designs UI ingénieux et convaincants qui répondent aux besoins des utilisateurs.
Design en mouvement
Lorsqu'on consulte un site web sur un ordinateur de bureau, le curseur est un élément crucial qui comble le fossé entre l'utilisateur et le fonctionnement du site. En plus d'être utilisé pour indiquer une fonctionnalité spécifique, de nombreux designs UI intègrent des curseurs pour améliorer l'interactivité et améliorer l'expérience utilisateur. Souvent, le curseur peut déclencher des animations sur la page, engageant les utilisateurs et rendant l'interface mémorable et percutante.

Interactions de curseur personnalisées
Lorsqu'on consulte un site web sur un ordinateur de bureau, le curseur est un élément crucial qui comble le fossé entre l'utilisateur et le fonctionnement du site. En plus d'être utilisé pour indiquer une fonctionnalité spécifique, de nombreux designs UI intègrent des curseurs pour améliorer l'interactivité et améliorer l'expérience utilisateur. Souvent, le curseur peut déclencher des animations sur la page, engageant les utilisateurs et rendant l'interface mémorable et percutante.
.gif)
Scrollytelling
Scrollytelling se réfère à la découverte de contenu et d'animations au fur et à mesure qu'un utilisateur fait défiler une page. Cela crée un sentiment de découverte et d'accomplissement, ayant ainsi un impact fort sur l'utilisateur. Le scrollytelling est une technique UI simple utilisée pour fasciner les utilisateurs et rendre le processus de narration efficace et immersif. Il est souvent utilisé dans les applications qui nécessitent des expériences immersives, telles que les jeux ou les médias interactifs.
.gif)
Plus qu'un simple plaisir visuel
Pour créer un bon design, vous devez vous concentrer sur la satisfaction et les exigences des utilisateurs. Cela signifie que non seulement vous devez créer une interface qui a l'air bien, mais elle doit également être fonctionnelle et simple à utiliser. Lorsqu'il est bien fait, un design UI efficace aide à communiquer le message et améliore l'expérience utilisateur.
Les designers UI travaillent en étroite collaboration avec les designers UX et graphiques pour créer des interfaces conviviales, efficaces et visuellement stimulantes. Une interface bien conçue peut avoir un impact profond sur l'utilisateur et augmenter la reconnaissance et la valeur de la marque.
À mesure que les consommateurs deviennent de plus en plus dépendants de la technologie, le besoin de designers hautement qualifiés capables de créer des interfaces simples mais percutantes continuera de croître. Développer des compétences en design graphique peut aider les designers UI à rester à jour et à innover selon les besoins.
Vous voulez vous améliorer en design ? Lisez sur les compétences en design que chaque employeur recherche.
Cet article a été publié à l'origine en 2019. Il a été mis à jour avec de nouvelles informations et exemples.

Emily Goorevich
Emily Goorevich is a former content marketing intern at G2, and currently works as an SEO Specialist at L2TMedia. She is originally from Maryland, and loves reading, listening to podcasts, and eating falafel.
