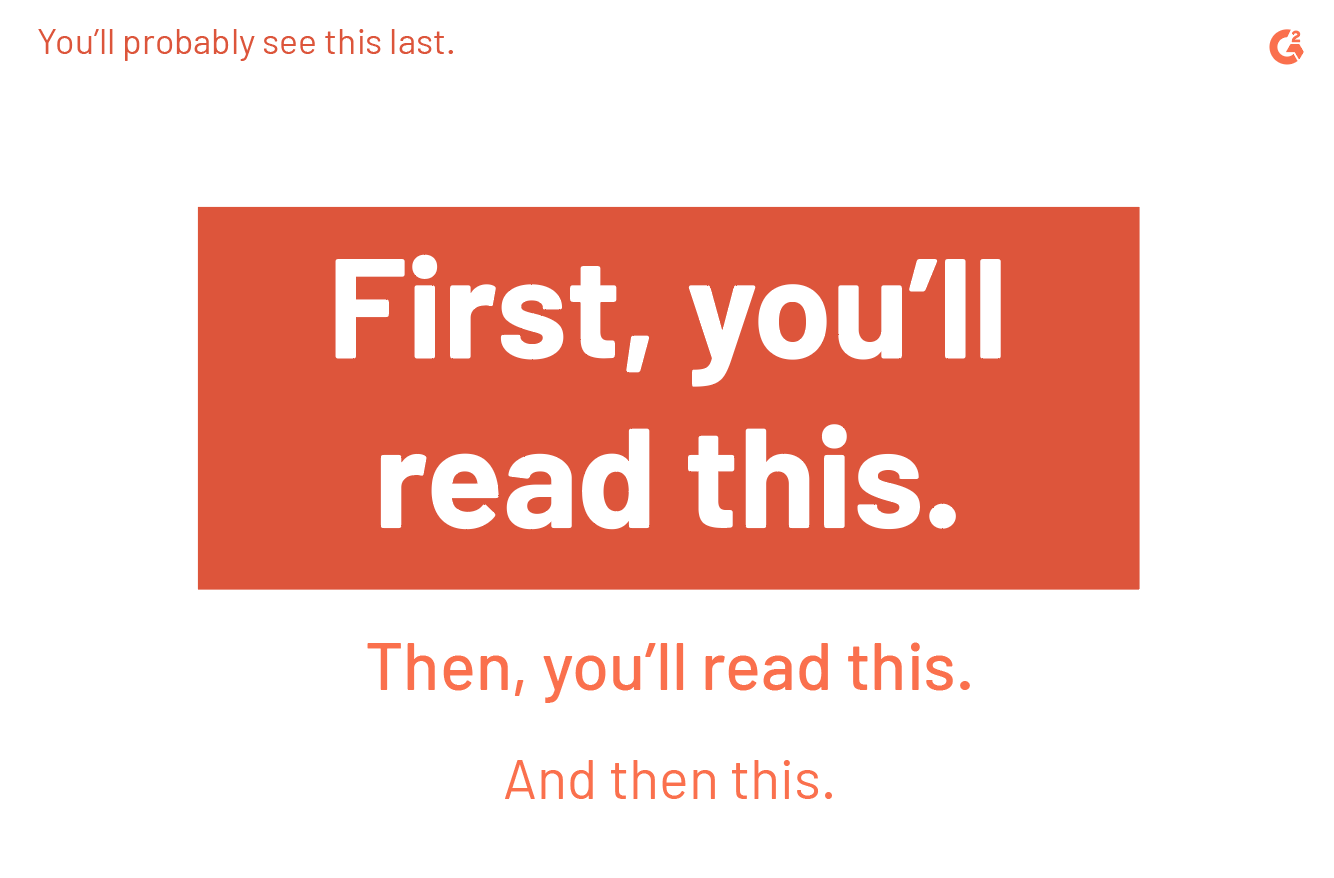
Hay mucho contenido ahí fuera. Estás leyendo algo ahora mismo. ¡Hola!
Para el propósito de la audiencia, es importante que el contenido esté organizado. Los libros tienen capítulos, las películas tienen escenas y los podcasts tienen episodios.
Esa misma organización también necesita aplicarse al diseño de página, tanto digitalmente como en papel. Esto se puede hacer aplicando jerarquía a tus elementos de diseño. Adherirse a la jerarquía visual es solo una forma elegante de decir que la información se está organizando de más importante a menos importante.
El espectador define qué es lo más importante para ellos; el diseñador solo les da algunas pistas.
Cualquier pieza de información que el espectador vea primero se determina como la más importante y, por lo tanto, se sitúa en la parte superior de la jerarquía. Los elementos que captan la atención del espectador a continuación son los que ocupan un lugar más bajo en la jerarquía visual.
Entendiendo la jerarquía visual
La jerarquía visual juega un papel importante en el diseño de interfaces de usuario. Piensa en cómo se ve una buena página de inicio: el logo de la empresa en la parte superior, el menú en la parte superior o a la izquierda, elementos de poca importancia hacia la parte inferior. Estos elementos se colocan con un propósito.
¿Qué es la jerarquía visual?
La jerarquía visual es la disposición de elementos en un diseño por orden de importancia de cada elemento. El peso visual, o el contraste visual, que cada elemento lleva es lo que define su importancia en relación con otros elementos en el diseño.
Los siguientes principios deben considerarse como las reglas de oro de la jerarquía visual. Estas pautas ayudan a los diseñadores gráficos a producir resultados que atraen la atención a todos los lugares correctos, todo mientras son agradables a la vista.

Usar software de autoedición puede ayudar a los diseñadores gráficos a organizar todos sus materiales de manera ordenada en una página con la ayuda de guías, plantillas y herramientas adicionales para ayudar a refinar los diseños.
Incluso los no diseñadores pueden aprovechar esto; la jerarquía visual entra en juego al diseñar presentaciones para reuniones para que los asistentes puedan entender fácilmente los puntos que estás tratando de hacer (sin escuchar una palabra de lo que estás diciendo).
Tamaño y escala
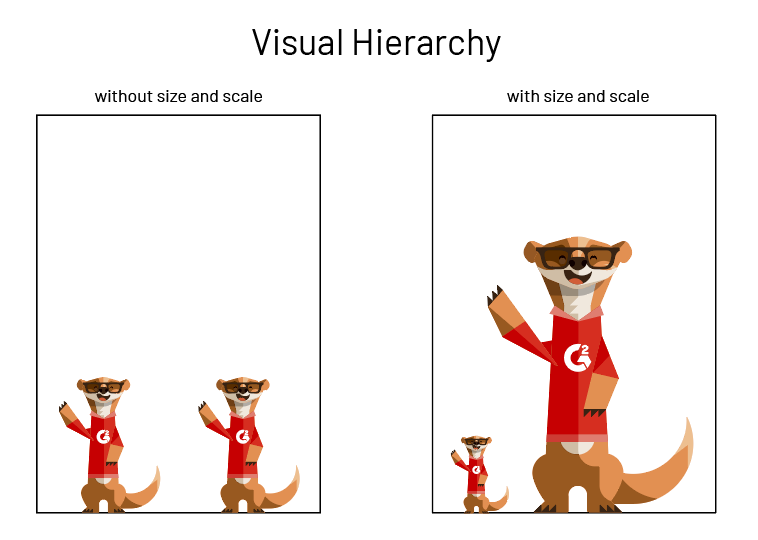
Es más probable que escuches algo cuanto más fuerte sea. No hay volumen auditivo en la jerarquía visual, pero el tamaño y la escala de los elementos tienen un efecto similar.

Uno de esos Montys es claramente más importante que el otro.
Cuanto más grande es un elemento, más probable es que lo veamos, moviéndolo hacia la parte superior de la jerarquía.
Los elementos que no son tan importantes pueden hacerse más pequeños para reducir la visibilidad y el énfasis. Esto mueve estos elementos hacia la parte inferior de la jerarquía visual.
Esto no significa necesariamente que los elementos más importantes tengan que ser enormes. Usa el tamaño con moderación y mantenlo con buen gusto; los elementos que son demasiado grandes pueden abrumar el resto del diseño, mientras que los elementos que son demasiado pequeños pueden perderse en la traducción.
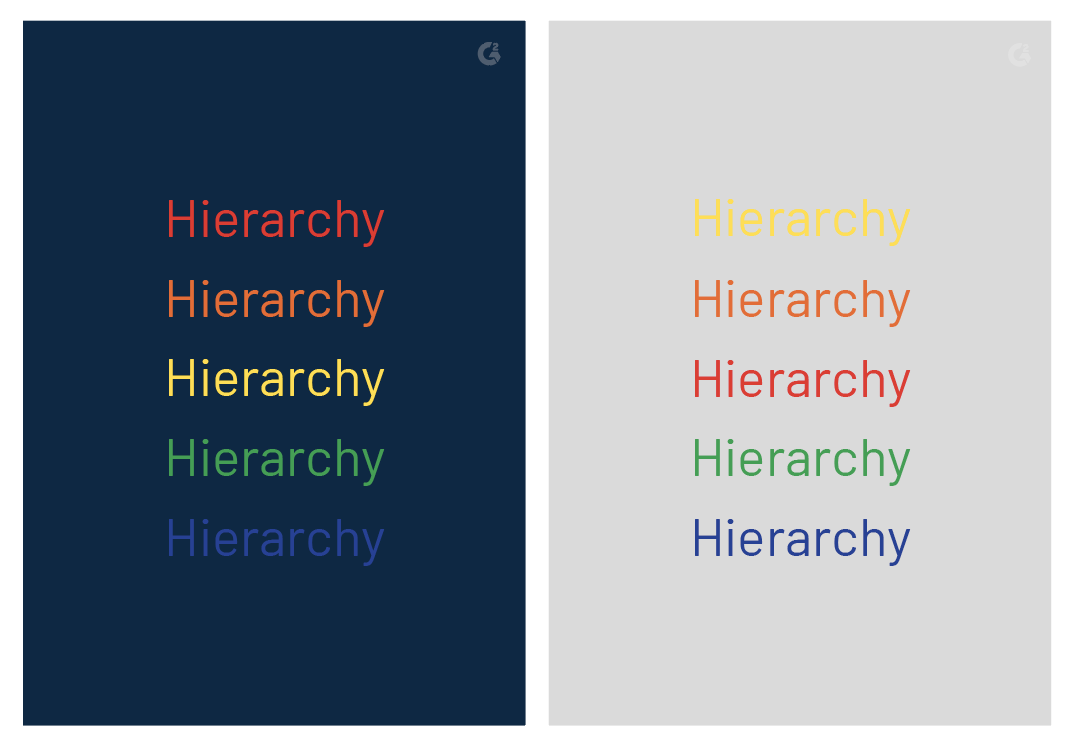
Color y contraste
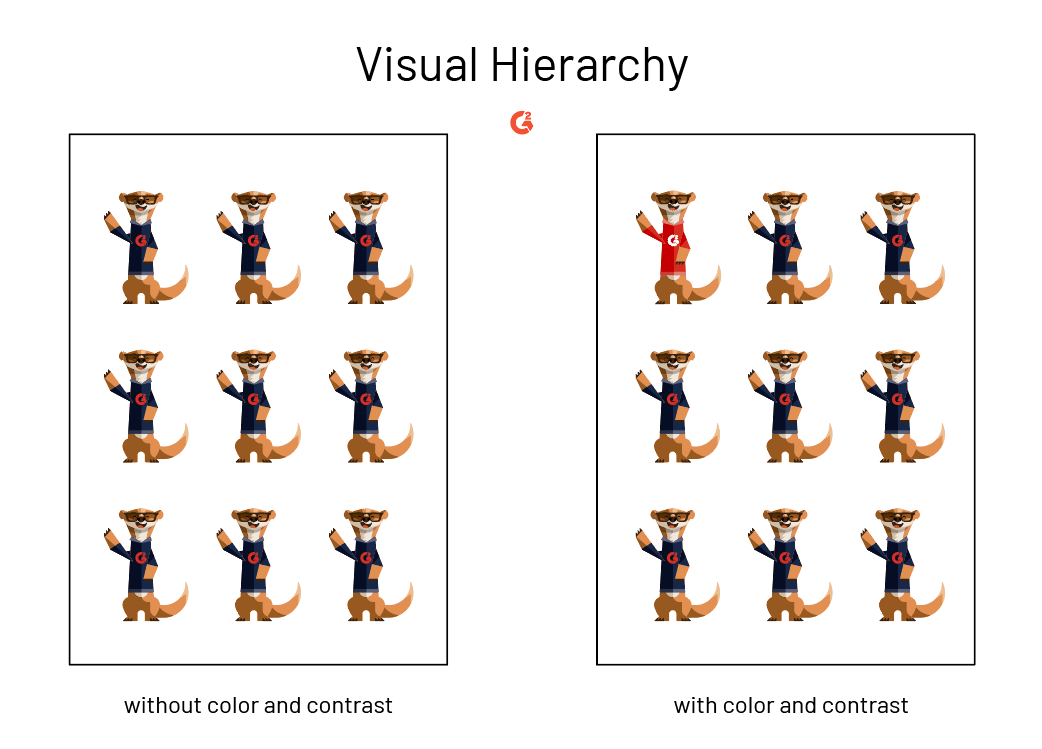
Otra forma de hacer que los elementos importantes destaquen para el espectador es con color y contraste. En un mundo (o sitio web) lleno de blanco y negro, un poco de color hace una gran diferencia.
Viste tu información o elementos más importantes con un color brillante para hacerlos resaltar contra un tono más pálido. Piensa en el efecto que tiene resaltar en un libro de texto; si palabras o frases individuales están en un color más brillante, atraerán la atención del lector antes de que cualquier otra palabra tenga una oportunidad. Si ya hay un fondo colorido en tu diseño, puedes hacer esto usando esquemas de color contrastantes.
Un alto contraste resaltará cualquier punto importante que quieras transmitir.

Los colores contrastantes tienen otro efecto en la jerarquía visual: alteran la distancia percibida de los elementos. Los colores cálidos se destacarán contra fondos oscuros, haciéndolos parecer más cercanos que los colores fríos en un fondo oscuro. Por el contrario, los colores fríos se destacan sobre un fondo claro, haciéndolos parecer más cercanos que los colores cálidos en un fondo claro.
| CONSEJO: La teoría del color es importante de entender al diseñar para la jerarquía visual. |

Nuevamente, usa el color y el contraste con moderación: el uso excesivo puede confundir a los espectadores porque, de repente, todo parecerá importante y será imposible saber a dónde mirar. Recuerda, la jerarquía visual debe servir como una guía.
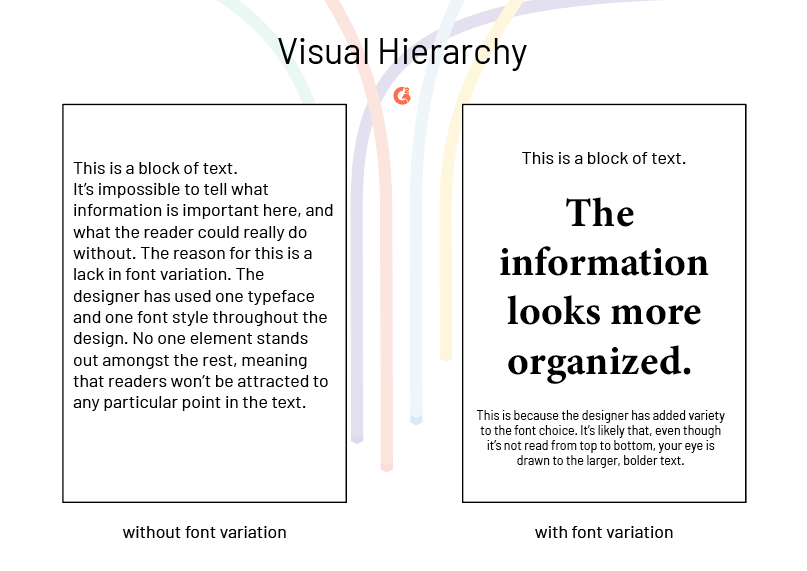
Fuentes
No estamos hablando de poner Times New Roman y Curlz juntos y hacerlos competir por importancia. Una tipografía como Times New Roman está compuesta por fuentes; diferentes pesos, tamaños y estilos de Times New Roman. Por ejemplo, Times New Roman en cursiva en 16 pt es una fuente diferente a Times New Roman en negrita en 36 pt.
| RECURSO: Aprende más sobre la diferencia entre tipografía vs fuente. |
Aprovechar estos pesos, tamaños y estilos es lo que puede mover la información más arriba (o más abajo) en la jerarquía visual. Estos pueden usarse individualmente o juntos para hacer que algunas palabras sean más aparentes y poderosas que otras.

Se puede usar una sola tipografía en todo un diseño, pero una variedad de fuentes dentro de esa tipografía aún tiene el poder de organizar los elementos textuales por su importancia.
Más grande y más audaz significa más importante, mientras que el texto más pequeño y más delgado se vuelve secundario. No confundas esta regla: podría hacer que un documento se vea un poco extraño si no se aplica correctamente.
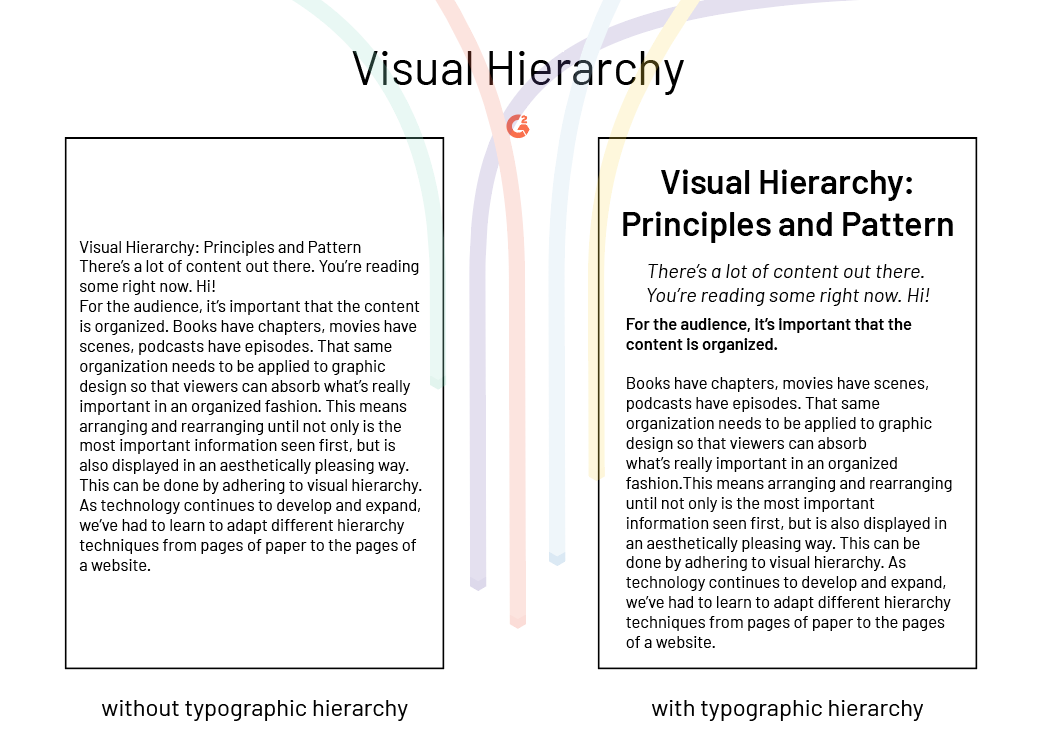
Jerarquía tipográfica
No tienes que adivinar dónde colocar esas fuentes. Piensa en cómo se ve el diseño de un periódico o revista: título, subtítulo, texto. Este es el enfoque más básico y se puede aplicar a una multitud de diseños, incluidas tarjetas de presentación, folletos y artículos.
| Nivel 1 tipografía será el contenido más importante en la página. Estos son a menudo encabezados y deben ser lo primero que el lector vea. |
| Nivel 2 tipografía también debe destacar, pero no tanto como tu nivel uno. Estos deben ayudar a organizar tu diseño en grupos o secciones con información relacionada. Debe dividir el texto e insinuar alguna dirección a los lectores. |
| Nivel 3 tipografía se usa cuando la página está compuesta principalmente de texto. Este nivel es a menudo el cuerpo del contenido, y es a menudo el tamaño de fuente más pequeño, pero aún debe ser legible. |

Usar estos diferentes niveles es otra forma de indicar qué es importante para el lector sin tener que ponerlo en luces de neón.
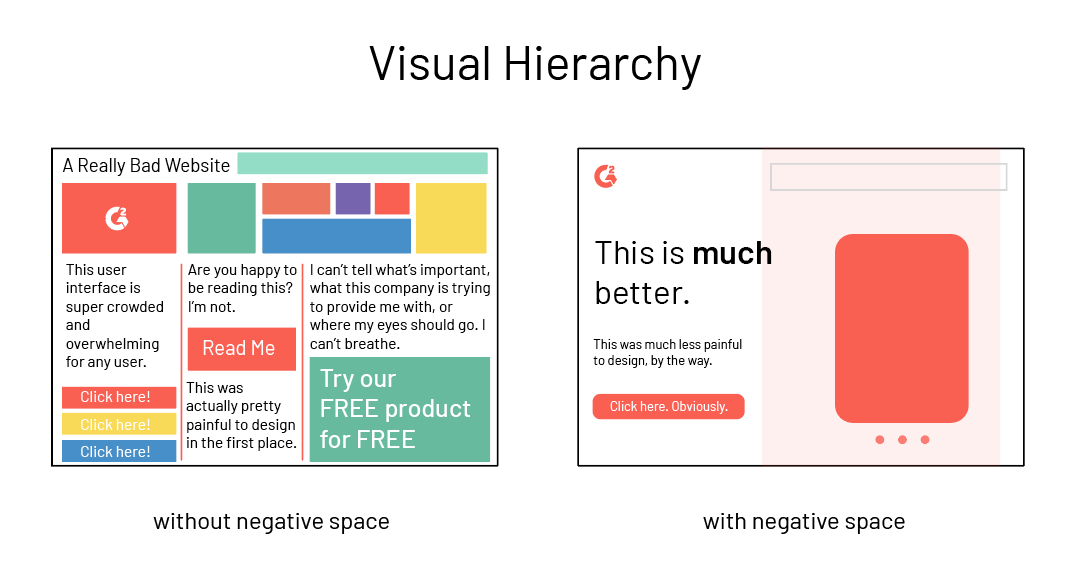
Espacio negativo
Si quieres llamar la atención sobre una pieza específica de contenido, intenta darle un poco de espacio para respirar. El espacio negativo dejado alrededor de un formulario, botón o pieza importante de texto lo hace parecer el hombre extraño. En el buen sentido.
Aunque puedas pensar que agregar más elementos a tu página la hará lucir mejor, lo contrario es cierto; tu página se vuelve desordenada y llena de información que es difícil de separar por importancia.

El espacio en blanco no es un desperdicio. En cambio, da a los espectadores y lectores un poco de tiempo para respirar antes de pasar al siguiente elemento, y puede ayudar a convertir elementos importantes en puntos focales en lugar de parecer solo otro engranaje en la máquina.
Patrones de lectura
En todas las culturas, los humanos leen de arriba a abajo. Esta es la forma más predecible en que nuestros ojos leen, pero ¿qué pasa si solo tenemos tiempo para escanear? Hay dos patrones que el ojo humano puede seguir al absorber información rápidamente, ya sea una ilustración, sitio web o artículo impreso.
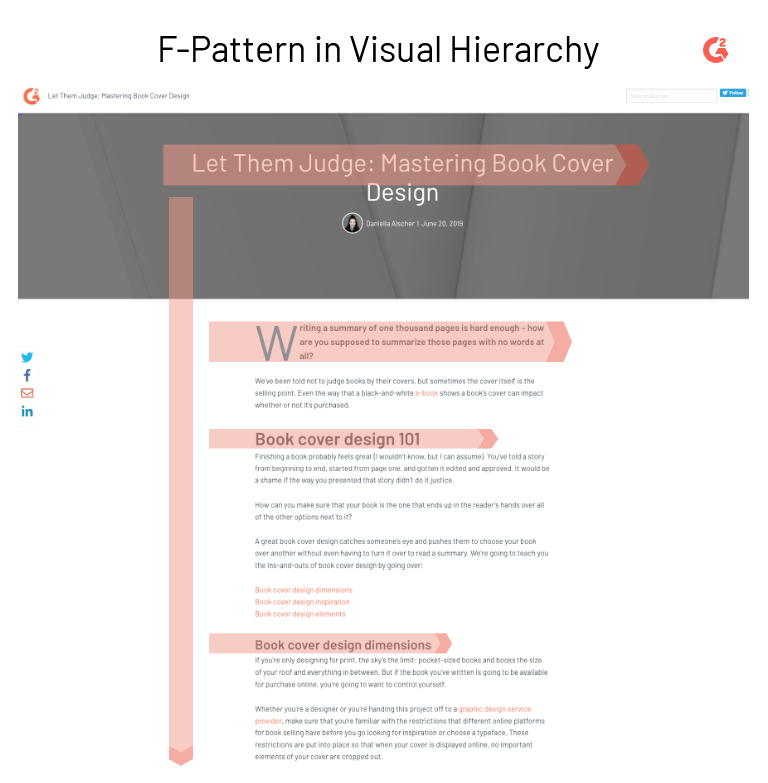
Patrón F
El patrón F se aplica típicamente a cómo leemos páginas con mucho texto, como la que estás leyendo ahora. Un lector escaneará la página en forma de una "F" (o "E"): primero, a través de la parte superior de la página para leer los titulares, luego hacia abajo por el lado izquierdo de la página para buscar números o viñetas, y finalmente a través de la página para buscar términos subrayados o en negrita.

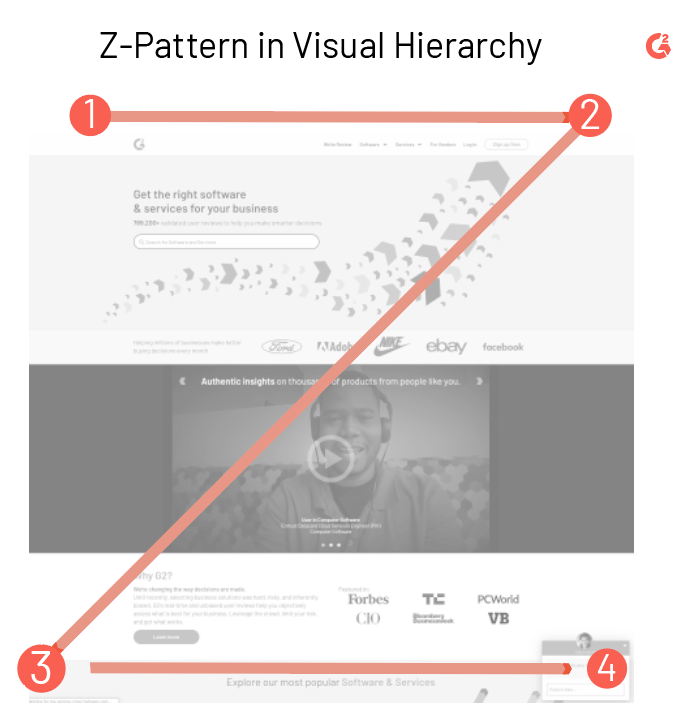
Patrón Z
Los diseños con más imágenes y menos bloques de texto se organizan típicamente en un patrón Z.
En este patrón, un lector escaneará a través de la parte superior de la página de izquierda a derecha. Aquí es donde se encuentra la información más importante en los sitios web.
Los ojos del lector luego se mueven hacia abajo y diagonalmente hacia la esquina opuesta y escanean la parte inferior de la página de la misma manera que escanearon la parte superior, formando así la forma de una "Z".
 Un gran número de páginas web están diseñadas de esta manera; los diseñadores web son bastante inteligentes. La información más importante casi siempre está en esa barra superior: un logo, herramienta de búsqueda, pestañas de navegación. La barra inferior, que está conectada por la línea diagonal de la "Z", incluye otra información importante como un chatbot, información de contacto o enlaces a otras páginas en el sitio.
Un gran número de páginas web están diseñadas de esta manera; los diseñadores web son bastante inteligentes. La información más importante casi siempre está en esa barra superior: un logo, herramienta de búsqueda, pestañas de navegación. La barra inferior, que está conectada por la línea diagonal de la "Z", incluye otra información importante como un chatbot, información de contacto o enlaces a otras páginas en el sitio.
¿Qué tan importante dirías que es la información debajo de este encabezado?
Es un Encabezado 5, el más pequeño en la página. Estamos concluyendo el artículo aquí, así que estamos a punto de resumir todo lo que ya has leído, lo que significa que, aunque importante, ya has leído esta información. La información más importante fue el título; eso es lo que te dijo lo que estabas a punto de leer. Debido a que esto tiene mucho texto, probablemente escaneaste esos enlaces de salto, luego fuiste a través de la página para ver cualquier enlace adicional que te dimos. De nada.
La jerarquía visual es efectiva, poderosa y no algo que deba pasarse por alto al diseñar, especialmente si tienes información importante para compartir. Ningún principio es más importante que otro, ya que todos involucran formas en las que puedes hacer que la información que necesitas destacar realmente salte de la página.
¿Quieres aprender más sobre Software de creación de sitios web? Explora los productos de Constructor de sitios web.

Daniella Alscher
Daniella Alscher is a Brand Designer for G2. When she's not reading or writing, she's spending time with her dog, watching a true crime documentary on Netflix, or trying to learn something completely new. (she/her/hers)