Nuestro mundo nunca ha estado más avanzado tecnológicamente, por lo que es obvio que todos quieren experimentar lo mejor en tecnología.
Hoy en día hay millones de sitios web y aplicaciones móviles en internet, pero no todos tienen un diseño de interfaz de usuario (UI) y experiencia de usuario (UX) funcional. A algunos les resulta difícil prosperar en el mercado de aplicaciones altamente competitivo.
Los consumidores quieren sitios web o aplicaciones móviles bien diseñados, rápidos y eficientes para realizar sus tareas diarias. Por lo tanto, el enfoque en desarrollar una UI funcional y una UX agradable nunca ha sido mayor. Muchas empresas despliegan proveedores de servicios de diseño de experiencia de usuario para crear experiencias que mejoren la usabilidad del diseño de UI y se ajusten a los requisitos del usuario.
¿Qué es el diseño de interfaz de usuario (UI)?
El diseño de interfaz de usuario se centra en el estilo y la estética de un dispositivo tecnológico. Cada elemento visual con el que un usuario puede interactuar debe diseñarse estratégicamente para optimizar la usabilidad de una interfaz. El proceso de diseño de UI anticipa las necesidades de los usuarios para garantizar que cada elemento de diseño esté unido visualmente y en propósito.
Para tener una oportunidad, es importante aprender sobre el diseño de buenas interfaces y experiencias donde el consumidor y la empresa se beneficien mutuamente.
Entendiendo el diseño de UI
Al intentar entender el diseño de UI, es útil pensar en uno mismo como un guía turístico, y la experiencia general de una familia de turistas está en tus manos. Quieres asegurarte de que esta familia tenga un viaje increíble, por lo que querrás crear un recorrido que desplace y mueva su atención de un lugar a otro, guiándolos hacia la información más valiosa. Los diseñadores de UI tienen un objetivo similar en mente. Aunque no están diseñando un recorrido físico, los diseñadores de UI son responsables de guiar visualmente a un usuario a través de una interfaz.
Una interfaz es simplemente el espacio donde los humanos y las computadoras interactúan. Para crear un diseño funcional para una interfaz, es crucial centrarse en prever lo que los usuarios podrían necesitar hacer y asegurarse de que la interfaz tenga esos elementos. Un buen diseño de UI combina los elementos de entrada, visuales, de navegación e informativos de un sitio web. Trabaja con conceptos de diseño de interacción, diseño visual y arquitectura de la información. Esto significa los botones en los que los usuarios harán clic, el texto que leerán, las imágenes que mirarán, los íconos que reconocerán, etc. También es esencial hacer que esos elementos sean fáciles de acceder, entender y usar.
Crear la estética de un sitio web o aplicación móvil es responsabilidad de un diseñador de UI. La apariencia del diseño debe armonizar con su funcionamiento real para crear un diseño de UI atractivo y comprensible. Los diseñadores a menudo implementan los elementos del arte y los principios del diseño para evocar respuestas específicas del usuario.
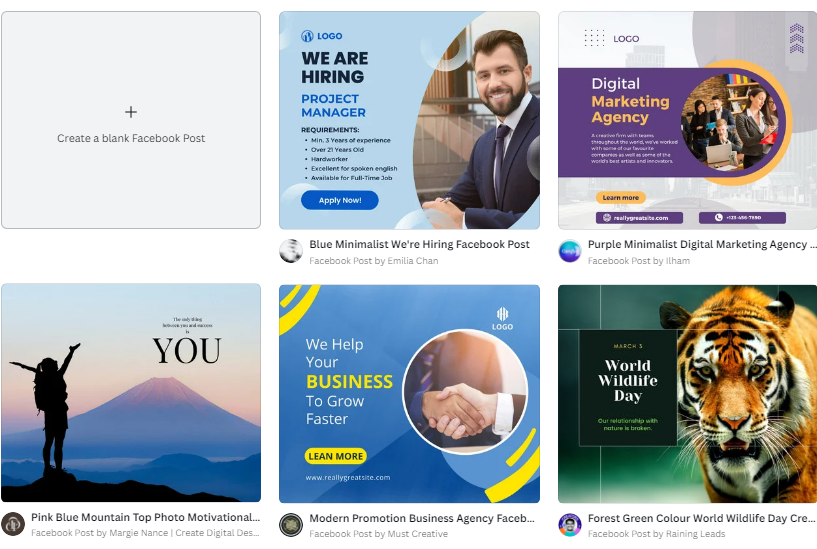
Canva es una de las herramientas de diseño más populares en el mercado hoy en día, y su diseño de UI ciertamente ha jugado un papel en su historia de éxito. Las tarjetas en la imagen a continuación crean una galería de exhibición clara y atractiva de plantillas de diseño personalizables que los usuarios querrían usar.

UX vs. UI
.png)
Mejores prácticas para diseñar una interfaz
Los usuarios no siempre notan conscientemente un buen diseño de UI, pero rápidamente se frustrarán con un mal diseño. Un diseño efectivo puede crear una conexión entre los usuarios y una interfaz. Para cumplir con las expectativas del consumidor y lograr los objetivos comerciales, sigue estas cuatro reglas básicas:
La claridad es clave
Una parte esencial de cualquier buen diseño es anticipar las expectativas del usuario. Los diseñadores de UI deben preguntarse: ¿Esto pertenece aquí? ¿Qué problema resuelve esto? ¿Cómo podría colocar esto de otra manera?
Los usuarios quieren sentirse cómodos y seguros al navegar por un sitio web o aplicación. Nada es más desalentador que no estar seguro de cómo volver a otra página o confundido sobre lo que hace un botón. Con un diseño claro, los usuarios sienten que controlan la aplicación en lugar de ser manipulados.
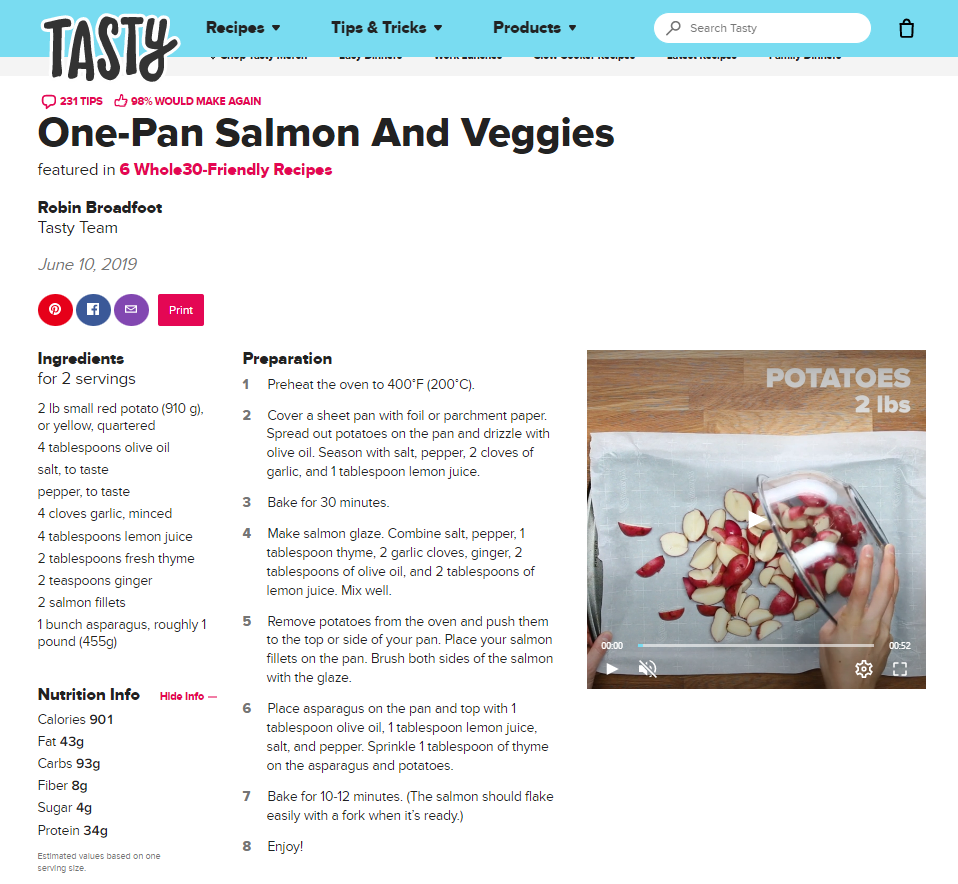
Si eres como yo, cocinar puede ser una tarea frustrante. Basado en los aspectos visuales del diseño a continuación, el diseñador ha considerado los requisitos de los usuarios. Cada interacción potencial es simple, y el usuario es guiado cómodamente hacia los siguientes pasos de la receta.

Mantén la consistencia
La consistencia y la familiaridad van de la mano. Imagina lo frustrante que sería si todos los botones estuvieran en un lugar nuevo cada vez que usas el microondas. Esto se aplica a los elementos de una interfaz también. Los clientes no deberían tener que reaprender un producto continuamente.
En un buen diseño, la teoría del color y la tipografía son elementos de diseño que generalmente se mantienen consistentes para que cuando un usuario viaje a través de pantallas, esté familiarizado con la ubicación de los elementos de navegación. La consistencia elimina la confusión, construye confianza entre el usuario y la interfaz, y aumenta el reconocimiento de la marca.
Abraza la jerarquía visual
La jerarquía visual es un principio fundamental del buen diseño de UI. Se refiere a cómo los diseñadores organizan los elementos para ilustrar su importancia, ya que cada diseño tiene como objetivo comunicar un mensaje o idea. El papel del diseñador es guiar el ojo del usuario hacia la información más importante.
Varios factores contribuyen a cómo percibimos la información, pero entender los elementos y principios del diseño es un buen lugar para comenzar. En términos de tipografía, la legibilidad y la facilidad de lectura son importantes, pero el tamaño del texto también es crucial. Un buen diseñador sabe que hacer que el texto más importante sea el más grande hará que sea más probable que los usuarios interactúen con ese contenido.
Este concepto también se puede aplicar a formas e imágenes. Si tu interfaz presenta un botón de llamada a la acción, como "regístrate aquí" o "comienza ahora", es importante asegurarse de que estos elementos se destaquen del resto de tu diseño. Las empresas dependen de la jerarquía visual para comunicarse efectivamente con los usuarios y guiarlos a través del viaje de compra.

Sé intencional
El buen diseño de UI se trata de poner a los usuarios en el camino hacia el éxito, ya sea que estén comprando en línea, pagando facturas o transmitiendo una película. Los diseñadores de UI tienen como objetivo crear interfaces que sean tanto estéticamente agradables como intencionales. Para lograr esto, los diseñadores deben preguntarse constantemente cómo cada decisión de diseño mejora la funcionalidad general.
Para crear un gran diseño de UI, los objetivos y metas de la aplicación deben estar al frente de cada decisión. Aquí es donde el diseño de UI se cruza con el papel de un diseñador de UX. Si hay una sobrecarga cognitiva dentro de un diseño o falta un elemento valioso, la experiencia del usuario puede deteriorarse. Sin embargo, cuando una interfaz se diseña con un propósito, la aplicación se vuelve conveniente para los usuarios.
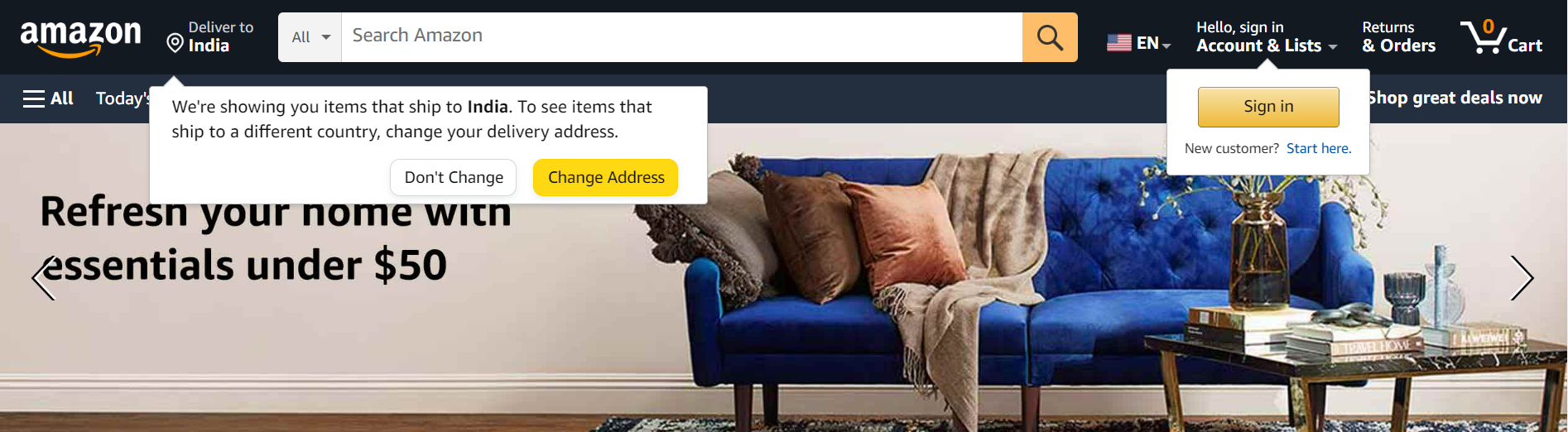
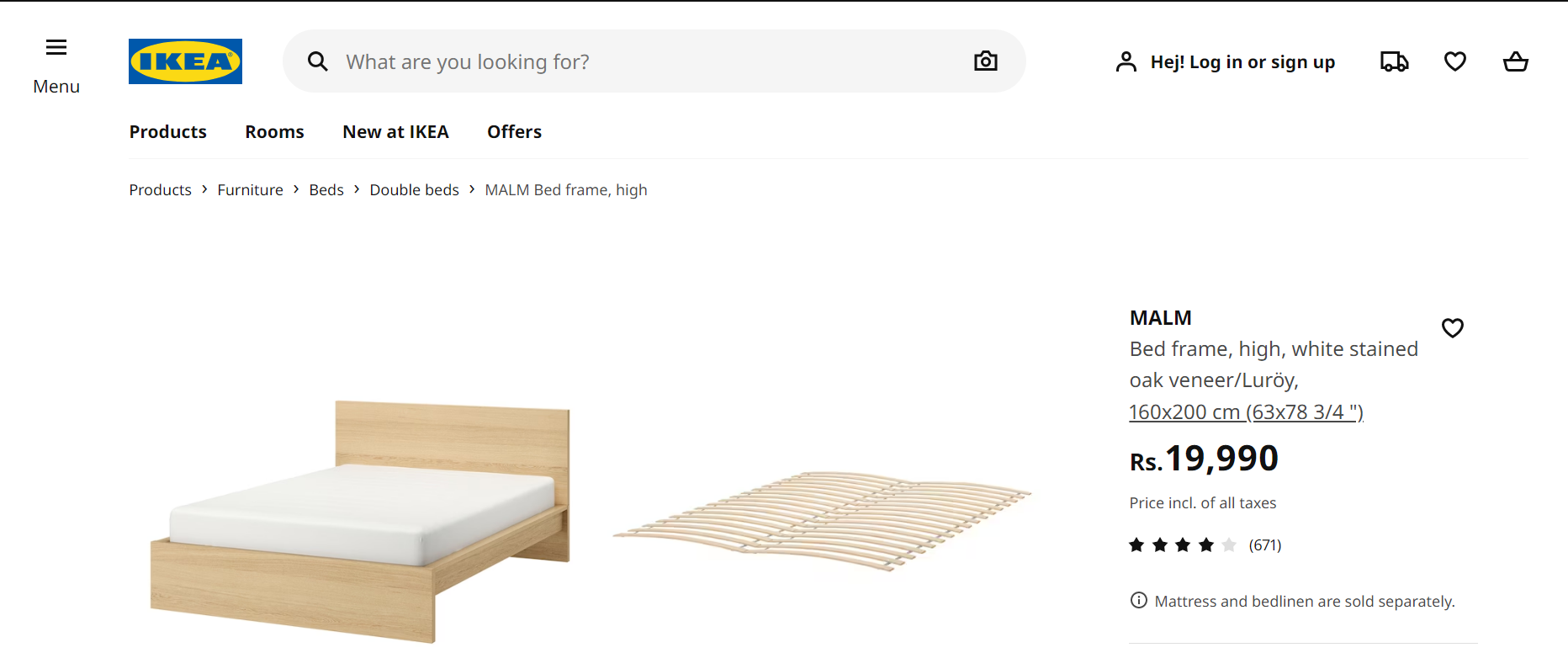
En el ejemplo mostrado a continuación, los elementos de precio contribuyen a ayudar al usuario a comprender mejor sus gastos.

Tendencias de UI que todo diseñador debería conocer
A medida que la tecnología avanza, está claro que la necesidad de buenos diseños de UI solo seguirá creciendo. Para mantenerse al día, los diseñadores deben centrarse en las necesidades del usuario y mantenerse al tanto de los conceptos de pensamiento de diseño en evolución. Al mantenerse actualizados con las últimas tendencias y tener una mente abierta para absorber y aplicar nuevas ideas y enfoques, los diseñadores pueden crear diseños de UI ingeniosos y atractivos que satisfagan las necesidades de los usuarios.
Diseño en movimiento
Al ver un sitio web en un escritorio, el cursor es un elemento crucial que cierra la brecha entre el usuario y el funcionamiento del sitio web. Además de usarse para insinuar una funcionalidad específica, muchos diseños de UI incorporan cursores para mejorar la interactividad y mejorar la experiencia del usuario. A menudo, el cursor puede activar animaciones en la página, involucrando a los usuarios y haciendo que la interfaz sea memorable e impactante.

Interacciones de cursor personalizadas
Al ver un sitio web en un escritorio, el cursor es un elemento crucial que cierra la brecha entre el usuario y el funcionamiento del sitio web. Además de usarse para insinuar una funcionalidad específica, muchos diseños de UI incorporan cursores para mejorar la interactividad y mejorar la experiencia del usuario. A menudo, el cursor puede activar animaciones en la página, involucrando a los usuarios y haciendo que la interfaz sea memorable e impactante.
.gif)
Scrollytelling
Scrollytelling se refiere a descubrir contenido y animaciones a medida que un usuario desplaza una página. Crea una sensación de descubrimiento y logro, impactando fuertemente al usuario. Scrollytelling es una técnica de UI simple utilizada para fascinar a los usuarios y hacer que el proceso de narración sea efectivo e inmersivo. A menudo se utiliza en aplicaciones que requieren experiencias inmersivas, como juegos o medios interactivos.
.gif)
Más que solo la manzana del ojo
Para crear un buen diseño, debes centrarte en la satisfacción y los requisitos del usuario. Esto significa que no solo necesitas crear una interfaz que se vea bien, sino que también debe ser funcional y fácil de usar. Cuando se hace bien, un diseño de UI efectivo ayuda a comunicar el mensaje y mejora la experiencia del usuario.
Los diseñadores de UI trabajan muy de cerca con los diseñadores de UX y gráficos para crear interfaces amigables para el usuario, eficientes y visualmente estimulantes. Una interfaz bien diseñada puede tener un impacto profundo en el usuario y aumentar el reconocimiento y el valor de la marca.
A medida que los consumidores dependen cada vez más de la tecnología, la necesidad de diseñadores altamente capacitados que puedan crear interfaces simples pero impactantes seguirá creciendo. Desarrollar habilidades de diseño gráfico puede ayudar a los diseñadores de UI a mantenerse al día e innovar según sea necesario.
¿Quieres mejorar en el diseño? Lee sobre las principales habilidades de diseño que todo empleador quiere.
Este artículo fue publicado originalmente en 2019. Ha sido actualizado con nueva información y ejemplos.

Emily Goorevich
Emily Goorevich is a former content marketing intern at G2, and currently works as an SEO Specialist at L2TMedia. She is originally from Maryland, and loves reading, listening to podcasts, and eating falafel.
