Was ist eine Web-Benutzeroberfläche?
Eine Web-Benutzeroberfläche ermöglicht es Benutzern, mit Software und anderen Inhalten zu interagieren, die über einen Webbrowser laufen. Die Schnittstelle ist ein Verbindungspunkt zwischen menschlichen Benutzern und dem Computersystem selbst. Benutzer benötigen Schnittstellen, um Informationen zu navigieren, anzuzeigen und zu konsumieren.
Unternehmen nutzen Website-Builder, um saubere, benutzerfreundliche Schnittstellenerfahrungen für ihre gewünschten Benutzer zu schaffen. Diese Tools bieten oft Domainnamen-Angebote, Suchmaschinenoptimierung (SEO), Analysen, E-Commerce-Plugins und mobile Web-Funktionalität.
Arten von Web-Benutzeroberflächen
Es gibt verschiedene Arten von Web-Benutzeroberflächen für spezifische Benutzer und Zwecke. Einige der gängigen Typen, die man kennen sollte, sind:
- Grafische Benutzeroberfläche: Eine grafische Benutzeroberfläche (GUI) ermöglicht es Einzelpersonen, mit Informationen durch Grafiken, Symbole und andere visuelle Elemente zu interagieren. Sie sind für nicht-technische Benutzer geeignet und bieten sofortiges visuelles Feedback, wenn sich Objekte bei Interaktion in Farbe, Größe oder Sichtbarkeit ändern.
- Touch-Benutzeroberfläche: Entwickelt, damit Benutzer mit den Informationen mit ihren Fingern interagieren können. Touch-Benutzeroberflächen sind eine Standardoption für kleine, tragbare Geräte wie Telefone oder Tablets. Sie sind ideal für Personen in einer breiten Altersgruppe.
- Menübasierte Schnittstelle: Schnittstellen, die eine Reihe von Menüs verwenden, aus denen Benutzer auswählen können, werden als menübasierte Schnittstellen bezeichnet. Einzelpersonen wählen aus mehreren Menüs, bis sie einen gewünschten Ort oder ein gewünschtes Ergebnis erreichen. Sie sind aufgrund ihrer einfachen Natur und begrenzten Menüauswahl am besten für Technikneulinge geeignet.
- Kommandozeilen-Schnittstelle: Textbasierte Schnittstellen für überdurchschnittlich technische Betriebssystembenutzer werden als Kommandozeilen-Schnittstellen bezeichnet. Sie erfordern in der Regel Erfahrung oder Programmierkenntnisse, um sie zu navigieren.
Grundlegende Elemente von Web-Benutzeroberflächen
Designentscheidungen sind entscheidend für die Schaffung guter Benutzererfahrungen. Glücklicherweise gibt es viele Schnittstellenelemente zur Auswahl.

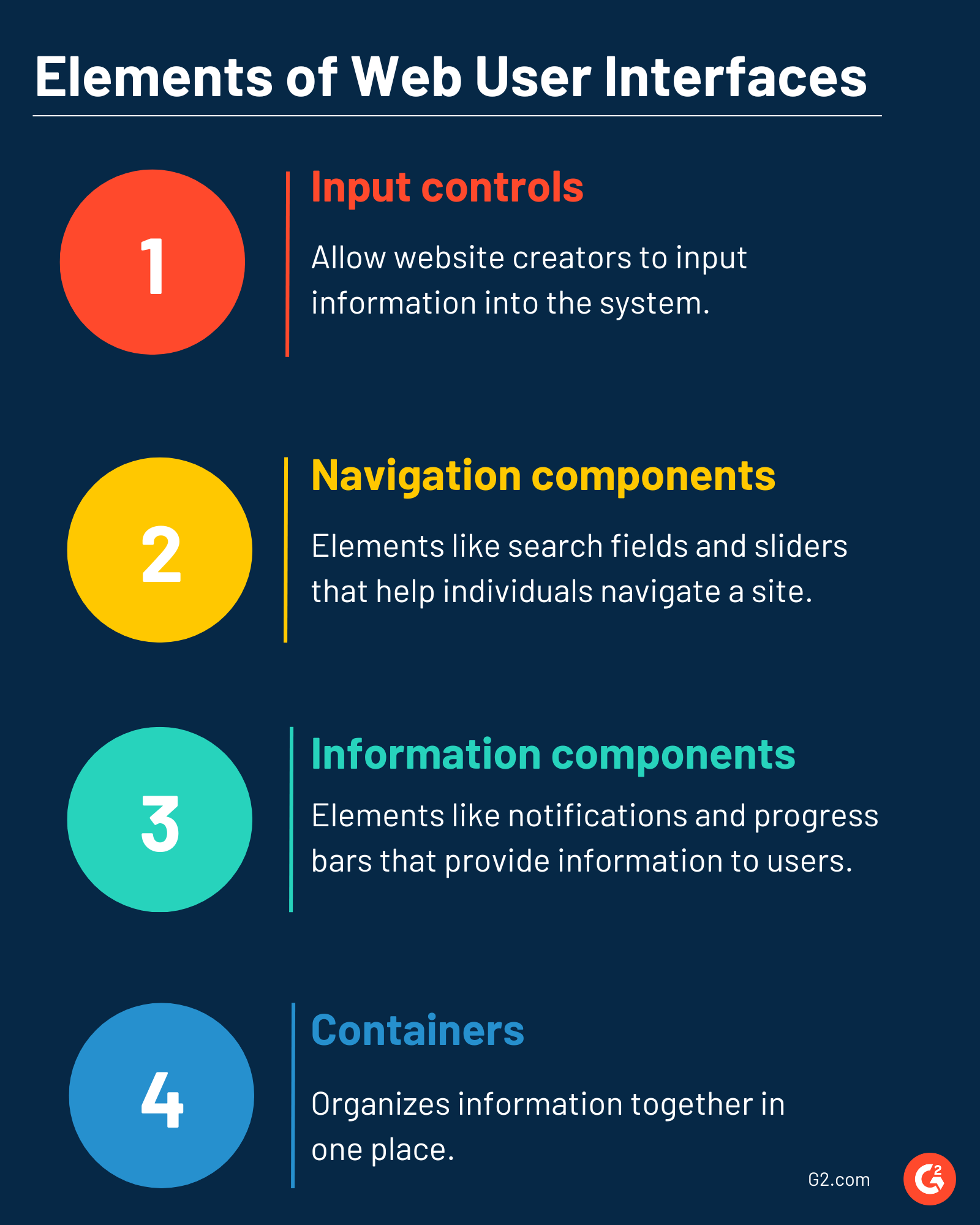
Diese Elemente umfassen, sind aber nicht beschränkt auf:
- Eingabesteuerungen: Sie ermöglichen es Website-Erstellern, Informationen in das System einzugeben. Beispiele für Eingabesteuerungen sind Kontrollkästchen, Dropdown-Listen, Optionsfelder, Umschalter und Datumsauswahlen.
- Navigationskomponenten: Wie der Name schon sagt, helfen Navigationskomponenten Einzelpersonen, eine Website zu navigieren. Arten von Navigationskomponenten sind Suchfelder, Paginierung, Breadcrumb-Lokatoren, Slider und Karussells.
- Informationskomponenten: Diese Komponenten liefern Einzelpersonen spezifische Informationen. Beispiele sind Benachrichtigungen, Fortschrittsbalken und Nachrichtenboxen.
- Container: Diese Methode organisiert Informationen an einem Ort. Akkordeons, die es Benutzern ermöglichen, Inhaltsabschnitte zu erweitern und zu reduzieren, sind ein beliebtes Beispiel für einen Container.
Vorteile gut gestalteter Web-Benutzeroberflächen
Eine gut gestaltete Web-Benutzeroberfläche kann eine Benutzererfahrung ausmachen oder zerstören. Eine gut gestaltete Schnittstelle bietet spezifische Vorteile, darunter:
- Wiederkehrende Besucher: Diejenigen, die mit einem guten Design interagieren, werden wahrscheinlich zurückkehren und erneut damit interagieren. Dies kann Teil einer größeren Markenbindungsstrategie für Unternehmen sein.
- Erhöhter Traffic: Eine gut gestaltete Schnittstelle, die Benutzern schnell das bietet, wonach sie suchen, unterstützt nahtlos das Wachstum. Benutzer können anderen empfehlen, die Website zu besuchen, und die insgesamt positive Erfahrung kann im Laufe der Zeit zu organischem Wachstum führen.
- Bessere Benutzerinteraktionen: Ansprechende, einzigartige und benutzerfreundliche Designs schaffen bessere Benutzerinteraktionen. Infolgedessen können Benutzer mehr Zeit auf einer Seite verbringen oder mehr Seiten auf einer Website besuchen. Mehr verbrachte Zeit hat das Potenzial, zu erhöhten Einnahmen zu führen.
Best Practices für Web-Benutzeroberflächen
Ein effektives Design einer Web-Benutzeroberfläche hängt von der Website, der beabsichtigten Zielgruppe und den Zielen jeder Seite ab. Unternehmen sollten im Allgemeinen Best Practices befolgen, um Web-Benutzeroberflächen zu entwerfen, die Benutzer lieben werden.
- Recherchieren Sie die beabsichtigte Zielgruppe. Das Verständnis des Benutzerverhaltens erfordert eingehende Benutzer- und Designforschung. Untersuchen Sie während des Planungsprozesses, wer die Website nutzen wird, wonach sie suchen und die beabsichtigten Anwendungsfälle.
- Halten Sie es konsistent. Verwenden Sie Branding, Typografie, Komponenten und Vorlagen, um die Schnittstelle über Seiten und Aktionen hinweg konsistent zu halten. Ebenso sollten Aktionen konsistent sein, um Verwirrung zu vermeiden und Benutzern zu helfen, sich schnell zurechtzufinden.
- Machen Sie die Website zugänglich und inklusiv. Denken Sie bei der Planung von Web-Benutzeroberflächen an alle Benutzertypen. Berücksichtigen Sie beispielsweise, wie Farben farbenblinde Personen beeinflussen könnten.
- Entwerfen Sie mit Blick auf die Reaktionsfähigkeit. Benutzer greifen über viele Geräte auf Websites zu, einschließlich Computer, Smartphones und Tablets. Denken Sie an die mobile Optimierung, damit die Website reaktionsschnell und anpassungsfähig an verschiedene Bildschirmgrößen ist, um Benutzer nicht zu frustrieren.

Alyssa Towns
Alyssa Towns works in communications and change management and is a freelance writer for G2. She mainly writes SaaS, productivity, and career-adjacent content. In her spare time, Alyssa is either enjoying a new restaurant with her husband, playing with her Bengal cats Yeti and Yowie, adventuring outdoors, or reading a book from her TBR list.