Es gibt eine Menge Inhalte da draußen. Du liest gerade welche. Hallo!
Für den Zweck des Publikums ist es wichtig, dass die Inhalte organisiert sind. Bücher haben Kapitel, Filme haben Szenen und Podcasts haben Episoden.
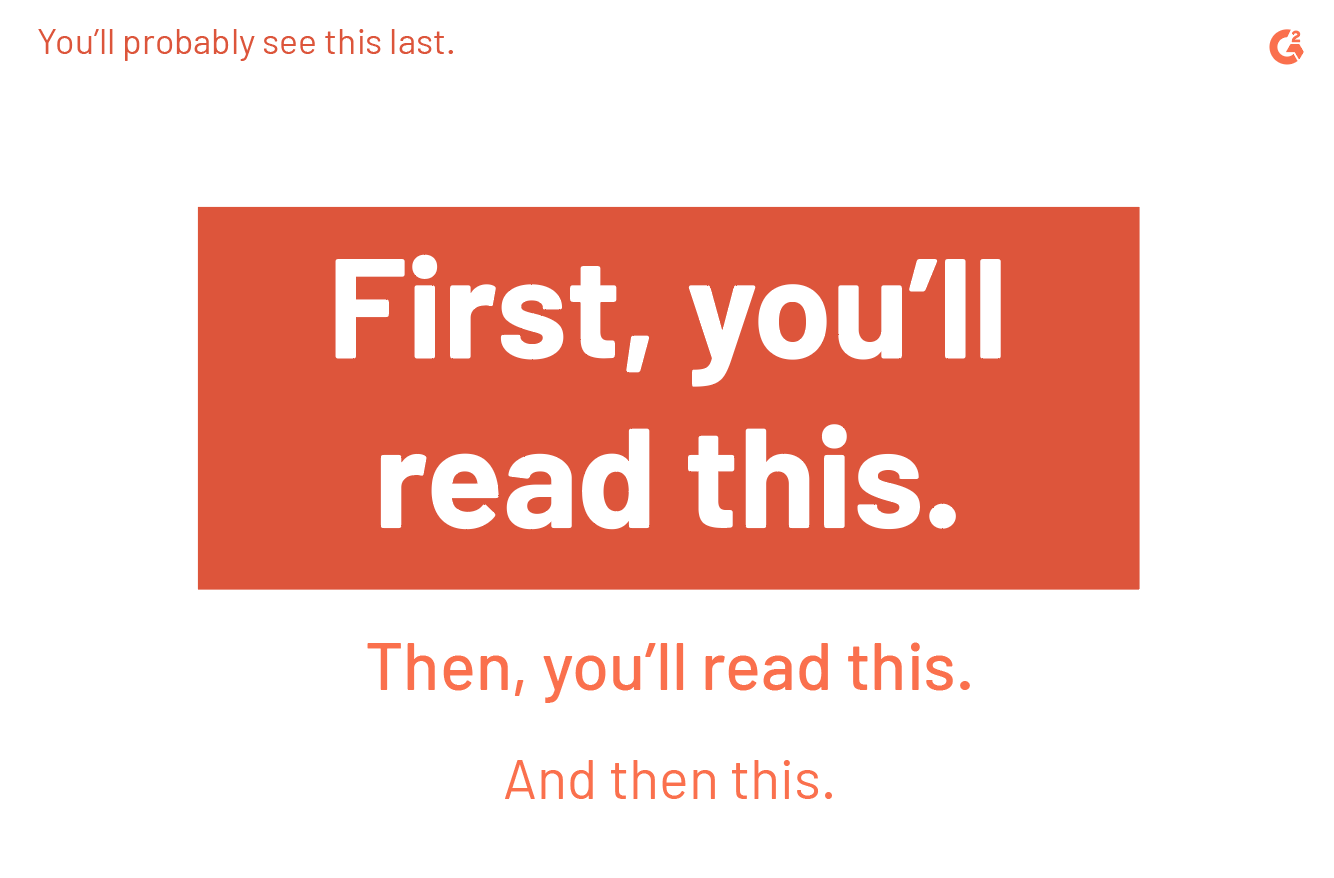
Diese Organisation muss auch auf das Seitenlayout angewendet werden, sowohl digital als auch auf Papier. Dies kann erreicht werden, indem man Hierarchie auf die Designelemente anwendet. Sich an die visuelle Hierarchie zu halten, ist nur eine elegante Art zu sagen, dass Informationen von am wichtigsten zu am wenigsten wichtig organisiert werden.
Der Betrachter definiert, was für ihn am wichtigsten ist; der Designer gibt ihm nur einige Hinweise.
Welches Stück Information der Betrachter zuerst sieht, wird als am wichtigsten bestimmt und steht daher an der Spitze der Hierarchie. Die Elemente, die als nächstes die Aufmerksamkeit des Betrachters gewinnen, rangieren niedriger in der visuellen Hierarchie.
Verständnis der visuellen Hierarchie
Visuelle Hierarchie spielt eine große Rolle im UI-Design. Denke darüber nach, wie eine gute Landingpage aussieht: Logo des Unternehmens oben, Menü oben oder links, Elemente von geringer Bedeutung weiter unten. Diese Elemente werden mit einem Zweck platziert.
Was ist visuelle Hierarchie?
Visuelle Hierarchie ist die Anordnung von Elementen in einem Design nach der Reihenfolge der Wichtigkeit jedes Elements. Das visuelle Gewicht oder der visuelle Kontrast, den jedes Element trägt, definiert seine Wichtigkeit im Verhältnis zu anderen Elementen im Design.
Die folgenden Prinzipien sollten als die goldenen Regeln der visuellen Hierarchie angesehen werden. Diese Richtlinien helfen Grafikdesignern, Ergebnisse zu erzielen, die die Aufmerksamkeit auf alle richtigen Stellen lenken, während sie gleichzeitig angenehm anzusehen sind.

Die Verwendung von Desktop-Publishing-Software kann Grafikdesignern helfen, alle ihre Materialien ordentlich auf einer Seite zu layouten, mit Hilfe von Leitlinien, Vorlagen und zusätzlichen Werkzeugen, um Layouts zu verfeinern.
Sogar Nicht-Designer können davon profitieren; visuelle Hierarchie kommt ins Spiel, wenn Präsentationen für Meetings gestaltet werden, damit die Anwesenden die Punkte, die man vermitteln möchte, leicht verstehen können (ohne ein Wort zu hören, das man sagt).
Größe und Maßstab
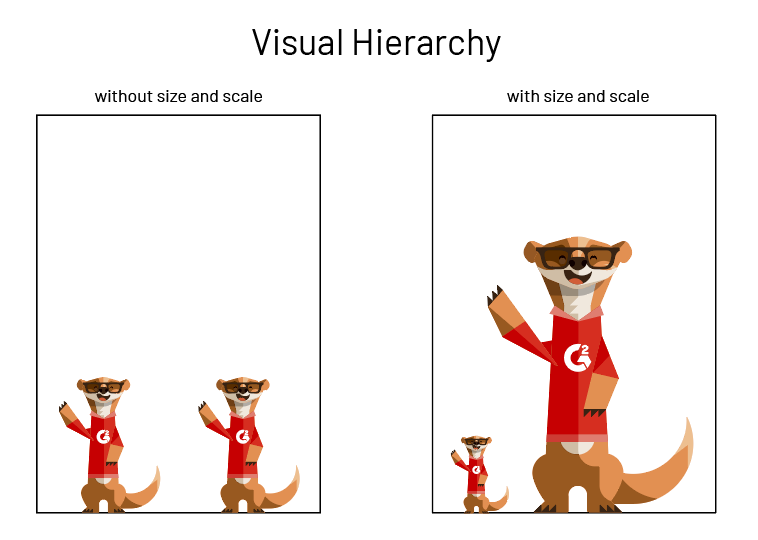
Man hört eher etwas, je lauter es ist. Es gibt keine auditive Lautstärke in der visuellen Hierarchie, aber die Größe und der Maßstab von Elementen haben eine ähnliche Wirkung.

Einer dieser Montys ist eindeutig wichtiger als der andere.
Je größer ein Element ist, desto wahrscheinlicher ist es, dass wir es sehen, und es bewegt sich an die Spitze der Hierarchie.
Elemente, die nicht so wichtig sind, können kleiner gemacht werden, um Sichtbarkeit und Betonung zu reduzieren. Dies bewegt diese Elemente weiter nach unten in der visuellen Hierarchie.
Das bedeutet nicht unbedingt, dass die wichtigsten Elemente riesig sein müssen. Verwende die Größe in Maßen und halte es geschmackvoll; Elemente, die zu groß sind, können den Rest des Designs überwältigen, während Elemente, die zu klein sind, in der Übersetzung verloren gehen können.
Farbe und Kontrast
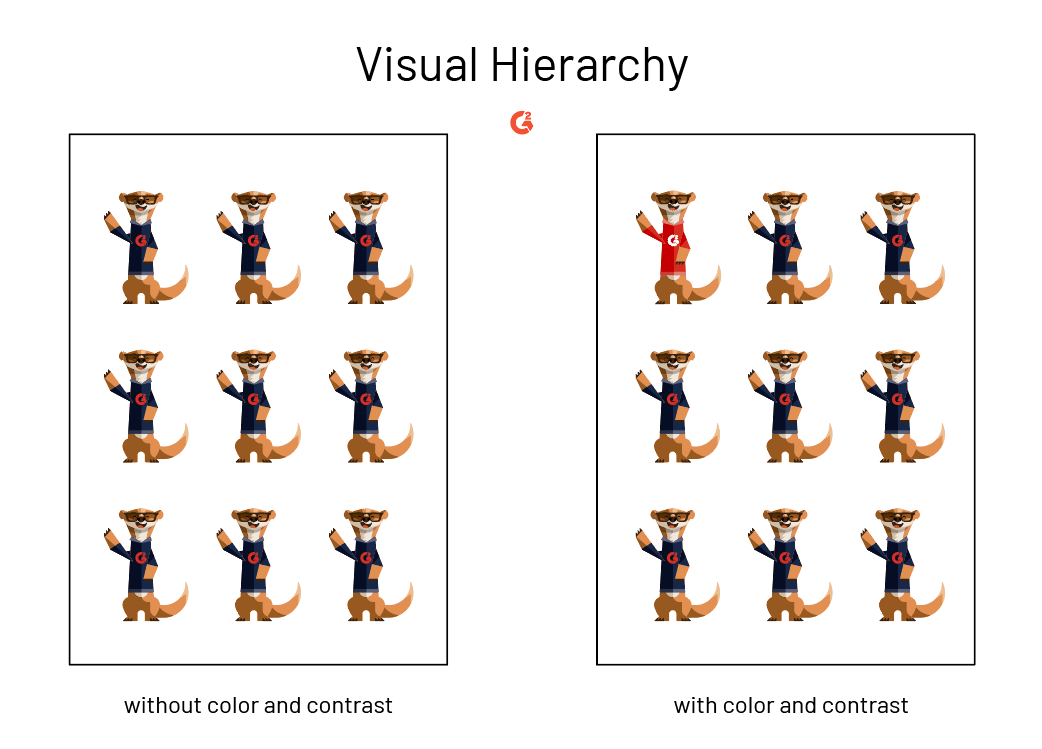
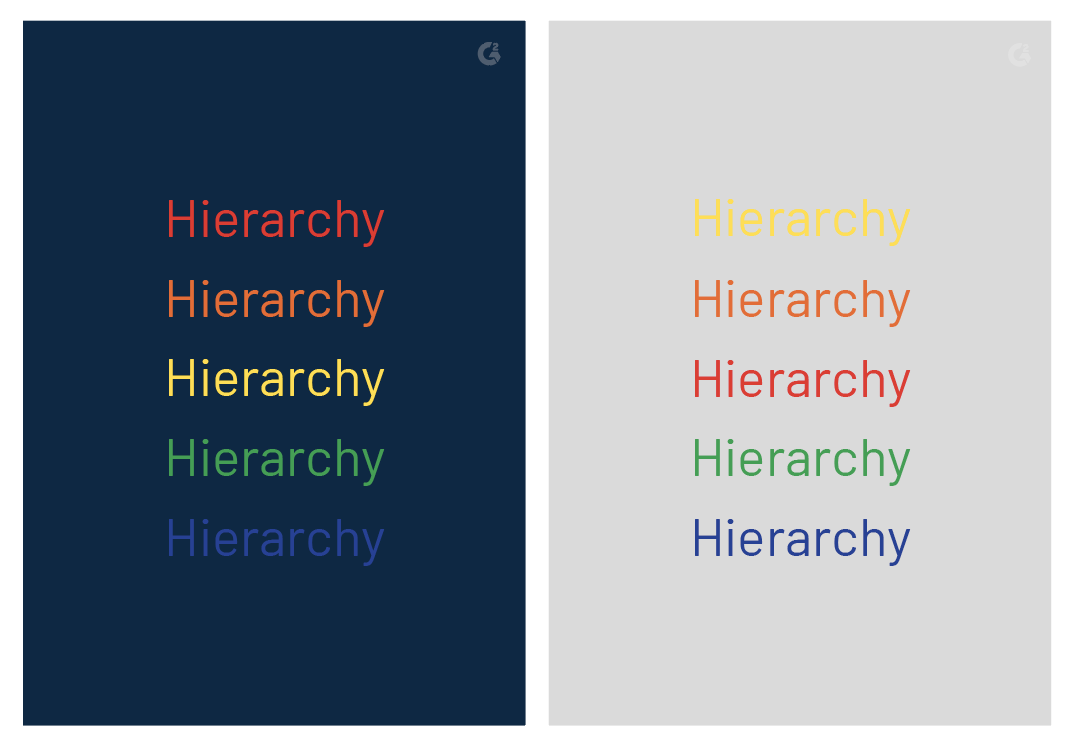
Eine weitere Möglichkeit, wichtige Elemente für den Betrachter hervorzuheben, ist die Verwendung von Farbe und Kontrast. In einer Welt (oder Website) voller Schwarz und Weiß macht ein wenig Farbe einen großen Unterschied.
Kleide deine wichtigsten Informationen oder Elemente in eine leuchtende Farbe, um sie gegen einen blasseren Farbton hervorzuheben. Denke an den Effekt, den das Hervorheben in einem Lehrbuch hat; wenn einzelne Wörter oder Sätze in einer helleren Farbe sind, ziehen sie die Aufmerksamkeit des Lesers auf sich, bevor andere Wörter eine Chance haben. Wenn es bereits einen farbenfrohen Hintergrund in deinem Design gibt, kannst du dies durch die Verwendung kontrastierender Farbpaletten tun.
Hoher Kontrast wird alle wichtigen Punkte, die du vermitteln möchtest, hervorheben.

Kontrastierende Farben haben einen weiteren Effekt in der visuellen Hierarchie: Sie verändern die wahrgenommene Entfernung von Elementen. Warme Farben heben sich von dunklen Hintergründen ab und lassen sie näher erscheinen als kühle Farben auf einem dunklen Hintergrund. Umgekehrt heben sich kühle Farben auf einem hellen Hintergrund ab und lassen sie näher erscheinen als warme Farben auf einem hellen Hintergrund.
| TIPP: Farbtheorie ist wichtig zu verstehen, wenn man für visuelle Hierarchie gestaltet. |

Auch hier gilt: Verwende Farbe und Kontrast in Maßen – Übernutzung kann die Betrachter verwirren, weil plötzlich alles wichtig aussieht und es unmöglich ist zu wissen, wohin man sich wenden soll. Denke daran, dass visuelle Hierarchie als Leitfaden dienen soll.
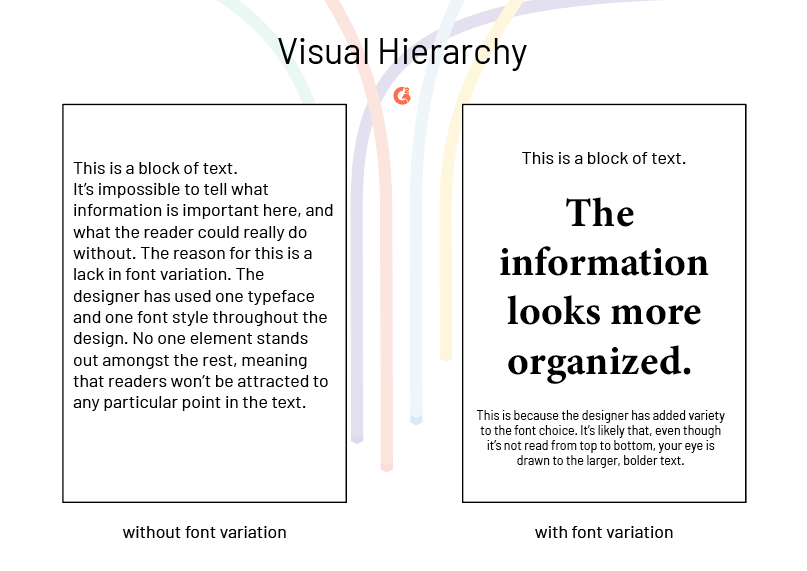
Schriftarten
Wir sprechen nicht davon, Times New Roman und Curlz zusammenzusetzen und sie um Wichtigkeit konkurrieren zu lassen. Eine Schriftart wie Times New Roman besteht aus Schriftarten; verschiedenen Gewichten, Größen und Stilen von Times New Roman. Zum Beispiel ist Times New Roman Italics in 16 pt eine andere Schriftart als Times New Roman Bold in 36 pt.
| RESSOURCE: Erfahre mehr über den Unterschied zwischen Schriftart vs Schrift. |
Die Nutzung dieser Gewichte, Größen und Stile ist das, was Informationen höher (oder niedriger) in der visuellen Hierarchie bewegen kann. Diese können einzeln oder zusammen verwendet werden, um einige Wörter offensichtlicher und kraftvoller als andere zu machen.

Eine einzelne Schriftart kann in einem Design verwendet werden, aber eine Vielzahl von Schriftarten innerhalb dieser Schriftart hat immer noch die Macht, die Textelemente nach ihrer Wichtigkeit zu ordnen.
Größer und fetter bedeutet wichtiger, während kleinerer und dünnerer Text sekundär wird. Verwechsle diese Regel nicht – es könnte ein Dokument ein wenig seltsam aussehen lassen, wenn es nicht korrekt angewendet wird.
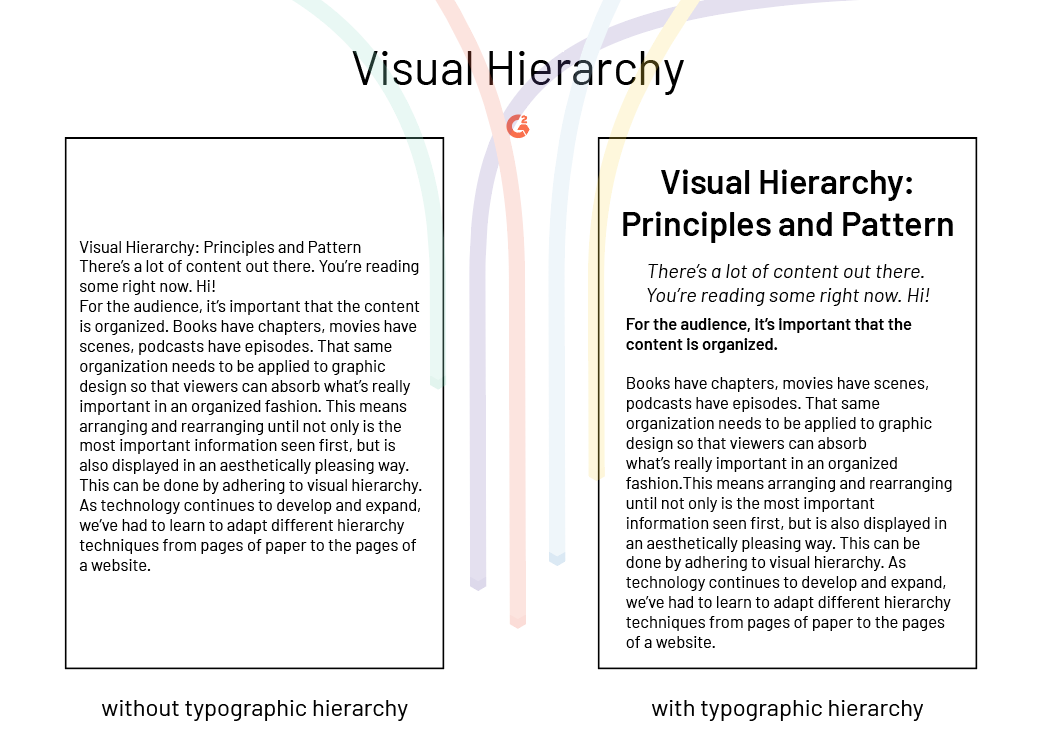
Typografische Hierarchie
Du musst nicht raten, wo du diese Schriftarten platzieren sollst. Denke darüber nach, wie ein Zeitungs- oder Zeitschriftenlayout aussieht: Überschrift, Unterüberschrift, Text. Dies ist der grundlegendste Ansatz und kann auf eine Vielzahl von Designs angewendet werden, einschließlich Visitenkarten, Broschüren und Artikeln.
| Ebene 1 Typografie wird der wichtigste Inhalt auf der Seite sein. Diese sind oft Überschriften und sollten das erste sein, was der Leser sieht. |
| Ebene 2 Typografie sollte ebenfalls auffallen, aber nicht so sehr wie deine Ebene eins. Diese sollten helfen, dein Design in Gruppen oder Abschnitte mit verwandten Informationen zu organisieren. Es sollte den Text aufbrechen und den Lesern eine Richtung andeuten. |
| Ebene 3 Typografie wird verwendet, wenn die Seite hauptsächlich aus Text besteht. Diese Ebene ist oft der Hauptteil des Inhalts und ist oft die kleinste Schriftgröße, sollte aber dennoch lesbar sein. |

Die Verwendung dieser verschiedenen Ebenen ist eine weitere Möglichkeit, dem Leser zu zeigen, was wichtig ist, ohne es in Neonlichter setzen zu müssen.
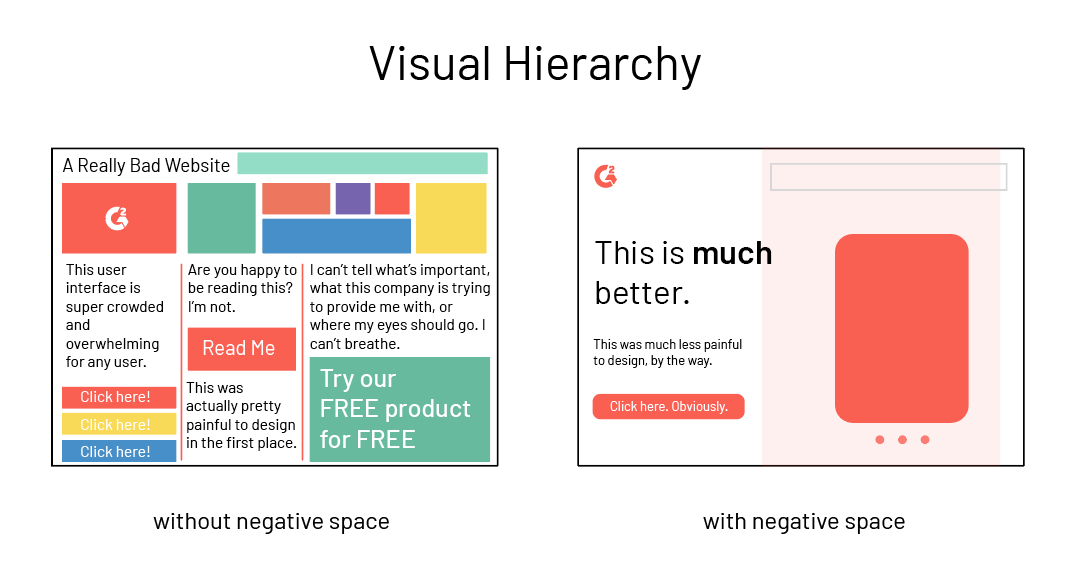
Negativer Raum
Wenn du die Aufmerksamkeit auf ein bestimmtes Stück Inhalt lenken möchtest, versuche ihm etwas Raum zum Atmen zu geben. Negativer Raum, der um ein Formular, eine Schaltfläche oder ein wichtiges Stück Text gelassen wird, lässt es wie den Außenseiter aussehen. Auf eine gute Weise.
Während du vielleicht denkst, dass das Hinzufügen von mehr Elementen zu deiner Seite sie besser aussehen lässt, ist das Gegenteil der Fall; deine Seite wird überladen und voller Informationen, die schwer nach Wichtigkeit zu trennen sind.

Weißraum ist keine Verschwendung. Stattdessen gibt er den Betrachtern und Lesern ein wenig Zeit zum Atmen, bevor sie zum nächsten Element übergehen, und kann helfen, wichtige Elemente in Brennpunkte zu verwandeln, anstatt nur wie ein weiteres Zahnrad in der Maschine auszusehen.
Lesemuster
In allen Kulturen lesen Menschen von oben nach unten. Dies ist die vorhersehbarste Art, wie unsere Augen lesen, aber was, wenn wir nur Zeit zum Überfliegen haben? Es gibt zwei Muster, denen das menschliche Auge folgen kann, wenn es Informationen schnell aufnimmt, sei es eine Illustration, eine Website oder ein gedruckter Artikel.
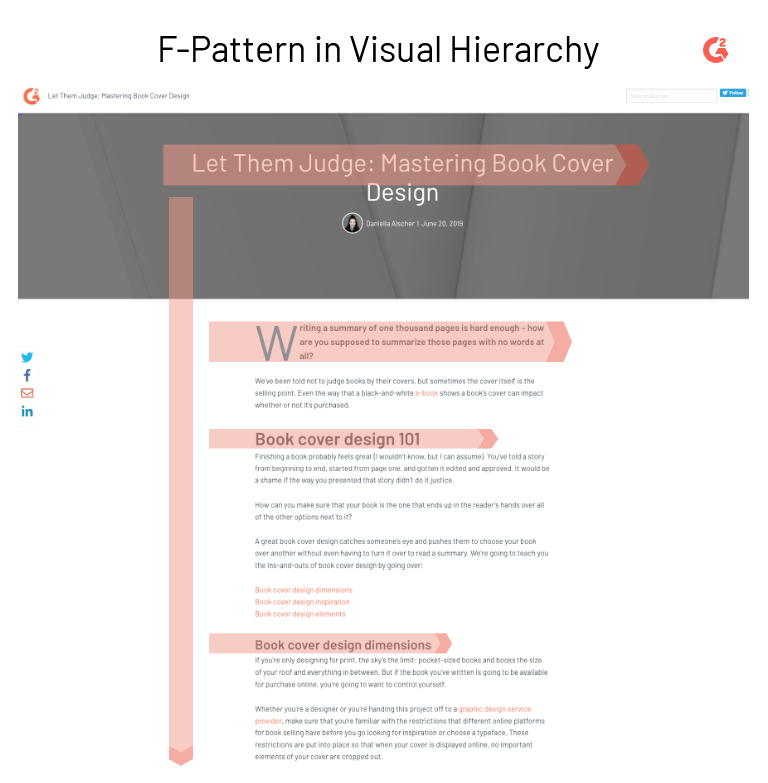
F-Muster
Das F-Muster gilt typischerweise dafür, wie wir textlastige Seiten lesen, wie die, auf der du dich gerade befindest. Ein Leser wird die Seite in Form eines „F“ (oder „E“) scannen: zuerst über die Oberseite der Seite, um die Überschriften zu lesen, dann die linke Seite der Seite hinunter, um nach Zahlen oder Aufzählungspunkten zu suchen, und schließlich über die Seite, um nach unterstrichenen oder fettgedruckten Begriffen zu suchen.

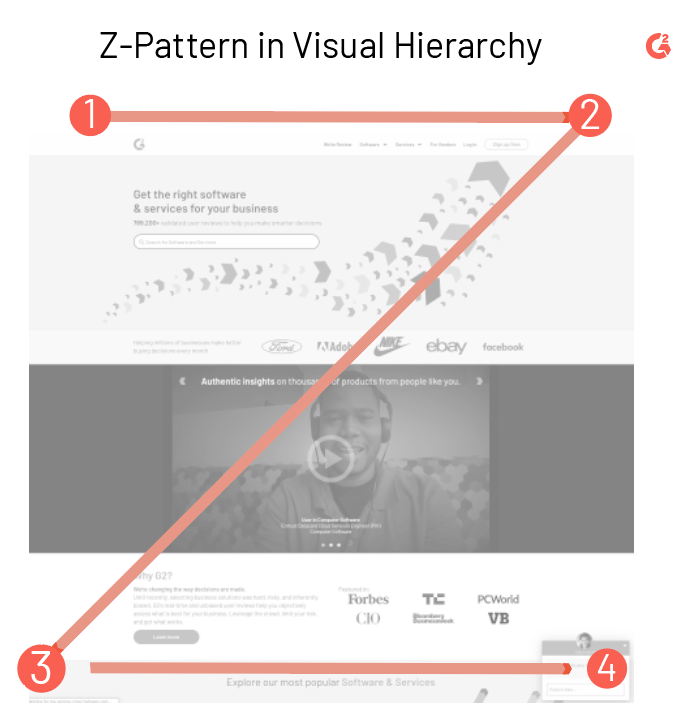
Z-Muster
Designs mit mehr Bildern und weniger Textblöcken werden typischerweise in einem Z-Muster zusammengestellt.
In diesem Muster scannt ein Leser die Oberseite der Seite von links nach rechts. Dies ist der Ort, an dem die wichtigsten Informationen auf Websites zu finden sind.
Die Augen des Lesers bewegen sich dann nach unten und diagonal zur gegenüberliegenden Ecke und scannen den unteren Teil der Seite auf die gleiche Weise, wie sie die Oberseite gescannt haben, wodurch die Form eines „Z“ entsteht.
 Eine große Anzahl von Webseiten ist auf diese Weise gestaltet; Webdesigner sind ziemlich schlau. Die wichtigsten Informationen befinden sich fast immer auf dieser oberen Leiste: ein Logo, ein Suchwerkzeug, Navigationstabs. Die untere Leiste, die durch die diagonale Linie des „Z“ verbunden ist, enthält andere wichtige Informationen wie einen Chatbot, Kontaktinformationen oder Links zu anderen Seiten auf der Website.
Eine große Anzahl von Webseiten ist auf diese Weise gestaltet; Webdesigner sind ziemlich schlau. Die wichtigsten Informationen befinden sich fast immer auf dieser oberen Leiste: ein Logo, ein Suchwerkzeug, Navigationstabs. Die untere Leiste, die durch die diagonale Linie des „Z“ verbunden ist, enthält andere wichtige Informationen wie einen Chatbot, Kontaktinformationen oder Links zu anderen Seiten auf der Website.
Wie wichtig würdest du die Informationen unter dieser Überschrift einschätzen?
Es ist eine Überschrift 5, die kleinste auf der Seite. Wir schließen den Artikel hier ab, also fassen wir alles zusammen, was du bereits gelesen hast, was bedeutet, dass, obwohl wichtig, du diese Informationen bereits gelesen hast. Die wichtigsten Informationen waren der Titel; das war es, was dir sagte, was du gleich lesen würdest. Da dies textlastig ist, hast du wahrscheinlich diese Sprunglinks überflogen und bist dann über die Seite gegangen, um alle zusätzlichen Links zu überprüfen, die wir dir gegeben haben. Gern geschehen.
Visuelle Hierarchie ist effektiv, kraftvoll und etwas, das beim Designen nicht übersehen werden sollte, besonders wenn du wichtige Informationen zu teilen hast. Kein Prinzip ist wichtiger als ein anderes, da sie alle Möglichkeiten beinhalten, wie du die Informationen, die du hervorheben möchtest, wirklich von der Seite springen lassen kannst.
Möchten Sie mehr über Website-Builder-Software erfahren? Erkunden Sie Website-Builder Produkte.

Daniella Alscher
Daniella Alscher is a Brand Designer for G2. When she's not reading or writing, she's spending time with her dog, watching a true crime documentary on Netflix, or trying to learn something completely new. (she/her/hers)