Unsere Welt war noch nie so technisch fortgeschritten, daher ist es offensichtlich, dass jeder die beste Technologie erleben möchte.
Es gibt heute Millionen von Websites und mobilen Apps im Internet, aber nicht alle haben ein funktionales Benutzeroberflächen- (UI) und Benutzererlebnis- (UX) Design. Einige finden es schwer, sich im hart umkämpften App-Markt zu behaupten.
Verbraucher möchten gut gestaltete, schnelle und effiziente Websites oder mobile Anwendungen, um ihre täglichen Aufgaben zu erledigen. Daher war der Fokus auf die Entwicklung einer funktionalen UI und eines angenehmen UX noch nie so hoch. Viele Unternehmen setzen Dienstleister für Benutzererlebnisdesign ein, um Erlebnisse zu schaffen, die die Benutzerfreundlichkeit des UI-Designs verbessern und den Benutzeranforderungen entsprechen.
Was ist Benutzeroberflächendesign (UI)?
Das Benutzeroberflächendesign konzentriert sich auf den Stil und die Ästhetik eines technologischen Geräts. Jedes visuelle Element, mit dem ein Benutzer interagieren kann, muss strategisch gestaltet werden, um die Benutzerfreundlichkeit einer Schnittstelle zu optimieren. Der UI-Designprozess antizipiert die Bedürfnisse der Benutzer, um sicherzustellen, dass jedes Designelement visuell und zweckmäßig vereint ist.
Um eine Chance zu haben, ist es wichtig, über das Design guter Schnittstellen und Erlebnisse zu lernen, bei denen sowohl der Verbraucher als auch das Unternehmen profitieren.
Verständnis des UI-Designs
Wenn man versucht, das UI-Design zu verstehen, ist es hilfreich, sich selbst als Reiseleiter zu betrachten, und das gesamte Erlebnis einer Touristengruppe liegt in Ihren Händen. Sie möchten sicherstellen, dass diese Familie eine unglaubliche Reise hat, also möchten Sie eine Tour gestalten, die ihre Aufmerksamkeit von einem Ort zum nächsten lenkt und sie zu den wertvollsten Informationen führt. UI-Designer haben ein ähnliches Ziel vor Augen. Während sie keine physische Tour gestalten, sind UI-Designer dafür verantwortlich, einen Benutzer visuell durch eine Schnittstelle zu führen.
Eine Schnittstelle ist einfach der Raum, in dem Menschen und Computer interagieren. Um ein funktionales Design für eine Schnittstelle zu erstellen, ist es entscheidend, sich darauf zu konzentrieren, vorherzusehen, was Benutzer möglicherweise tun müssen, und sicherzustellen, dass die Schnittstelle diese Elemente enthält. Ein gutes UI-Design kombiniert die Eingabe-, visuellen, Navigations- und Informationselemente einer Website. Es arbeitet mit Konzepten des Interaktionsdesigns, des visuellen Designs und der Informationsarchitektur. Das bedeutet die Schaltflächen, auf die Benutzer klicken, den Text, den sie lesen, die Bilder, die sie ansehen, die Symbole, die sie erkennen usw. Diese Elemente leicht zugänglich, verständlich und benutzbar zu machen, ist ebenfalls wesentlich.
Die Ästhetik einer Website oder mobilen Anwendung zu gestalten, fällt in die Verantwortung eines UI-Designers. Das Erscheinungsbild des Designs muss mit seiner tatsächlichen Funktion harmonieren, um ein ansprechendes und verständliches UI-Design zu schaffen. Designer setzen oft die Elemente der Kunst und Designprinzipien ein, um spezifische Benutzerreaktionen hervorzurufen.
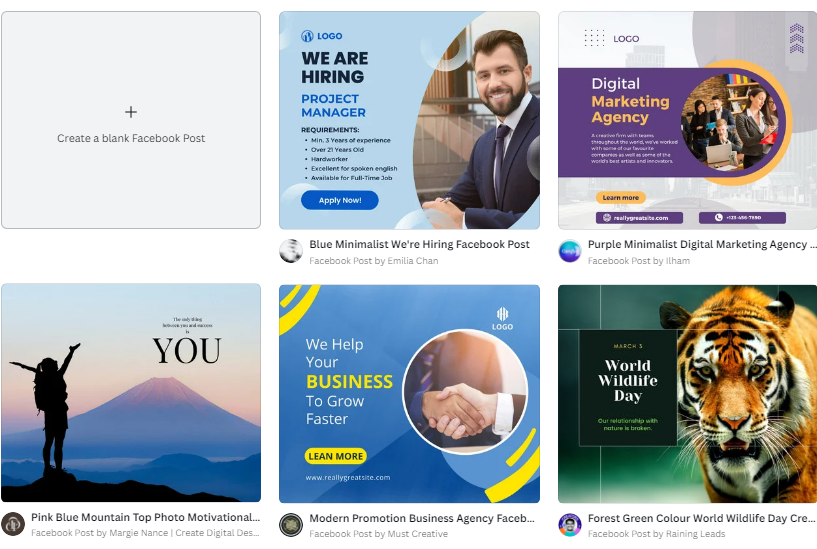
Canva ist eines der beliebtesten Design-Tools auf dem Markt heute, und sein UI-Design hat sicherlich zu seiner Erfolgsgeschichte beigetragen. Die Karten im Bild unten schaffen eine klare, attraktive Galerie von anpassbaren Designvorlagen, die Benutzer verwenden möchten.

UX vs. UI
.png)
Best Practices für das Design einer Schnittstelle
Benutzer bemerken möglicherweise nicht immer bewusst gutes UI-Design, aber sie werden schnell von schlechtem Design frustriert. Effektives Design kann eine Verbindung zwischen Benutzern und einer Schnittstelle schaffen. Um die Erwartungen der Verbraucher zu erfüllen und Geschäftsziele zu erreichen, befolgen Sie diese vier Faustregeln:
Klarheit ist entscheidend
Ein wesentlicher Bestandteil jedes guten Designs ist das Antizipieren der Erwartungen des Benutzers. UI-Designer müssen sich fragen: Gehört das hierher? Welches Problem löst das? Wie könnte ich das anders platzieren?
Benutzer möchten sich wohl und sicher fühlen, wenn sie eine Website oder App navigieren. Nichts ist entmutigender, als unsicher zu sein, wie man zu einer anderen Seite zurückkehrt oder verwirrt darüber, was ein Button macht. Mit einem klaren Design fühlen sich Benutzer, als hätten sie die Kontrolle über die Anwendung, anstatt manipuliert zu werden.
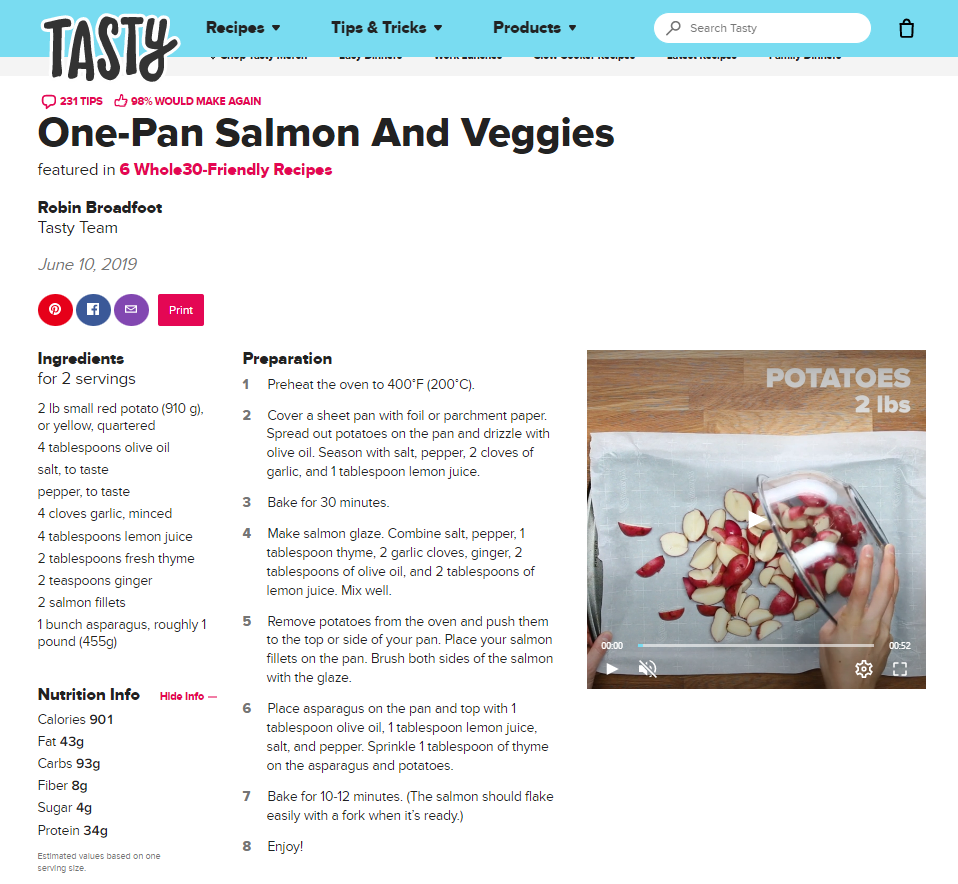
Wenn Sie wie ich sind, kann Kochen eine frustrierende Aufgabe sein. Basierend auf den visuellen Aspekten des unten gezeigten Designs hat der Designer die Anforderungen der Benutzer berücksichtigt. Jede potenzielle Interaktion ist einfach, und der Benutzer wird bequem zu den nächsten Schritten des Rezepts geführt.

Halten Sie es konsistent
Konsistenz und Vertrautheit gehen Hand in Hand. Stellen Sie sich vor, wie frustrierend es wäre, wenn alle Tasten jedes Mal an einem neuen Ort wären, wenn Sie die Mikrowelle benutzen. Dies gilt auch für die Elemente einer Schnittstelle. Kunden sollten ein Produkt nicht ständig neu erlernen müssen.
In gutem Design sind Farbtheorie und Typografie Designelemente, die typischerweise konsistent gehalten werden, sodass Benutzer, wenn sie über Bildschirme reisen, mit der Platzierung der Navigationselemente vertraut sind. Konsistenz beseitigt Verwirrung, baut Vertrauen zwischen dem Benutzer und der Schnittstelle auf und erhöht die Markenbekanntheit.
Nutzen Sie die visuelle Hierarchie
Visuelle Hierarchie ist ein grundlegendes Prinzip des guten UI-Designs. Es bezieht sich darauf, wie Designer Elemente anordnen, um ihre Wichtigkeit zu verdeutlichen, da jedes Design darauf abzielt, eine Botschaft oder Idee zu kommunizieren. Die Rolle des Designers besteht darin, das Auge des Benutzers auf die wichtigsten Informationen zu lenken.
Mehrere Faktoren tragen dazu bei, wie wir Informationen wahrnehmen, aber das Verständnis der Elemente und Prinzipien des Designs ist ein guter Ausgangspunkt. In Bezug auf Typografie sind Lesbarkeit und Verständlichkeit wichtig, aber auch die Textgröße ist entscheidend. Ein guter Designer weiß, dass das Vergrößern des wichtigsten Textes die Wahrscheinlichkeit erhöht, dass Benutzer mit diesem Inhalt interagieren.
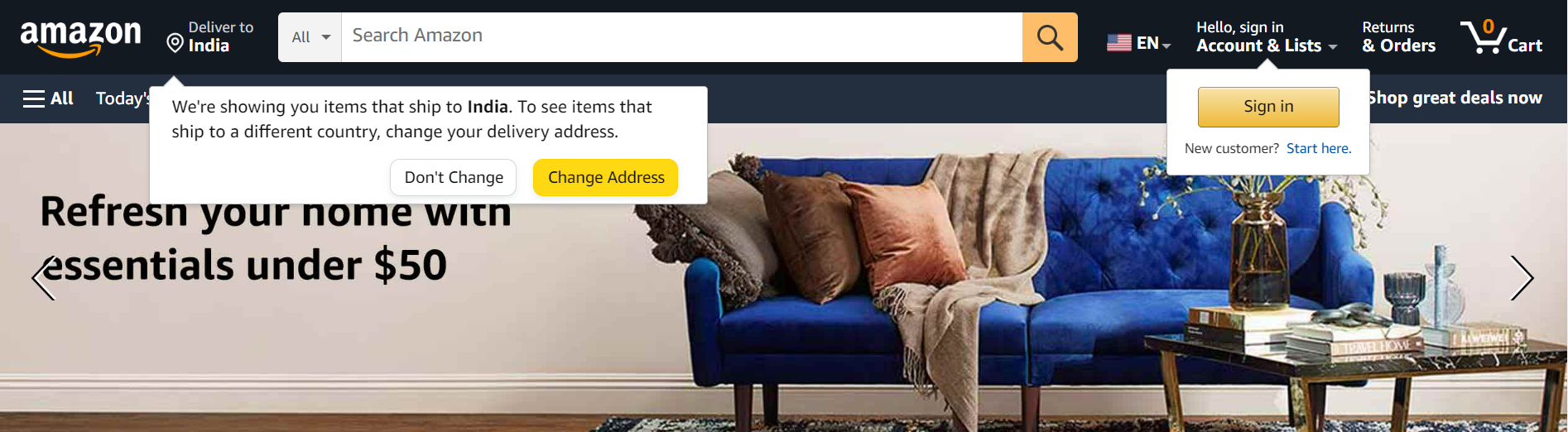
Dieses Konzept kann auch auf Formen und Bilder angewendet werden. Wenn Ihre Schnittstelle eine Call-to-Action-Schaltfläche wie "Hier anmelden" oder "Loslegen" enthält, ist es wichtig, sicherzustellen, dass diese Elemente sich vom Rest Ihres Designs abheben. Unternehmen verlassen sich auf visuelle Hierarchie, um effektiv mit Benutzern zu kommunizieren und sie durch die Kaufreise zu führen.

Seien Sie zielgerichtet
Gutes UI-Design besteht darin, Benutzer auf den Weg zum Erfolg zu bringen, sei es beim Online-Shopping, beim Bezahlen von Rechnungen oder beim Streamen eines Films. UI-Designer streben danach, Schnittstellen zu schaffen, die sowohl ästhetisch ansprechend als auch zielgerichtet sind. Um dies zu erreichen, müssen Designer sich ständig fragen, wie jede Designentscheidung die Gesamtfunktionalität verbessert.
Um ein großartiges UI-Design zu erstellen, sollten die Ziele und Absichten der Anwendung im Vordergrund jeder Entscheidung stehen. Hier überschneidet sich das UI-Design mit der Rolle eines UX-Designers. Wenn es innerhalb eines Designs zu einer kognitiven Überlastung kommt oder ein wertvolles Element fehlt, kann das Benutzererlebnis verschlechtern. Wenn jedoch eine Schnittstelle mit einem Zweck gestaltet wird, wird die Anwendung für Benutzer bequem.
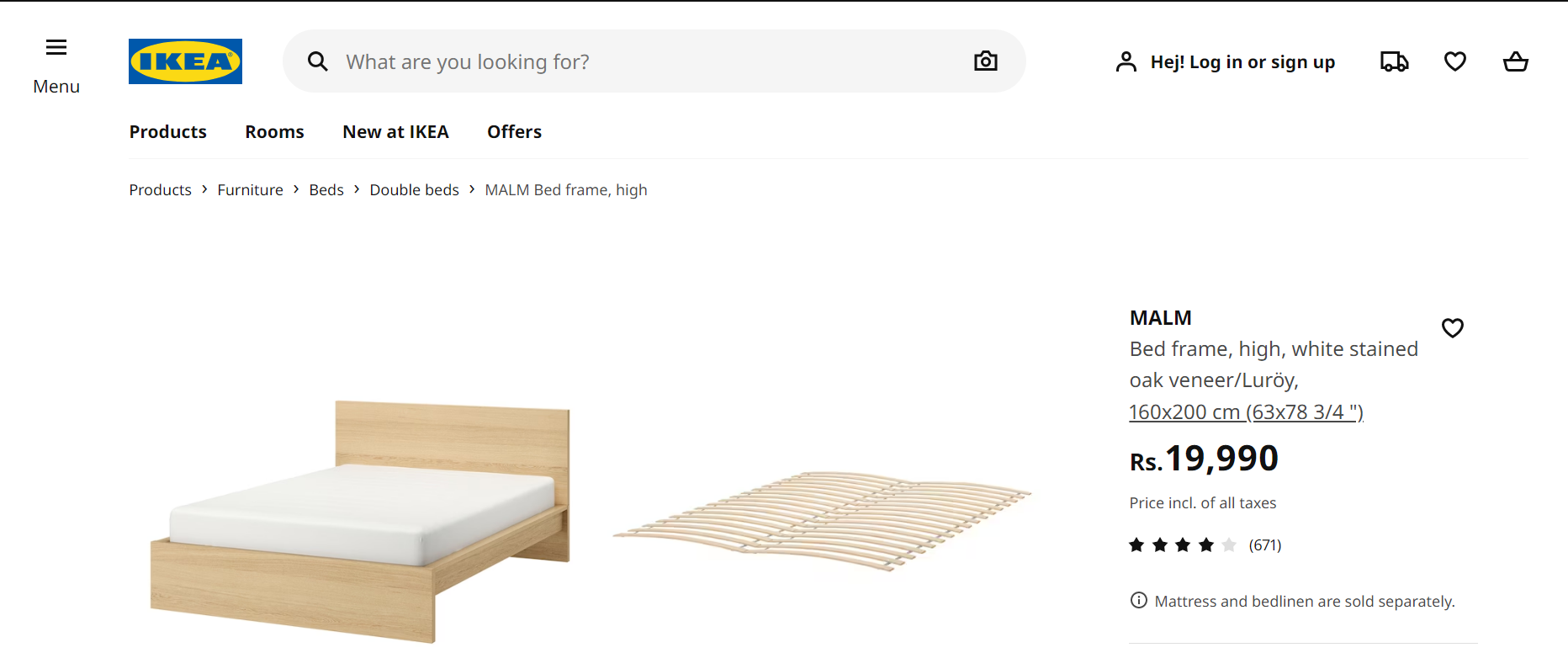
Im unten gezeigten Beispiel tragen Preiselemente dazu bei, dem Benutzer ein besseres Verständnis seiner Ausgaben zu vermitteln.

UI-Trends, die jeder Designer kennen sollte
Da sich die Technologie weiterentwickelt, ist klar, dass der Bedarf an gutem UI-Design nur weiter wachsen wird. Um aktuell zu bleiben, müssen Designer sich auf die Bedürfnisse der Benutzer konzentrieren und mit den sich entwickelnden Design-Thinking-Konzepten Schritt halten. Indem sie mit den neuesten Trends auf dem Laufenden bleiben und offen sind, neue Ideen und Ansätze aufzunehmen und anzuwenden, können Designer einfallsreiche und überzeugende UI-Designs schaffen, die den Bedürfnissen der Benutzer entsprechen.
Motion Design
Beim Betrachten einer Website auf einem Desktop ist der Cursor ein entscheidendes Element, das die Lücke zwischen dem Benutzer und der Funktionsweise der Website überbrückt. Neben der Verwendung, um auf bestimmte Funktionen hinzuweisen, integrieren viele UI-Designs Cursor, um die Interaktivität zu verbessern und die Benutzererfahrung zu verbessern. Oft kann der Cursor Animationen auf der Seite auslösen, die Benutzer ansprechen und die Schnittstelle einprägsam und wirkungsvoll machen.

Benutzerdefinierte Cursor-Interaktionen
Beim Betrachten einer Website auf einem Desktop ist der Cursor ein entscheidendes Element, das die Lücke zwischen dem Benutzer und der Funktionsweise der Website überbrückt. Neben der Verwendung, um auf bestimmte Funktionen hinzuweisen, integrieren viele UI-Designs Cursor, um die Interaktivität zu verbessern und die Benutzererfahrung zu verbessern. Oft kann der Cursor Animationen auf der Seite auslösen, die Benutzer ansprechen und die Schnittstelle einprägsam und wirkungsvoll machen.
.gif)
Scrollytelling
Scrollytelling bezieht sich auf das Aufdecken von Inhalten und Animationen, während ein Benutzer eine Seite scrollt. Es schafft ein Gefühl der Entdeckung und des Erfolgs und hat dadurch einen starken Einfluss auf den Benutzer. Scrollytelling ist eine einfache UI-Technik, die verwendet wird, um Benutzer zu faszinieren und den Prozess des Geschichtenerzählens effektiv und immersiv zu gestalten. Es wird oft in Anwendungen verwendet, die immersive Erlebnisse erfordern, wie Spiele oder interaktive Medien.
.gif)
Mehr als nur das App-le des Auges
Um ein gutes Design zu erstellen, müssen Sie sich auf die Zufriedenheit und die Anforderungen der Benutzer konzentrieren. Das bedeutet, dass Sie nicht nur eine Schnittstelle erstellen müssen, die gut aussieht, sondern auch funktional und einfach zu bedienen ist. Wenn es richtig gemacht wird, hilft ein effektives UI-Design, die Botschaft zu kommunizieren und das Benutzererlebnis zu verbessern.
UI-Designer arbeiten sehr eng mit UX- und Grafikdesignern zusammen, um benutzerfreundliche, effiziente und visuell ansprechende Schnittstellen zu schaffen. Eine gut gestaltete Schnittstelle kann einen tiefgreifenden Einfluss auf den Benutzer haben und die Markenbekanntheit und den Wert steigern.
Da Verbraucher zunehmend von Technologie abhängig werden, wird der Bedarf an hochqualifizierten Designern, die einfache, aber wirkungsvolle Schnittstellen erstellen können, weiter wachsen. Die Entwicklung von Grafikdesign-Fähigkeiten kann UI-Designern helfen, aktuell zu bleiben und bei Bedarf zu innovieren.
Möchten Sie besser im Design werden? Lesen Sie über die Top-Design-Fähigkeiten, die jeder Arbeitgeber möchte.
Dieser Artikel wurde ursprünglich 2019 veröffentlicht. Er wurde mit neuen Informationen und Beispielen aktualisiert.

Emily Goorevich
Emily Goorevich is a former content marketing intern at G2, and currently works as an SEO Specialist at L2TMedia. She is originally from Maryland, and loves reading, listening to podcasts, and eating falafel.
