Manchmal passen zwei oder drei Farben einfach gut zusammen. Wir können nicht erklären, warum, aber wir wissen, dass es richtig ist.
Die Farbtheorie ist die Erklärung, nach der Sie gesucht haben. Auch wenn Sie nicht nach dieser Erklärung gesucht haben, ist das keine Entschuldigung, sie nicht zu kennen.
Farbtheorie ist wichtig für jeden, um sie zu verstehen. Wenn Sie als freiberuflicher Grafikdesigner oder Inneneinrichter arbeiten, kann die Farbtheorie leicht angewendet werden. Webdesigner, die ihre Seiten zugänglich machen wollen, müssen Farbkontraste verstehen; Unternehmer, die ihre Verpackungen und Logos gestalten, sollten verstehen, wie Farben ihr Publikum beeinflussen.
Das Verständnis der Farbtheorie spielt eine enorme Rolle für den Erfolg aller Designer und Marken, ob groß oder klein.
Warum raten, warum ein paar Farben gut zusammen aussehen, wenn Sie die Antwort wissen könnten?
Was ist Farbtheorie?
Farbtheorie ist sowohl die Wissenschaft als auch die Kunst hinter schönem Design. Sie erklärt, wie Menschen Farben interpretieren und welche Effekte Farben haben, wenn sie kontrastiert oder miteinander kombiniert werden. Farbtheorie umfasst Farbkreise, Definitionen, Konzepte und Anwendungen.
Hier gibt es einiges zu lernen.
Der Farbkreis
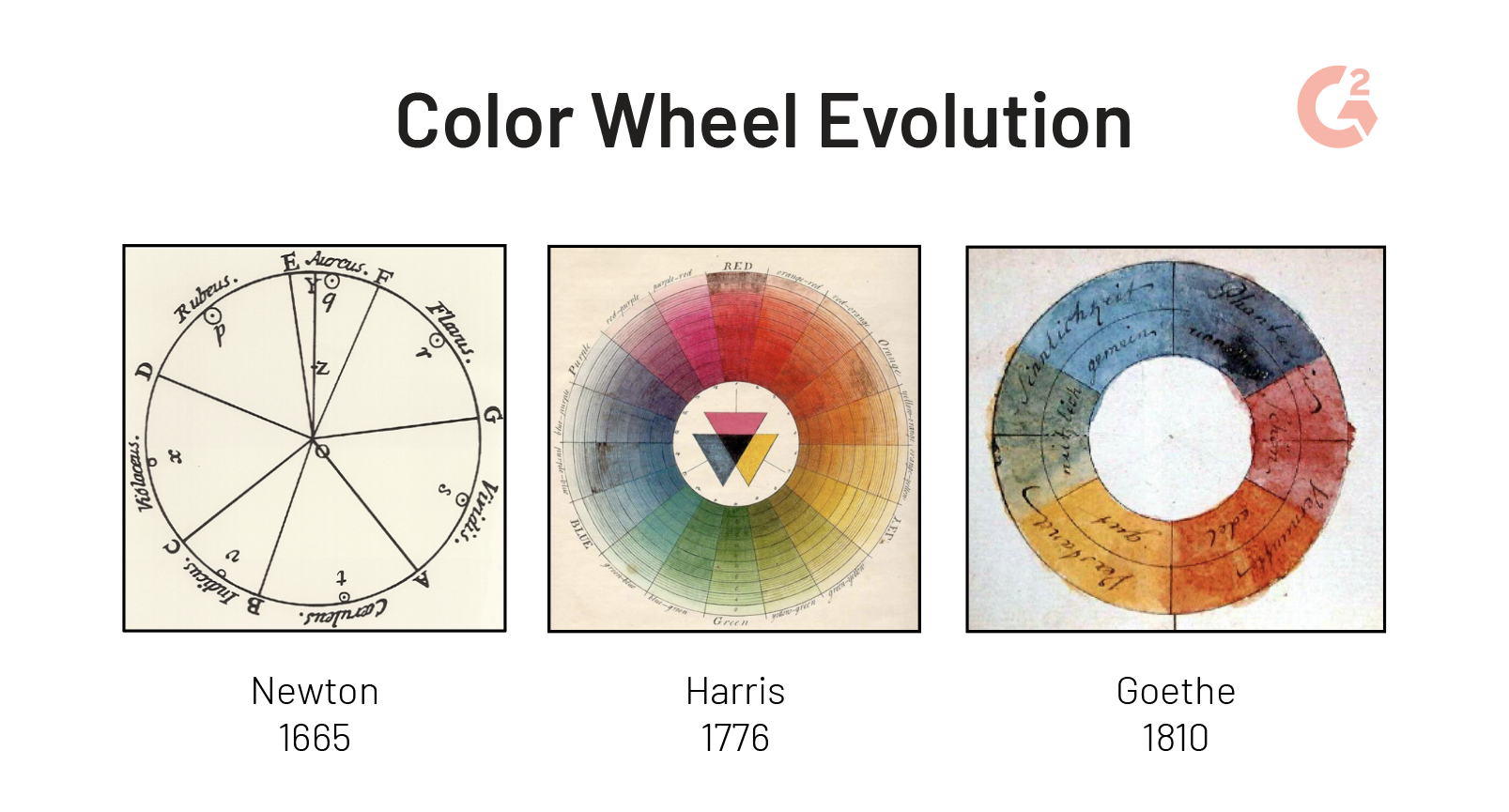
Während wir Farbe als etwas betrachten, das in der Kunst verwendet wird, hat der Farbkreis seinen Ursprung tatsächlich in der Wissenschaft; Sir Isaac Newton entwickelte den ersten Farbkreis und veröffentlichte ihn 1665, während er weißes Licht und Reflexion studierte. Schauen Sie sich unten die Entwicklung des Farbkreises an.

Newtons Theorie verband Farben mit Musiknoten. Als sie von anderen übernommen wurde, wurden diese Farben stattdessen mit psychologischen Theorien verbunden, daher der vertraut klingende Begriff: Farbpsychologie.
Mit dem Wachstum der Technologie erschienen zwei Farbkreise: RYB und RGB.

Der RYB-Farbkreis ist der Kreis, den Künstler verwenden, weil die Kombinationen auf diesem Kreis besser auf Farben und andere gedruckte Farbkombinationen angewendet werden können. Die Primärfarben in diesem Modell sind Rot, Gelb und Blau. Als der Farbdruck aufkam, wurde Rot durch Magenta ersetzt; Blau durch Cyan; Gelb blieb Gelb; und Schwarz wurde hinzugefügt, um den Farbmodus CMYK zu erstellen.
Der zweite ist der RGB-Farbkreis, der für die Online-Nutzung entwickelt wurde, da er Farben mischt, die von einem Bildschirm wie einem Computermonitor oder Fernseher hinterleuchtet werden. Die Primärfarben in diesem Modell sind Rot, Grün und Blau. Den Unterschied zwischen RGB und CMYK zu kennen, ist nicht nur trivial; es ist notwendig für digitale Designer.
Tipp: Wenn Sie sicherstellen möchten, dass es absolut keine Abweichungen beim Drucken Ihrer Farben gibt, sollten Sie sich Pantone ansehen.
Für den Rest dieses Artikels beziehen wir uns auf den RYB-Kreis. Denn das haben wir im Kindergarten gelernt.
Möchten Sie mehr über Zeichensoftware erfahren? Erkunden Sie Zeichnung Produkte.
Arten von Farbschemata
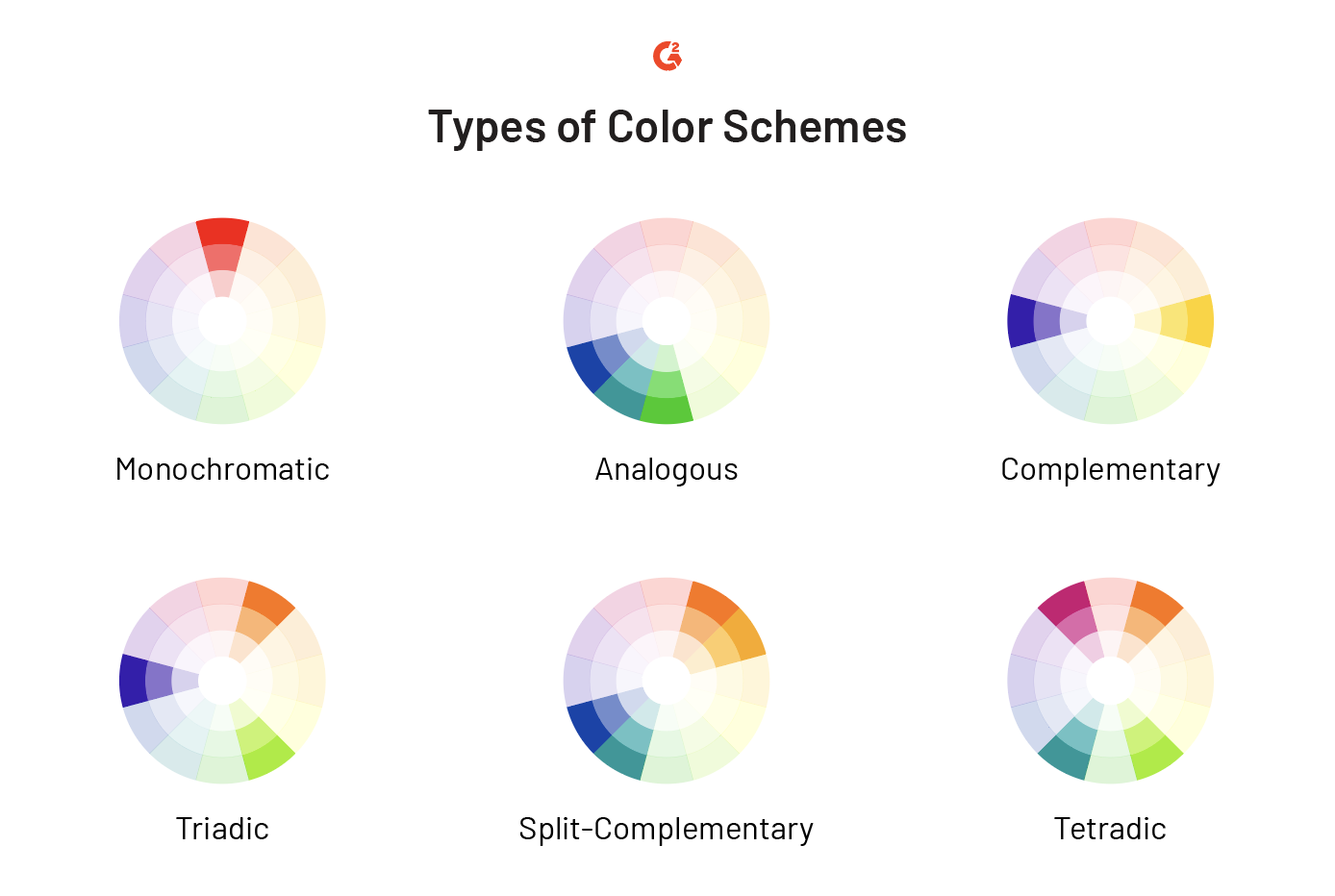
Es gibt mehrere Beziehungen zwischen Farben auf dem Farbkreis. Diese Beziehungen werden als Farbkombinationen oder Farbschemata bezeichnet. Es gibt sechs Farbschemata, die jeder Grafikdesigner kennen sollte, wenn er versucht, Farben auszuwählen, die gut zusammenpassen.

- Monochromatisch: Varianten einer Farbe
- Analog: Farben, die nebeneinander auf dem Farbkreis liegen
- Komplementär: Farben, die sich direkt gegenüber auf dem Farbkreis befinden
- Triadisch: Drei Farben, die gleichmäßig auf dem Farbkreis verteilt sind
- Geteiltes Komplementär: Zwei komplementäre Farbschemata, die nebeneinander auf dem Farbkreis liegen
- Tetradisch: Zwei komplementäre Farbschemata, die nicht nebeneinander auf dem Farbkreis liegen
Ein tieferes Verständnis dieser Beziehungen wird sowohl Designern als auch anderen Fachleuten helfen, fundiertere Entscheidungen über die Farben zu treffen, die sie in zukünftigen Designs verwenden, sei es für eine Illustration oder ein Logo.
Primär-, Sekundär- und Tertiärfarben
Der Farbkreis besteht aus zwölf Farben: drei Primärfarben, drei Sekundärfarben und sechs Tertiärfarben.
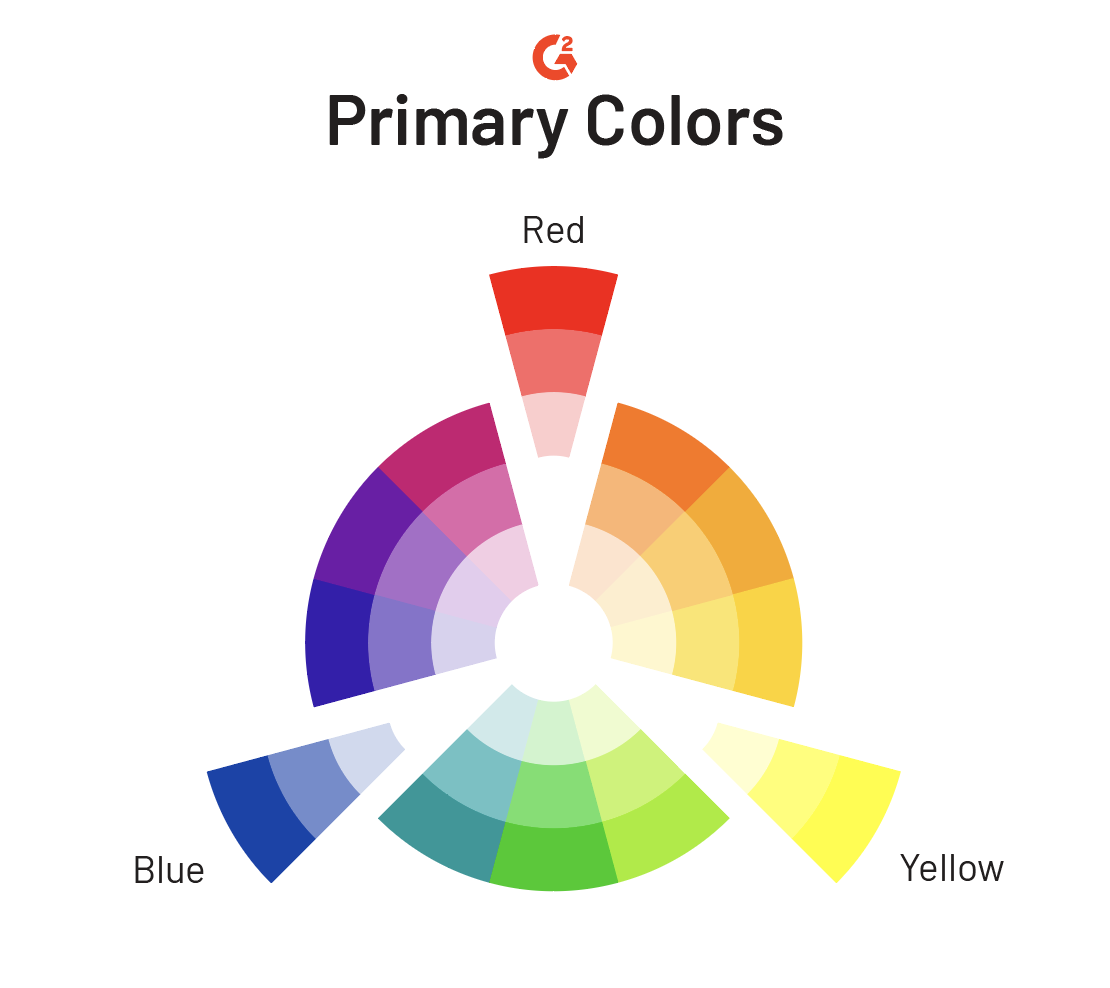
Primärfarben
Primärfarben sind die drei Farben auf dem Farbkreis, die nicht durch Mischen anderer Farben gebildet werden können. Rot, Gelb und Blau sind die Primärfarben auf dem RYB-Farbkreis. Daher bilden ihre Initialen den Namen des Kreises.

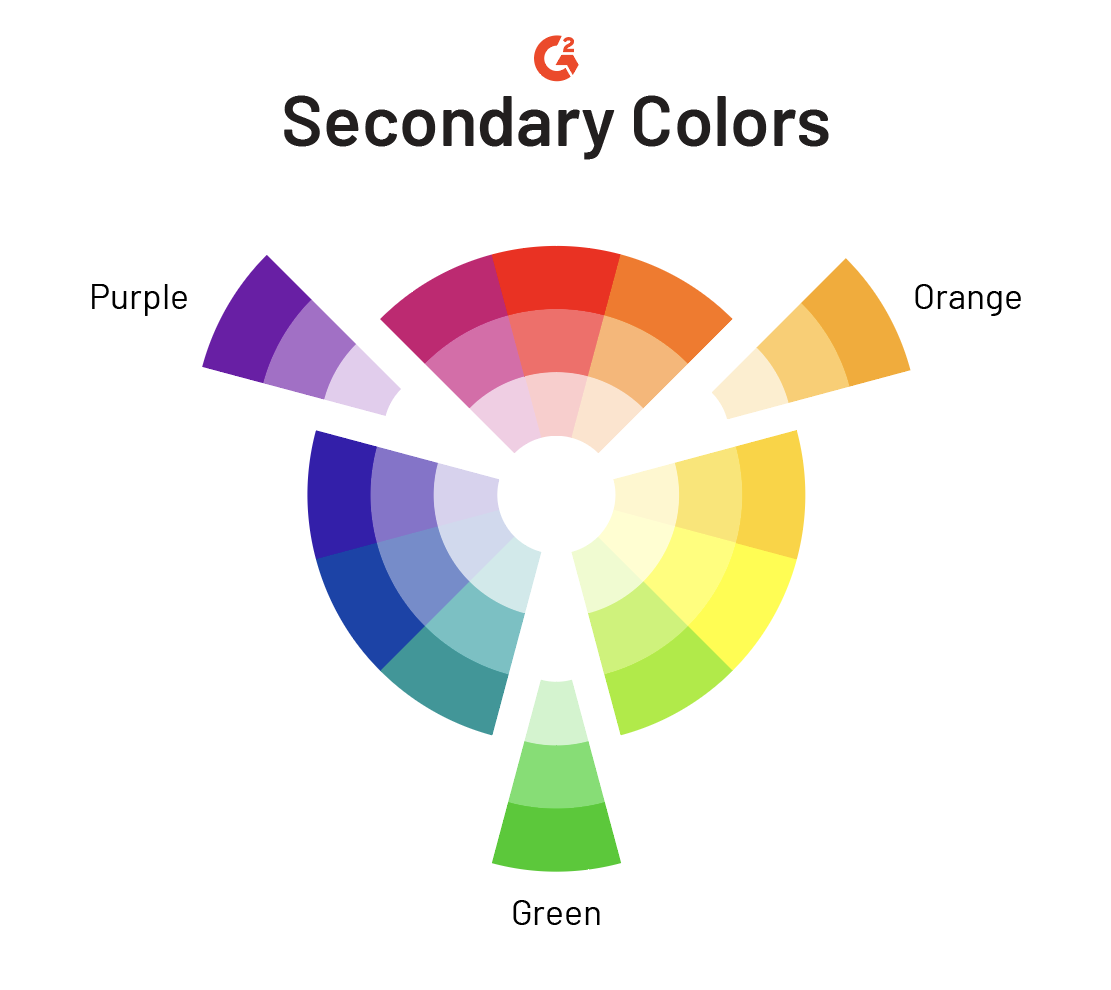
Sekundärfarben
Sekundärfarben sind einfach die Farben, die entstehen, wenn zwei Primärfarben miteinander gemischt werden. Es gibt drei mögliche Kombinationen, die gemacht werden können, und daher drei Sekundärfarben auf dem Farbkreis.
- Rot + Gelb = Orange
- Gelb + Blau = Grün
- Blau + Rot = Lila

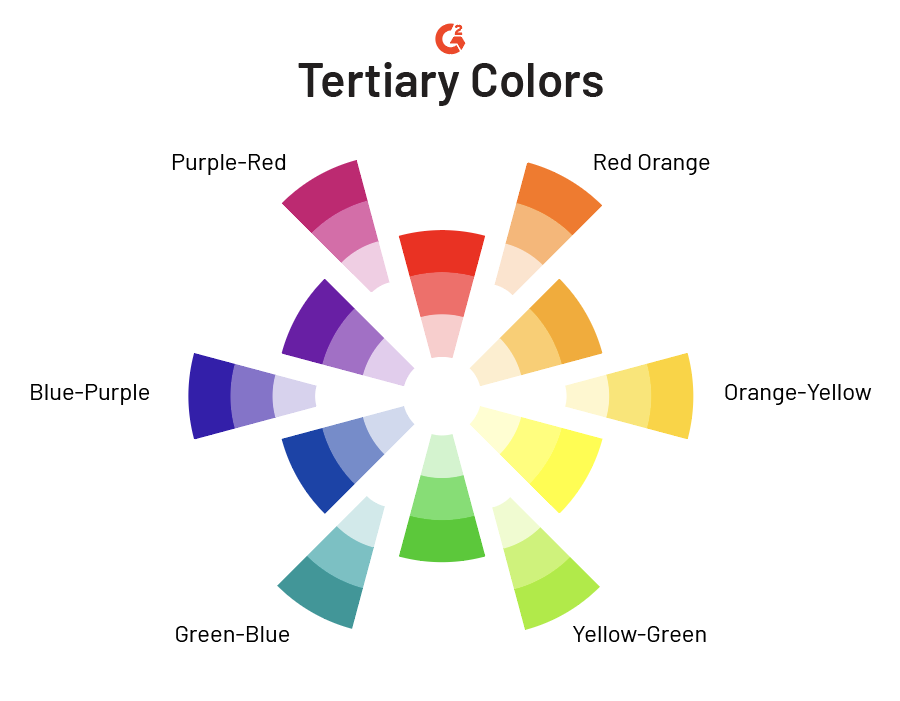
Tertiärfarben
Tertiärfarben entstehen, wenn Primär- und Sekundärfarben kombiniert werden. Es gibt sechs Tertiärfarben auf dem Farbkreis.

Diese Farben sind einfach nach ihren kombinierten Eltern benannt.
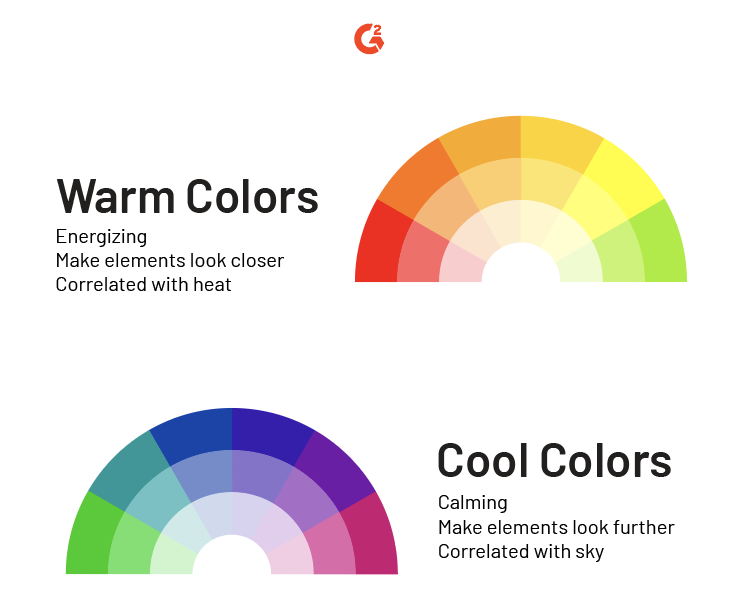
Warme und kühle Farben
Der Farbkreis kann auf viele Arten unterteilt werden; wir haben gerade drei überprüft. Eine weitere Möglichkeit, diese Farben zu unterteilen, ist nach ihrer Temperatur. Die Wärme und Kühle von Farben bringen unterschiedliche Gefühle bei der Person hervor, die die Farbe betrachtet.
Warme Farben rufen oft Gefühle von Glück und Energie hervor; kühle Farben rufen Gefühle von Ruhe und Gelassenheit hervor.
Warme Farben reichen von Rot-Lila bis Gelb. Kühle Farben reichen von Gelb-Grün bis Lila.

Manchmal ist es nicht so einfach, wie es scheint. Je nachdem, an welchem Ende des Spektrums die jeweilige Farbe liegt, können einige Farben zwischen warm und kühl wechseln. Zum Beispiel kann ein Rot mit mehr Orange wärmer aussehen und sich wärmer anfühlen als ein Rot mit Anklängen von Lila und Blau.
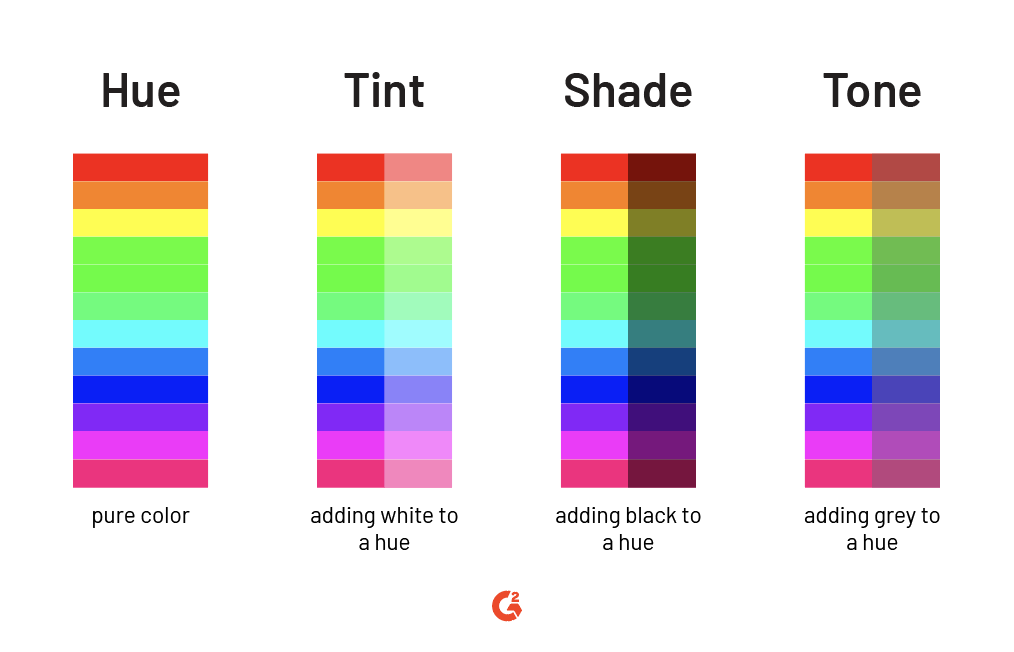
Zusätzliche Begriffe
Es gibt einige Begriffe im Bereich der Farbe, die oft verwechselt werden, aber wichtig zu verstehen sind.

- Farbe ist der Begriff, den wir verwenden, um jeden und jeden Farbton, jede Tönung, jeden Ton und jede Nuance zu beschreiben. Rot ist eine Farbe, Hellrot ist eine Farbe, Dunkelrot ist eine Farbe und so weiter.
- Farbton bezieht sich auf die gesamte Farbfamilie und den Ursprung der Farbe, die wir sehen. In diesem Beispiel ist Rot der Farbton. Um die Dinge zu vereinfachen, sind Farbtöne eine der sechs Primär- oder Sekundärfarben: Rot, Orange, Gelb, Grün, Blau oder Lila. Schwarz, Weiß und Grau werden niemals als Farbtöne bezeichnet.
- Schattierung bezieht sich auf jeden Farbton, der mit der Farbe Schwarz gemischt wird. Eine Schattierung wird die Version des ursprünglichen Farbtons abdunkeln.
- Tönung bezieht sich auf jeden Farbton, der mit der Farbe Weiß gemischt wird. Dies wird die Farbe aufhellen, aber nicht die Farbe aufhellen (auch wenn es heller erscheinen mag). Tönungen sind einfach die ausgewaschene Version des ursprünglichen Farbtons.
- Ton bezieht sich auf jeden Farbton, der mit der Farbe Grau gemischt wird. Durch das Hinzufügen von Grau zu einem Farbton wird die Intensität abgetönt.
Die Regenbogenverbindung
Farben sind mehr als schön: Sie sind verbunden. Es gibt eine Begründung dafür, warum einige gut zusammen aussehen, während andere es nicht tun, und warum einige Sie glücklich machen, während andere Sie traurig machen. Sie müssen kein Grafikdesigner sein, um dieses Wissen zu nutzen: Farbe ist für jeden.
Entdecken Sie mehr über die anderen Fähigkeiten, die Sie lernen müssen, wenn Sie als Grafikdesigner arbeiten möchten.

Daniella Alscher
Daniella Alscher is a Brand Designer for G2. When she's not reading or writing, she's spending time with her dog, watching a true crime documentary on Netflix, or trying to learn something completely new. (she/her/hers)